cesium初接触:Hello World
潮流用cesium,咱们开始吧。
跑到官网上下载源代码,却不知道怎么处理。原来,真的是源代码啊。据说cesium是一个for 3d的js框架,我以为就是一些JS,顶多配置一下,就能挂在web服务器上跑了。
但是cesium源代码需要编译。
为什么要编译呢?我估计原因是,cesium的源代码并不是标准的JS和CSS写就,比如js用coffescript,css则是scss或者ecss之类,而且写的时候分了模块,然后编译的时候需要转换,以及构建。
闲话休提,上步骤:
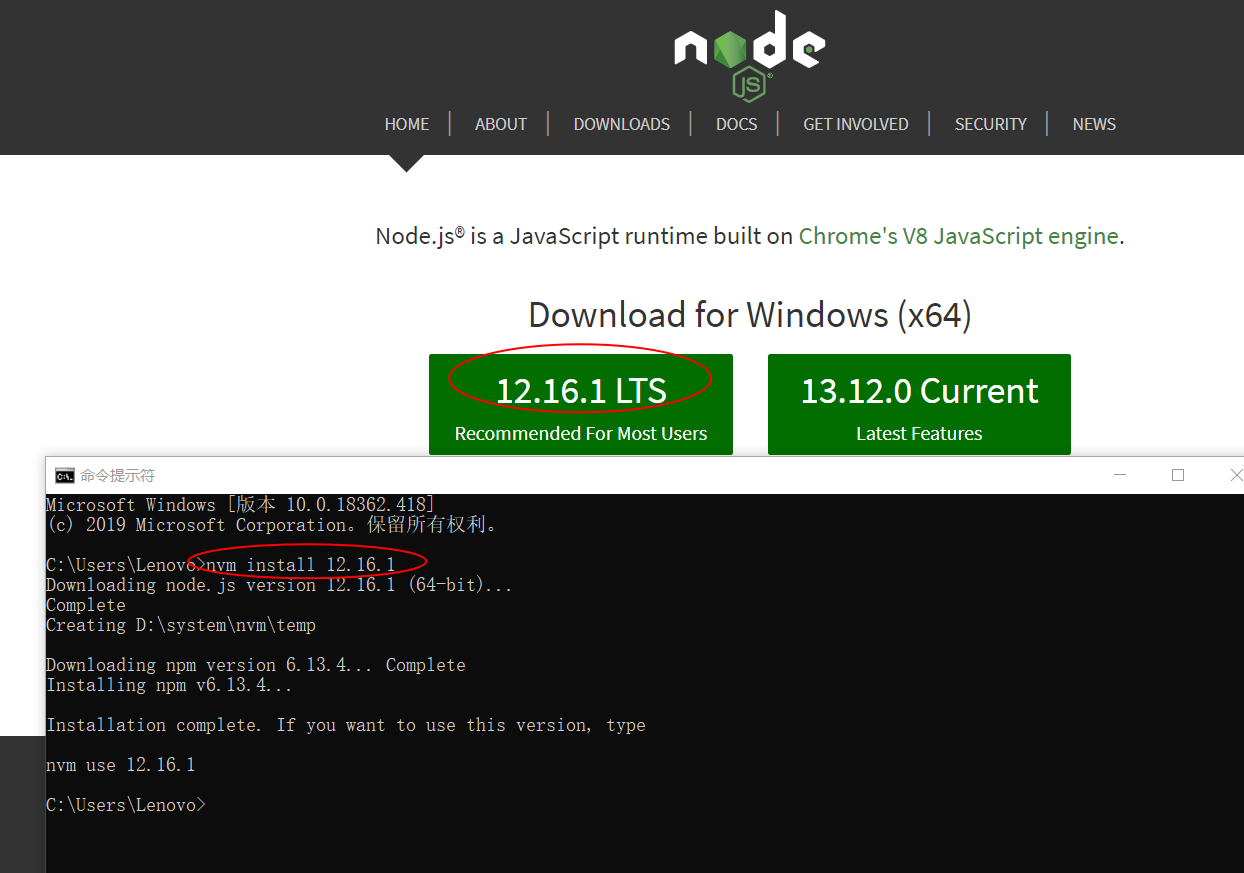
1、编译需要npm,机器没装的话需要装一个,有则忽略本步骤
2、编译还需要安装gulp,有则忽略本步骤,没有的话装一个:
1)设置淘宝镜像:
npm install -g cnpm —registry=https://registry.npm.taobao.org
不安装淘宝镜像则需要翻墙获取下一步的资源。
2)安装gulp:npm install gulp -g
全局安装gulp
3、命令行方式下,到源代码所在目录cesium_master
5、下载npm依赖:npm install
此时cesium_master根目录中多出node_modules文件夹
6、build打包:npm run build
在Source文件夹下生成了Cesium.js,还在Specs文件夹内生成了SpecList.js和在Build文件夹下生成了minifyShaders.state文件
Source文件夹下的Cesium.js是把Cesium源码中一千两百多个js文件做了一下引用,相当于一个索引。
打包之后cesium根目录下多出了Build文件夹。
7.运行cesium:npm start
cesium设置的默认端口是8080,打开localhost:8080就可以查看了:
但是呢,这样子编译以后,点击第一个链接,可以看到效果,而Hello World则报错。因为/Build/Cesium/根本不存在。怎么回事?原来,gulp build的选项有许多,如果想运行Hello World,编译选项应该为:
npm run minify
如此,Hello World就可以了
hello world的模式最为简洁,实际应用中,只需引用这个目录的内容就够了:
更多选项
https://github.com/CesiumGS/cesium/blob/master/Documentation/Contributors/BuildGuide/README.md
题外话:
编译cesium使用了gulp这个项目构建工具,那么它与另外一个号称项目打包机的web-pack有啥区别呢?我不是很理解,先记录一些认识:gulp可以编译scss这些,web-pack应该也可以,但web-pack更适合单页应用,而gulp适合多页应用。
gulp vs webpack 该如何选择
参考资料
cesium源码编译并运行



































还没有评论,来说两句吧...