【CSS】span标签设置宽度
前言
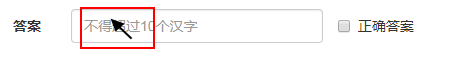
我们都知道HTML中的span标签是行内标签,行内标签是无法设置高度和宽度的,但是就是需要给span设置宽度,应该怎么处理呢?
display
首先我们先来学习一下display属性。
| 取值 | 效果 |
|---|---|
| none | 不显示元素 |
| inline | 行内效果 |
| block | 块级效果 |
| inline-block | 同时具有行内和块级效果 |
最常用的是这几个,先进行总结这4个。
span设置宽度
span是行内元素,具有了inline的效果,这个时候在其基础上添加设置宽度的功能,就是给span这个行内元素添加块级的效果,即设置span标签为:
display: inline-block;
这样width: 100%;就可以生效了。



































还没有评论,来说两句吧...