<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>axios的处理链流程</title></head><body></body><script src="https://cdn.bootcss.com/axios/0.19.0/axios.min.js"></script><script> //添加请求拦截器(回调函数) //添加请求拦截器1 axios.interceptors.request.use( config => { console.log('request interceptors1 succeed') return config; }, error => { console.log('request interceptors1 failure') return Promise.reject(error); } ) //添加请求拦截器2 axios.interceptors.request.use( config => { console.log('request interceptors2 succeed') return config; }, error => { console.log('request interceptors2 failure') return Promise.reject(error); } ) //添加响应拦截器 //添加响应拦截器1 axios.interceptors.response.use( response => { console.log('response interceptors1 succeed') return response; }, error => { console.log('response interceptors1 failure') return Promise.reject(error) } ) //添加响应拦截器2 axios.interceptors.response.use( response => { console.log('response interceptors2 succeed') return response; }, error => { console.log('response interceptors2 failure') return Promise.reject(error) } ) axios.defaults.baseURL = 'http://localhost:3000' axios({ url: '/posts', methods: 'GET' }) .then((response)=>{ console.log('axios接口请求成功,打印data',response.data) } ) .catch((error)=>{ console.log('axios接口请求失败,打印message',error.message) })</script></html>
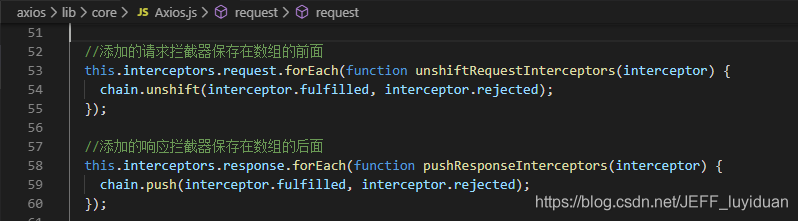
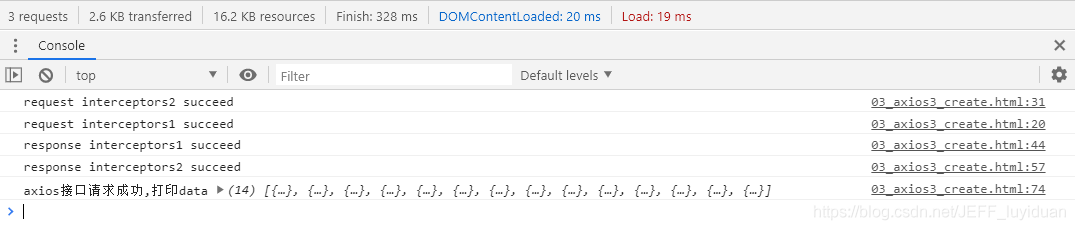
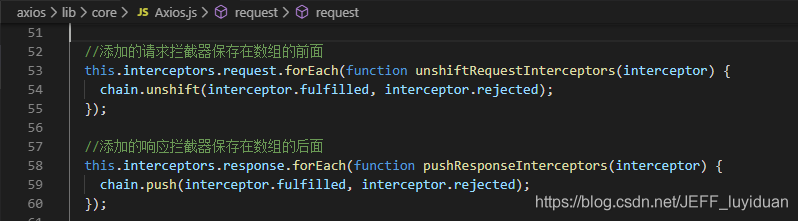
注意: 有没有发现打印结果和你想象中的不同,当有多个添加请求拦截器和添加响应拦截器的时候添加请求拦截器是先打印的第二个再打印的第一个,而添加响应拦截器符合我们心中所想的 在前面的先执行。以下是axios的源码截图(lib文件夹→core文件夹→Axios.js)
































还没有评论,来说两句吧...