bootstrap中checkbox和input 在同一行时,input得到焦点不灵敏
如代码使用Bootstrap,实现checkbox和input在同一行的中的效果,但鼠标在input的上方时,还是指针的状态,input无法得到焦点。
<div class="panel-body"><div id="common-div" style="display: inline;"><form id="common-form" class="form-horizontal" action=""><div class="form-group"><label for="description" class="col-sm-2 control-label"></label><div class="col-sm-4"><input type="text" class="form-control" id="options2" name="options2" placeholder="不得超过10个汉字" autocomplete="off" /></div><div class="checkbox" ><label><input id="checked2" type="checkbox" value="2" />正确答案 </label></div></div></form></div></div>
无法得到焦点的截图(屏幕截图,无法截取到鼠标状态,以黑色箭头表示)

正常情况鼠标应变为”I”类似这种情况。如下图。

鼠标无法得到焦点的原因:class=”checkbox”的标签遮挡了input标签。
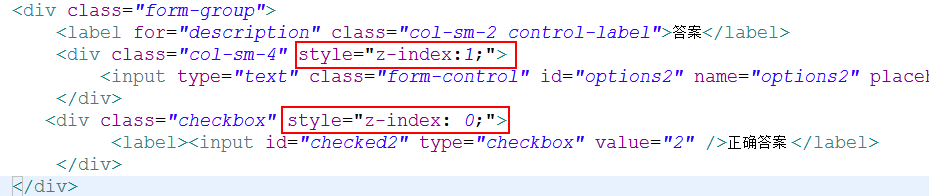
修改后的代码 :(使checkbox标签在input标签的下面)




































还没有评论,来说两句吧...