html中文和字母不在同一行
需求要实现发布的公告自动换行,我将内容放入div,中文可以自动换行,长英文字符串不可以换行,这是由于英文字符不加空格默认是一个单词,导致不换行,尝试加
- 标签也不行。
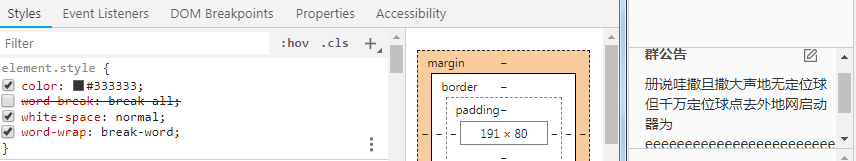
发现在div中加入css样式word-break: break-all;可以成功,原来的效果如下:
加入word-break: break-all;样式后效果如下:
有人说white-space: normal; 样式和word-wrap: break-word; 样式也可以实现,我用的是Chrome浏览器,没有实现换行的效果。
































还没有评论,来说两句吧...