vue学习(五)基础入门-基础知识(15)-Vue-Router
路由

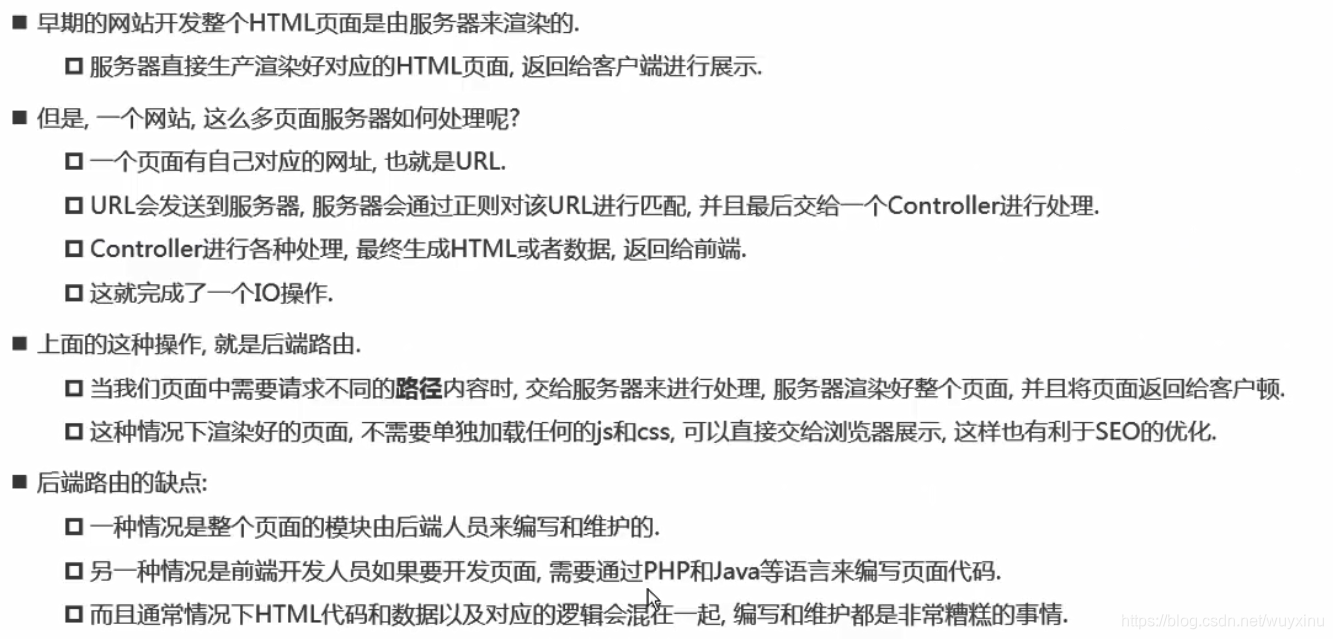
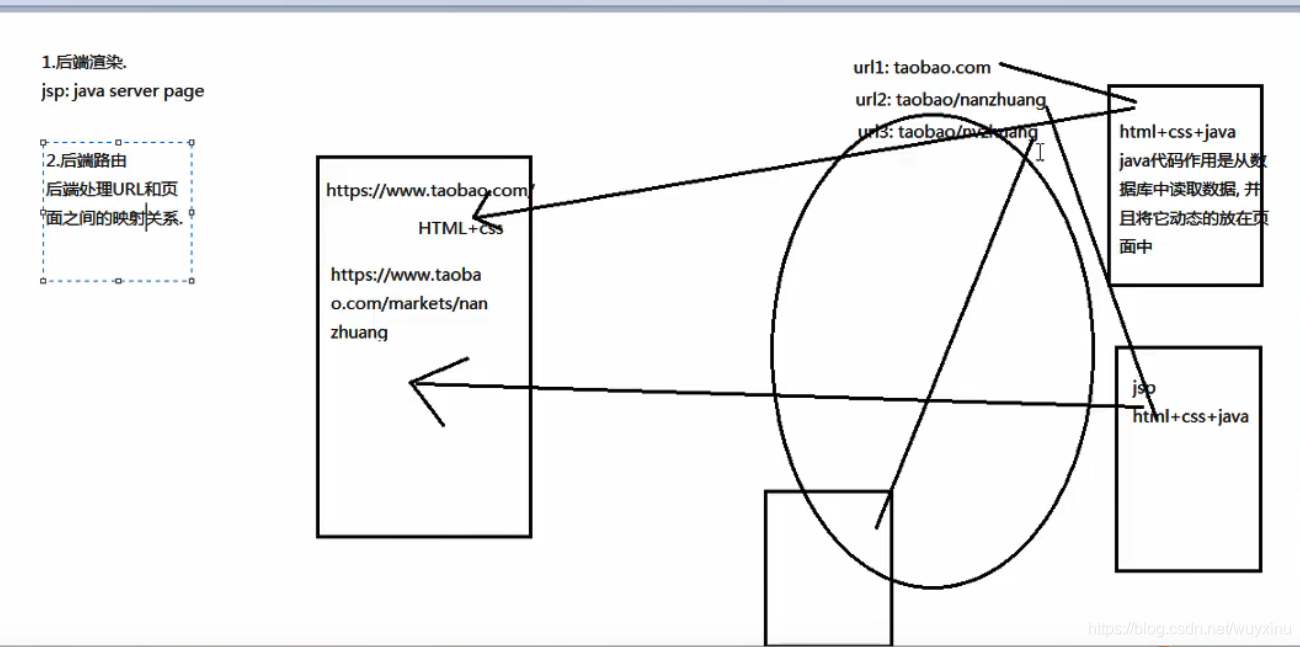
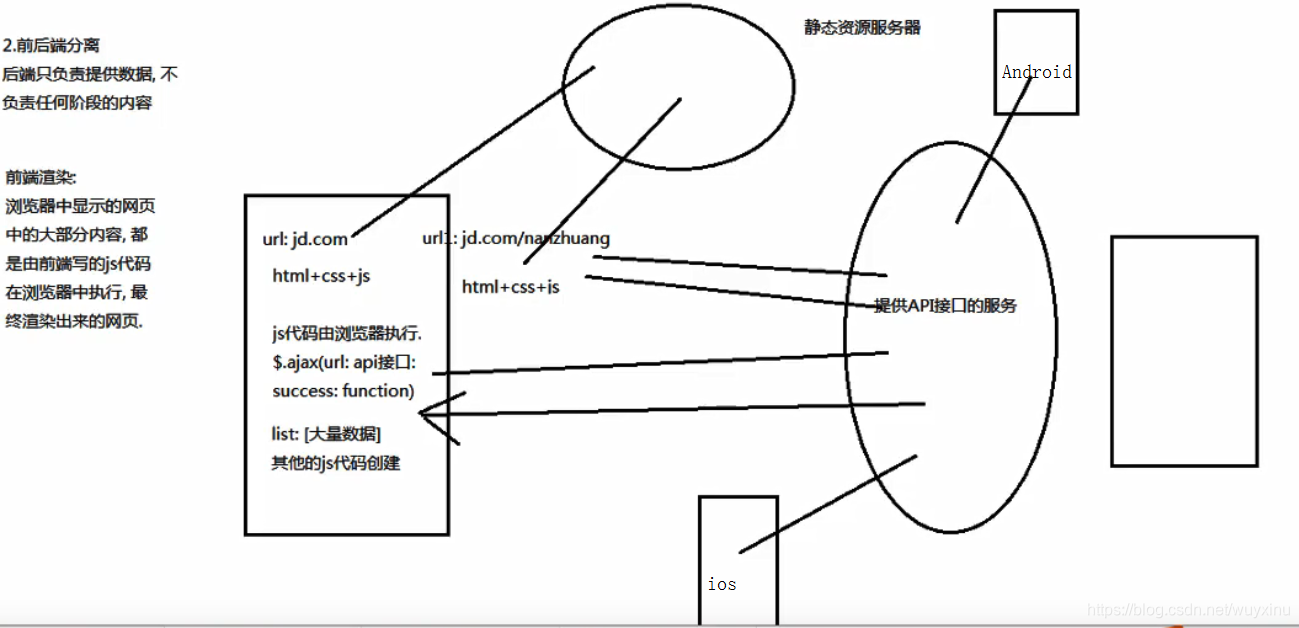
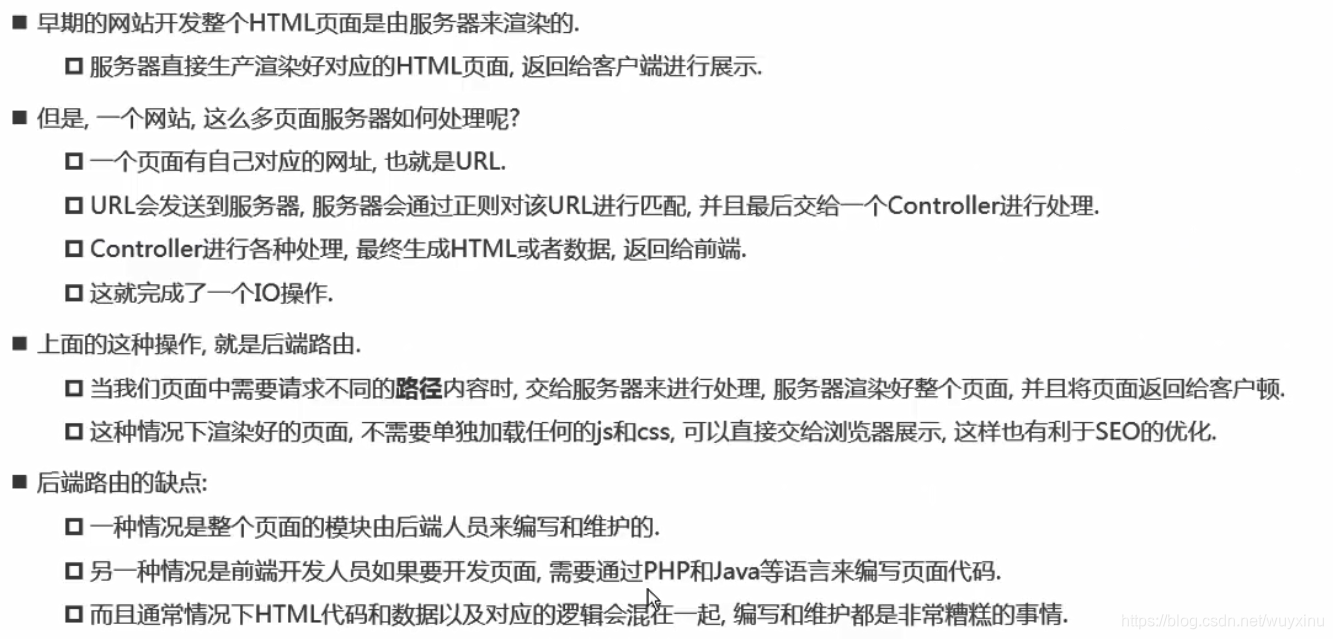
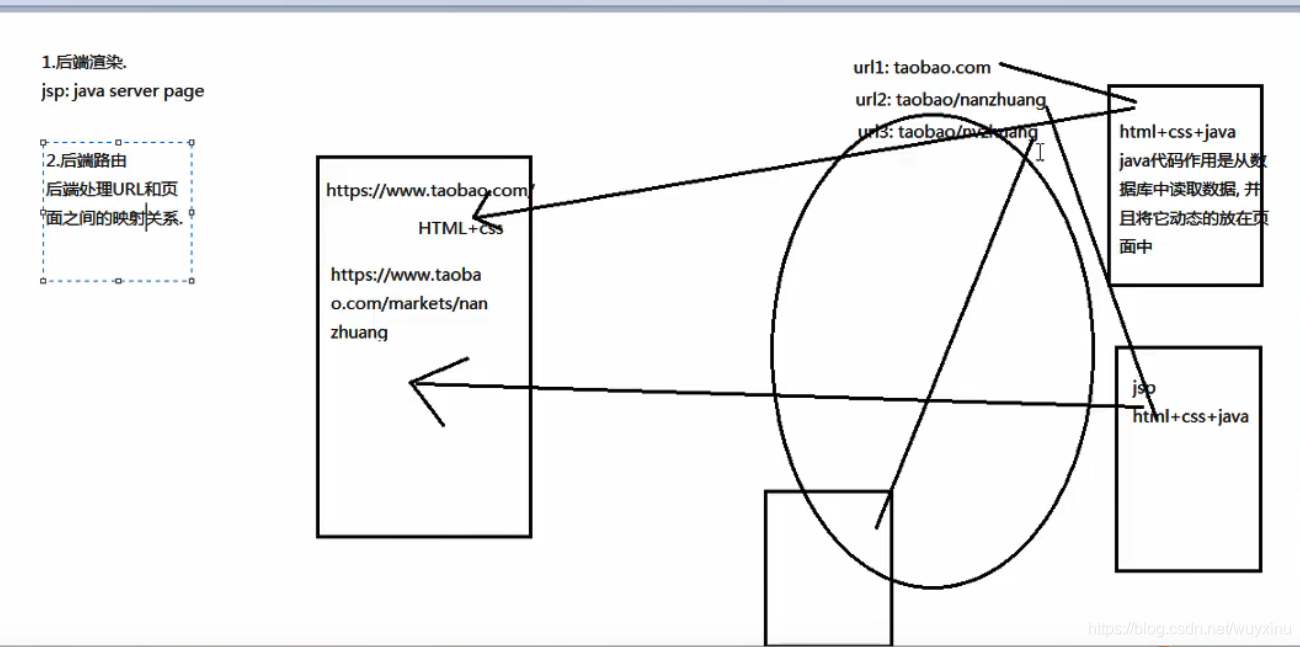
后端路由阶段


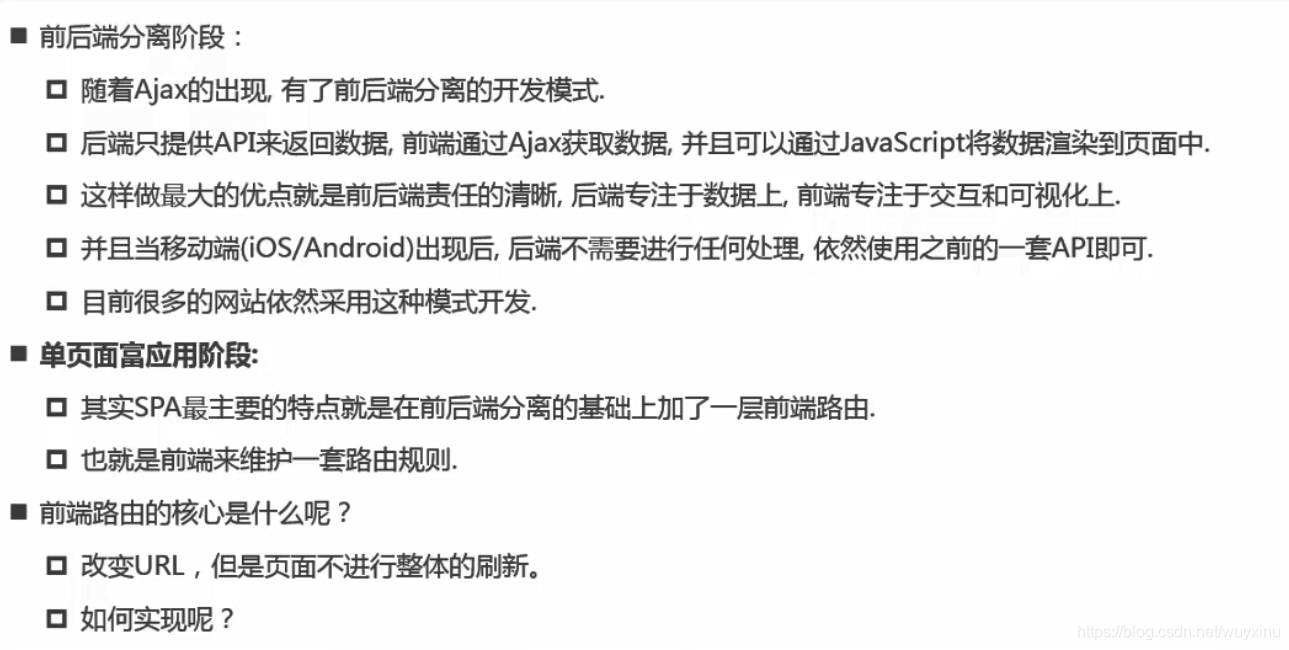
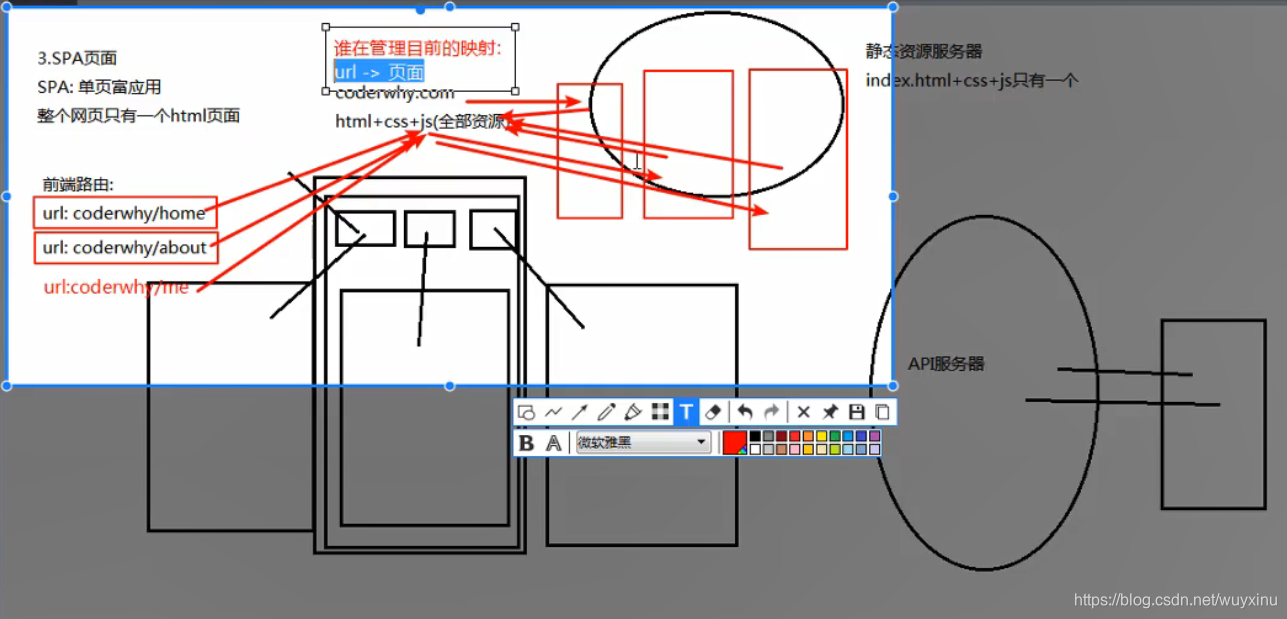
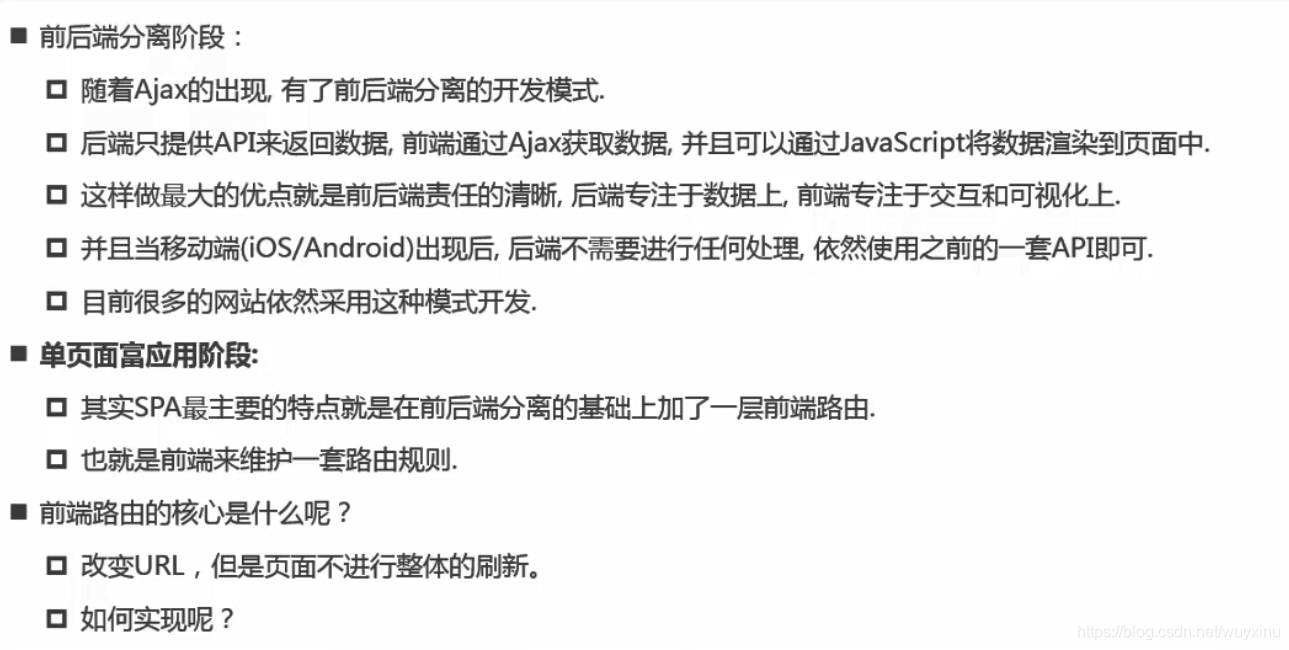
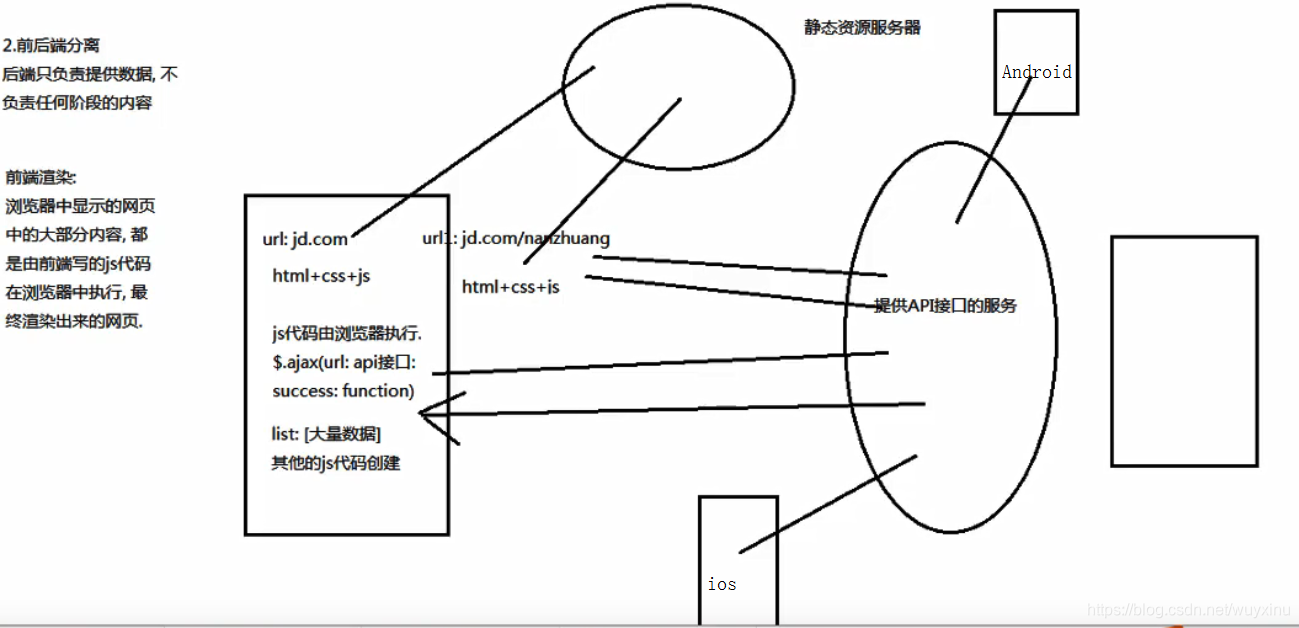
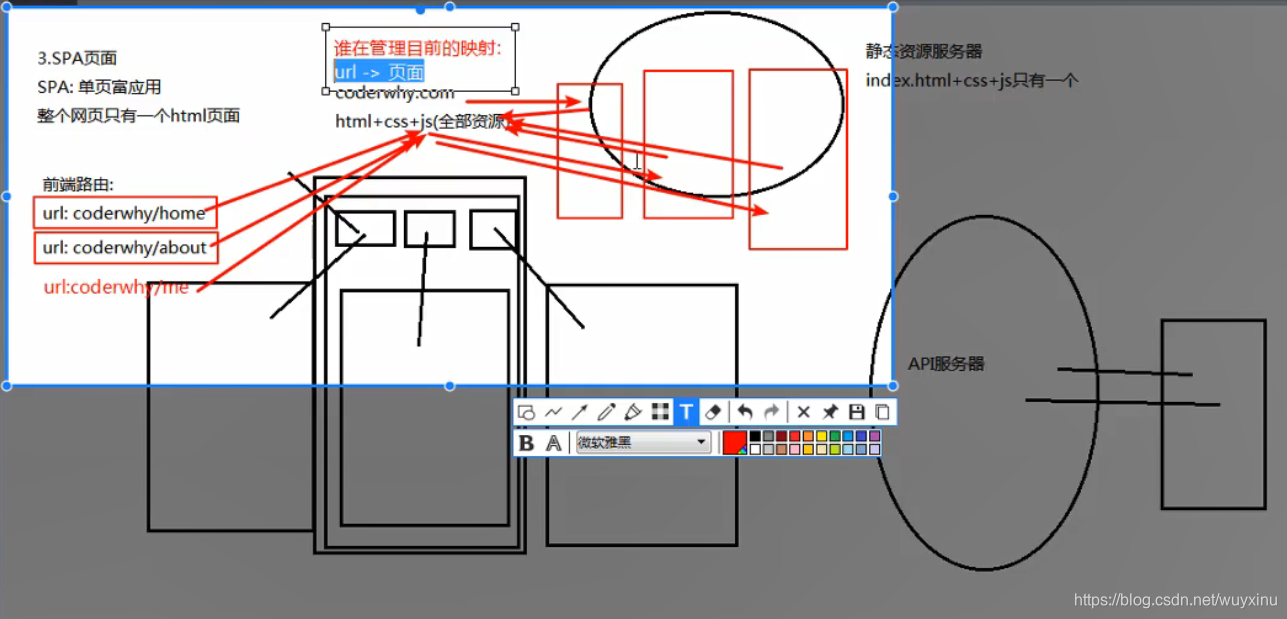
前端路由阶段




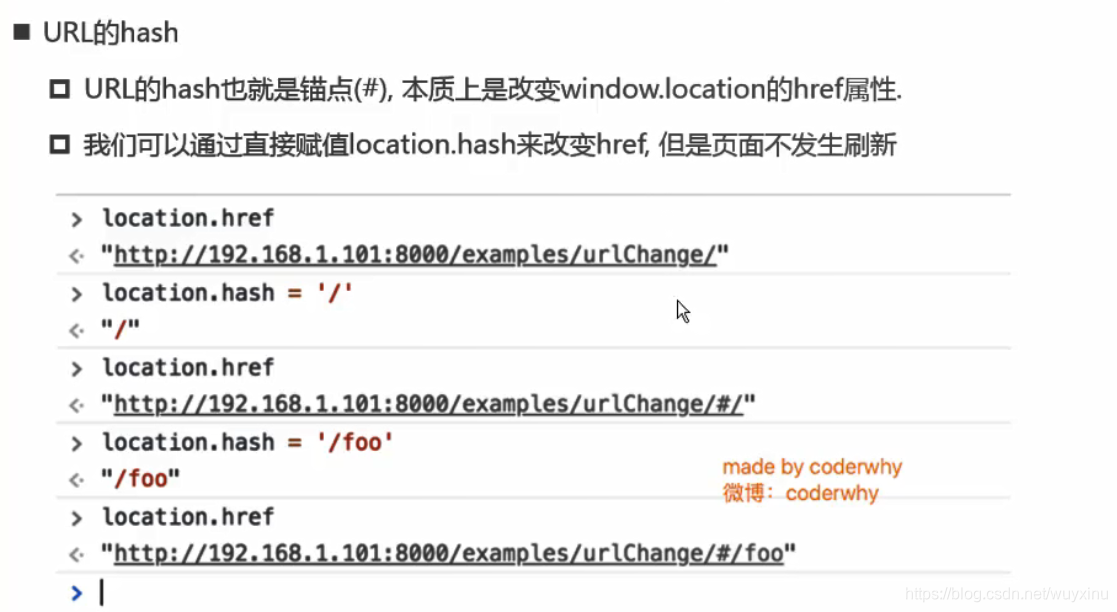
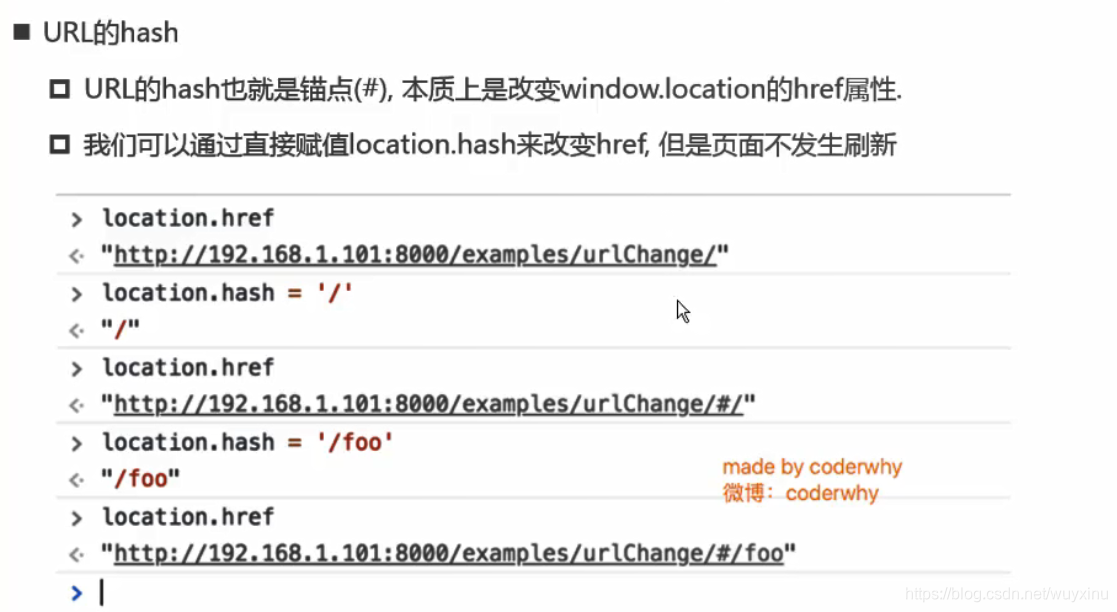
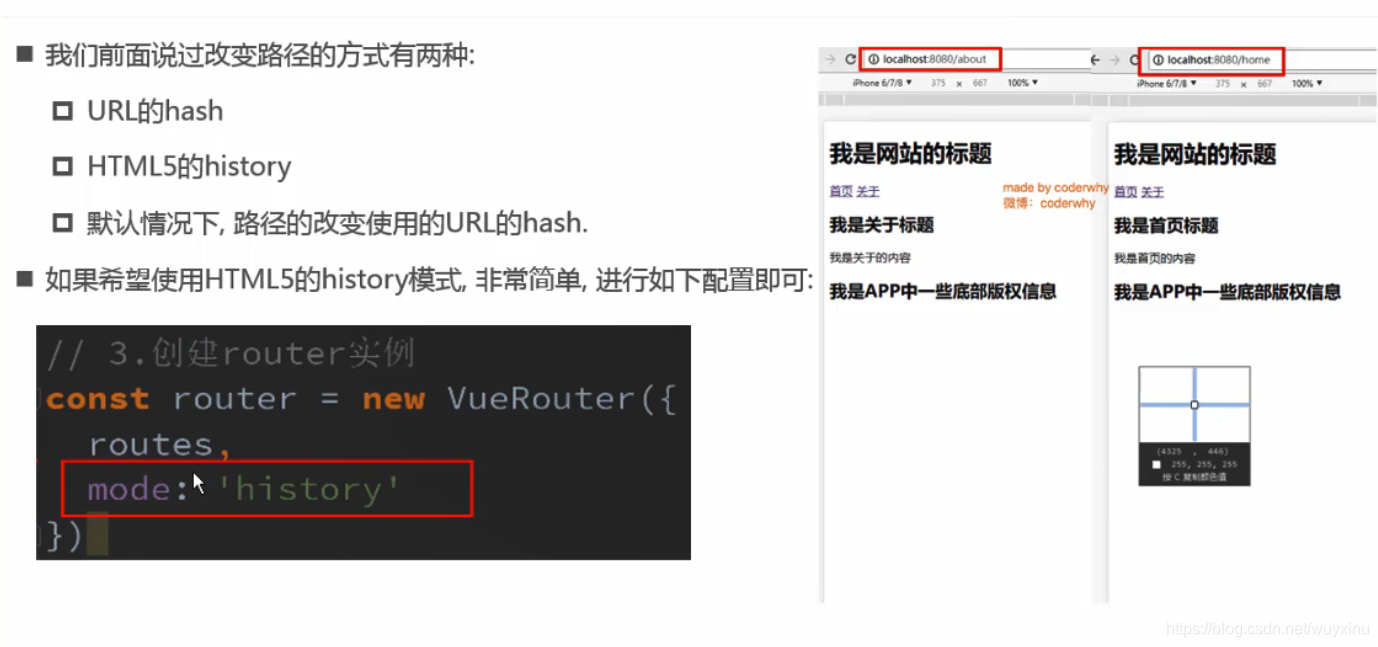
URL的hash

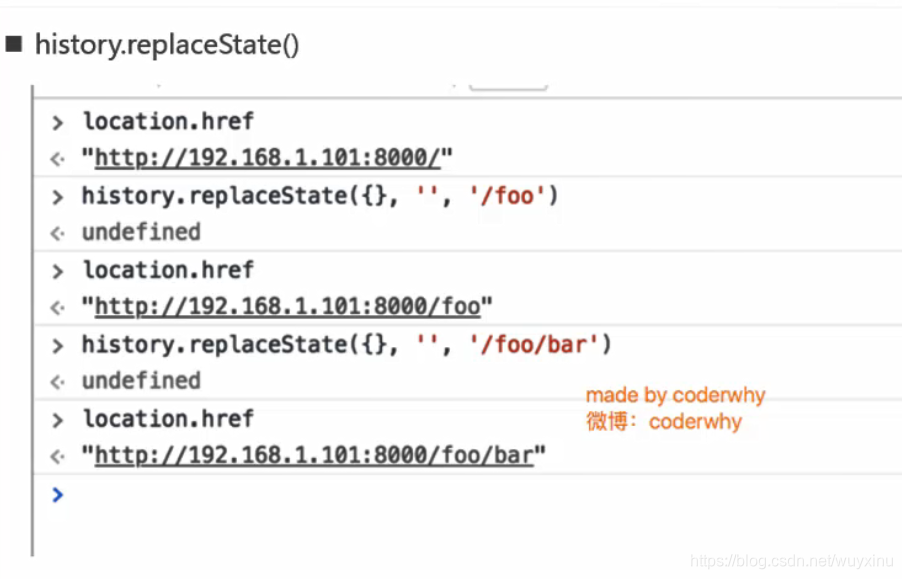
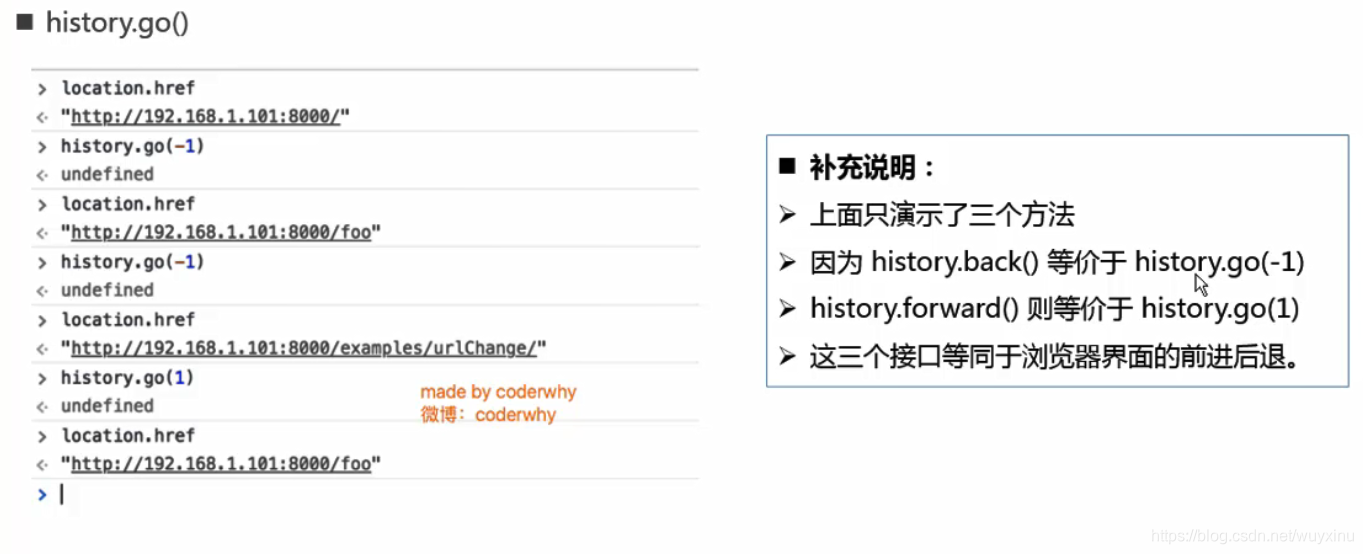
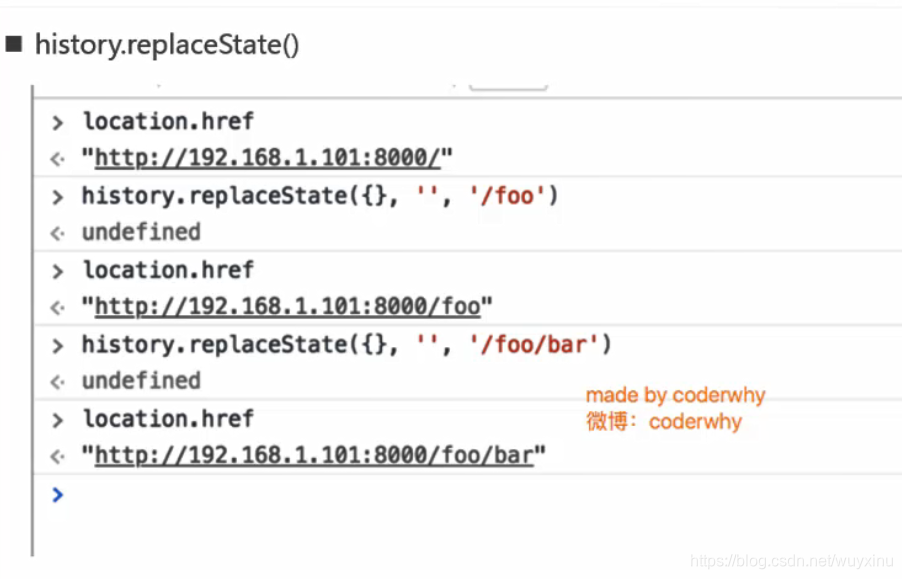
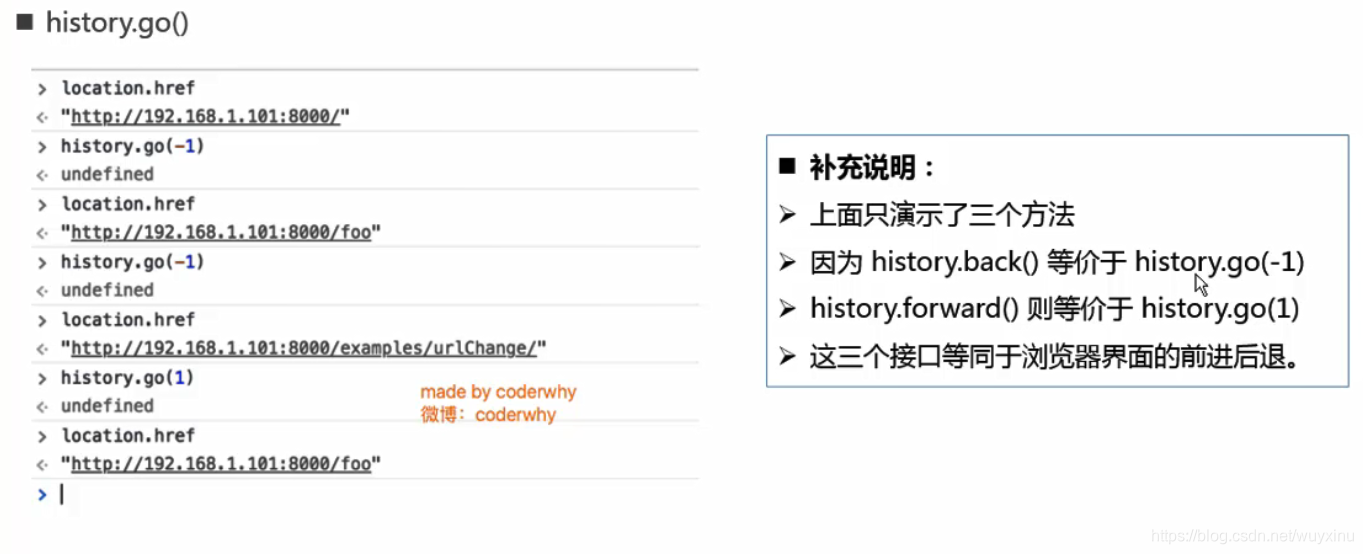
HTML的history模式



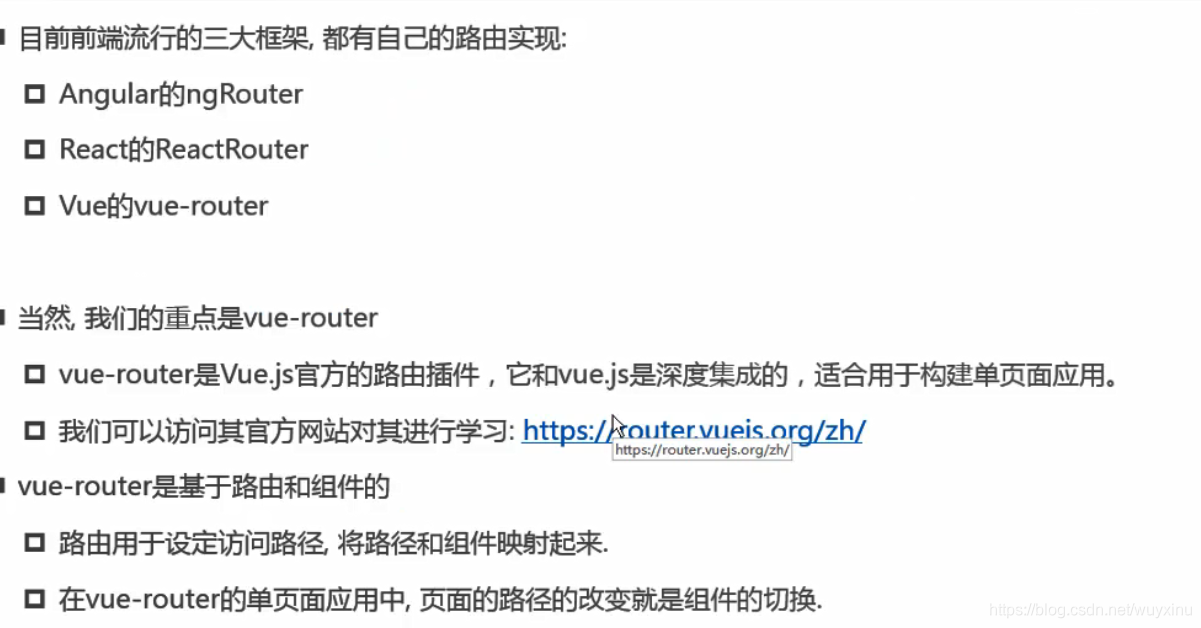
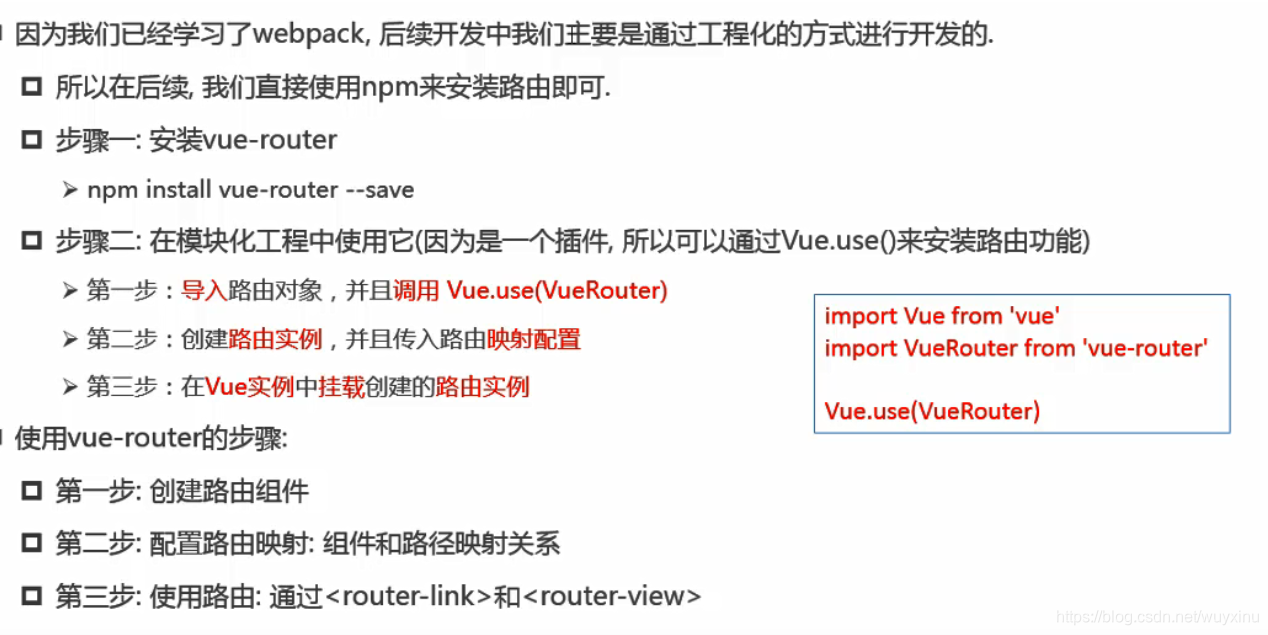
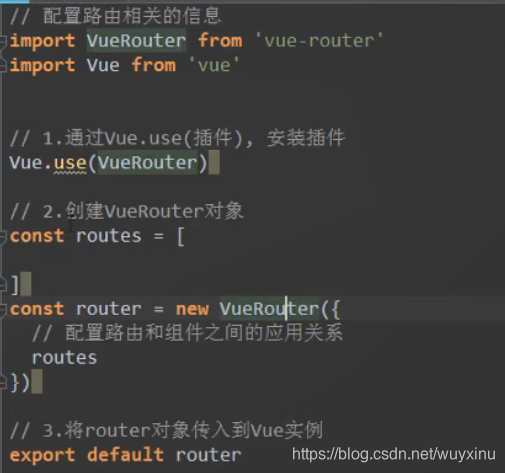
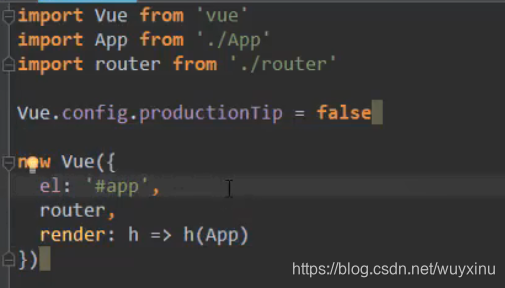
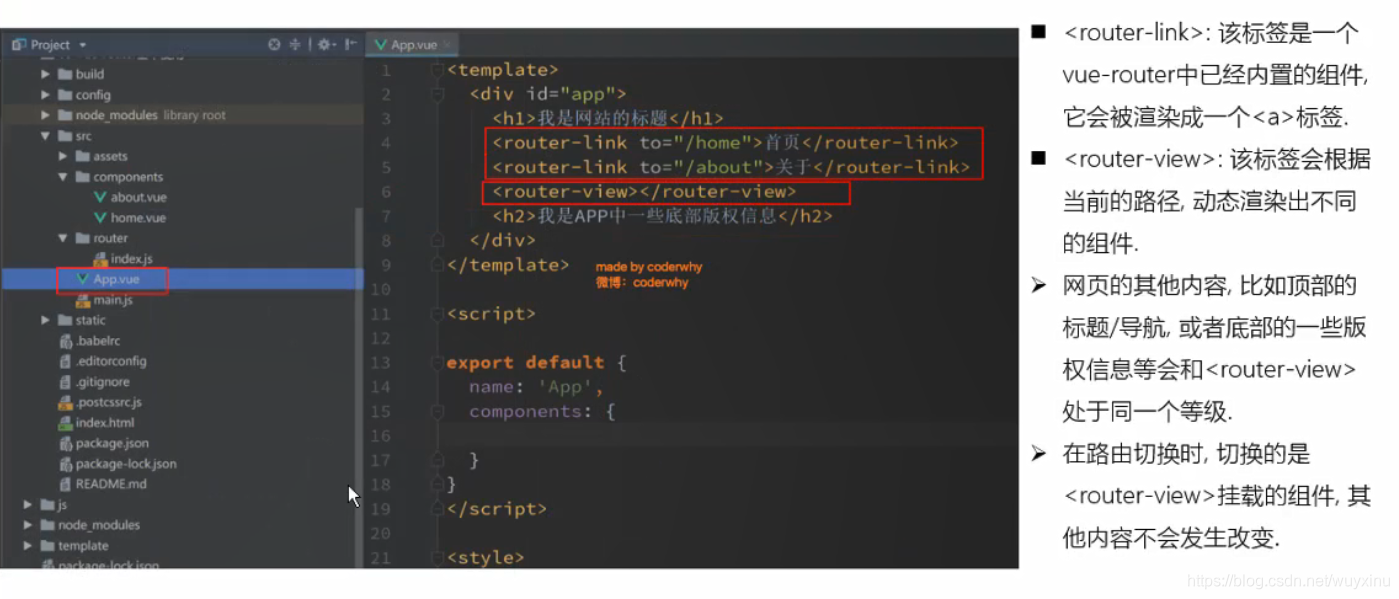
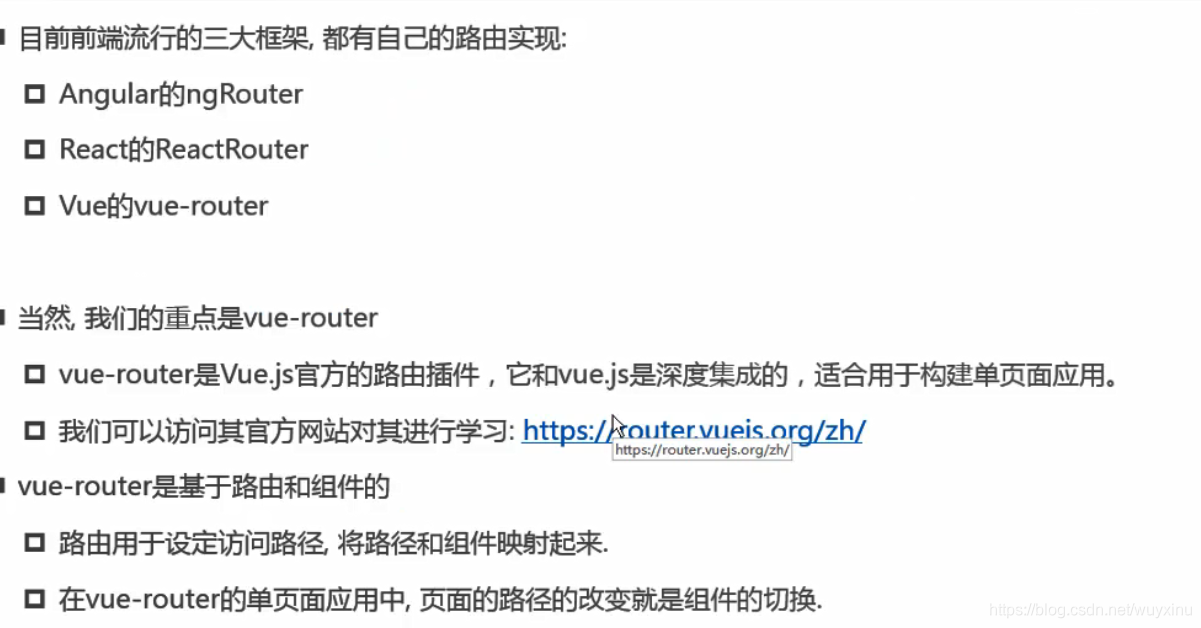
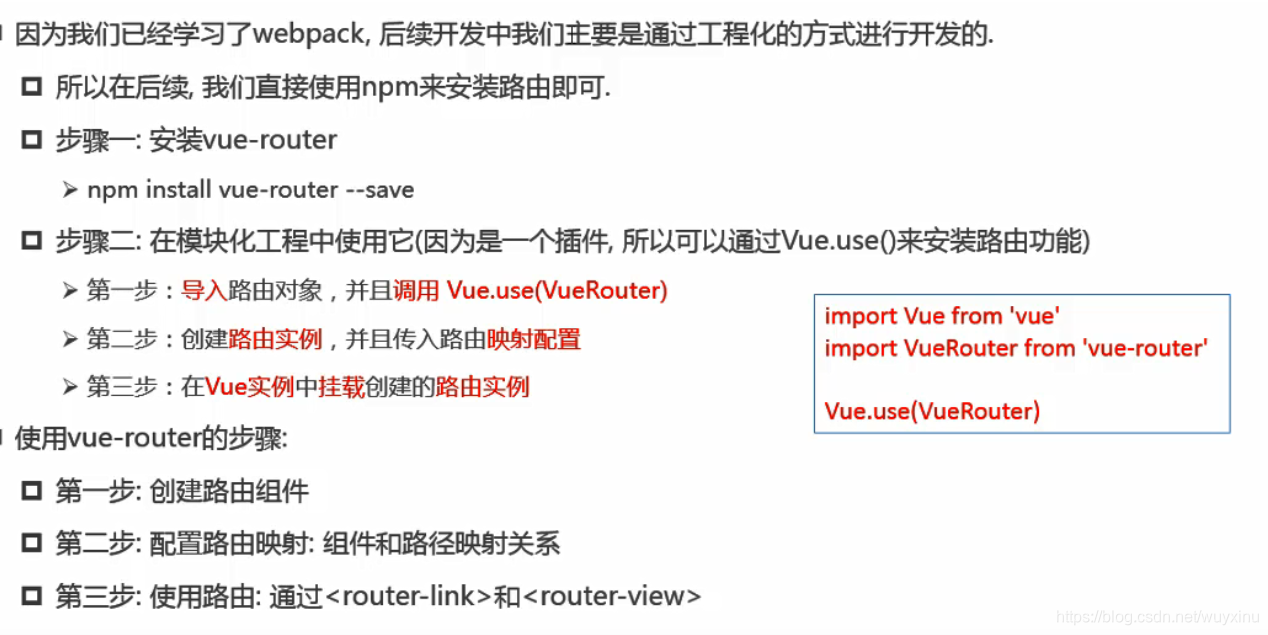
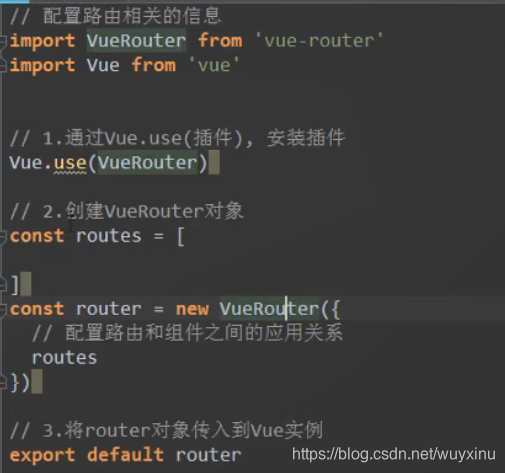
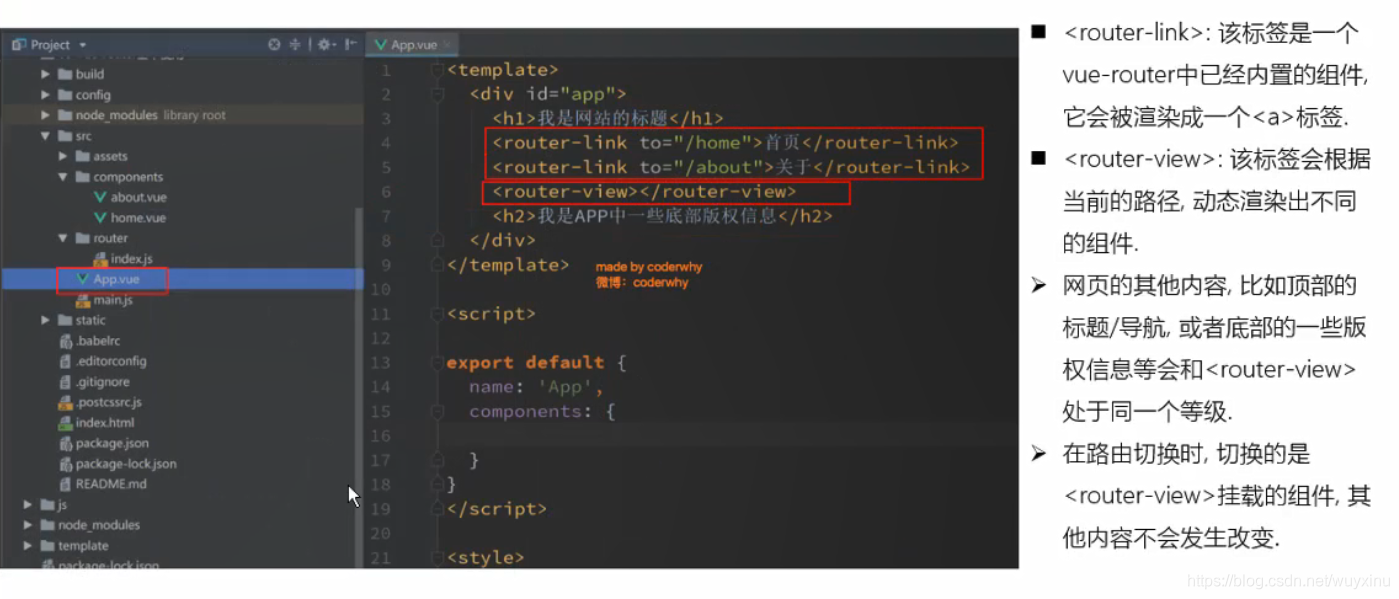
Vue-Router





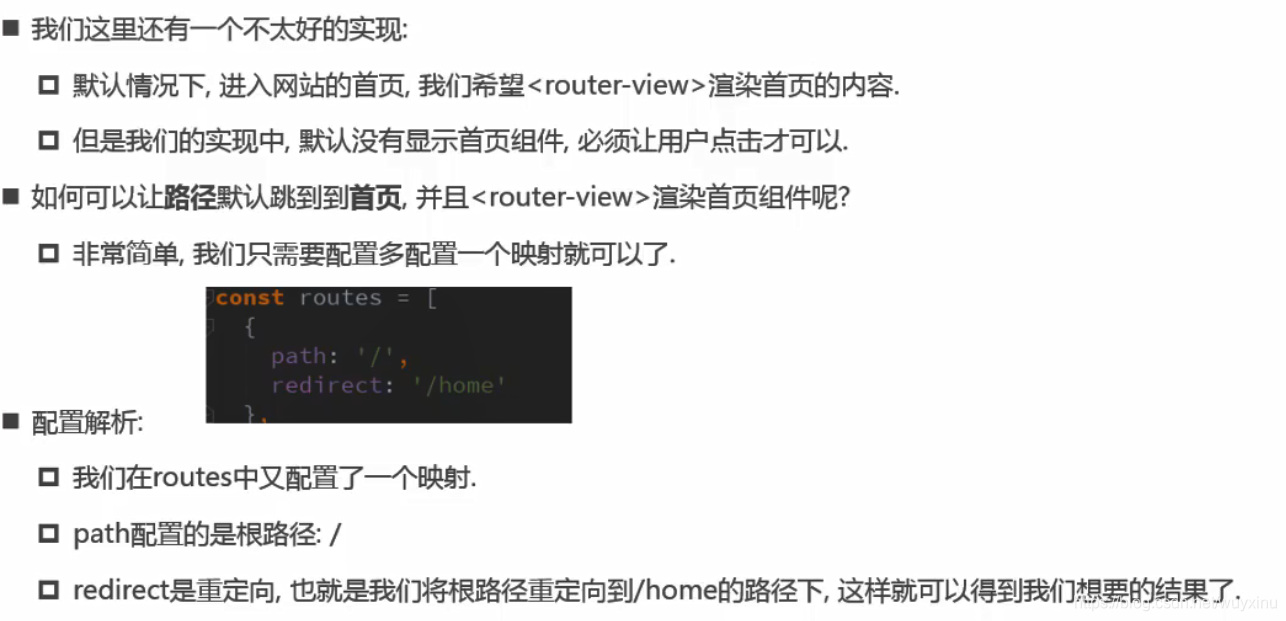
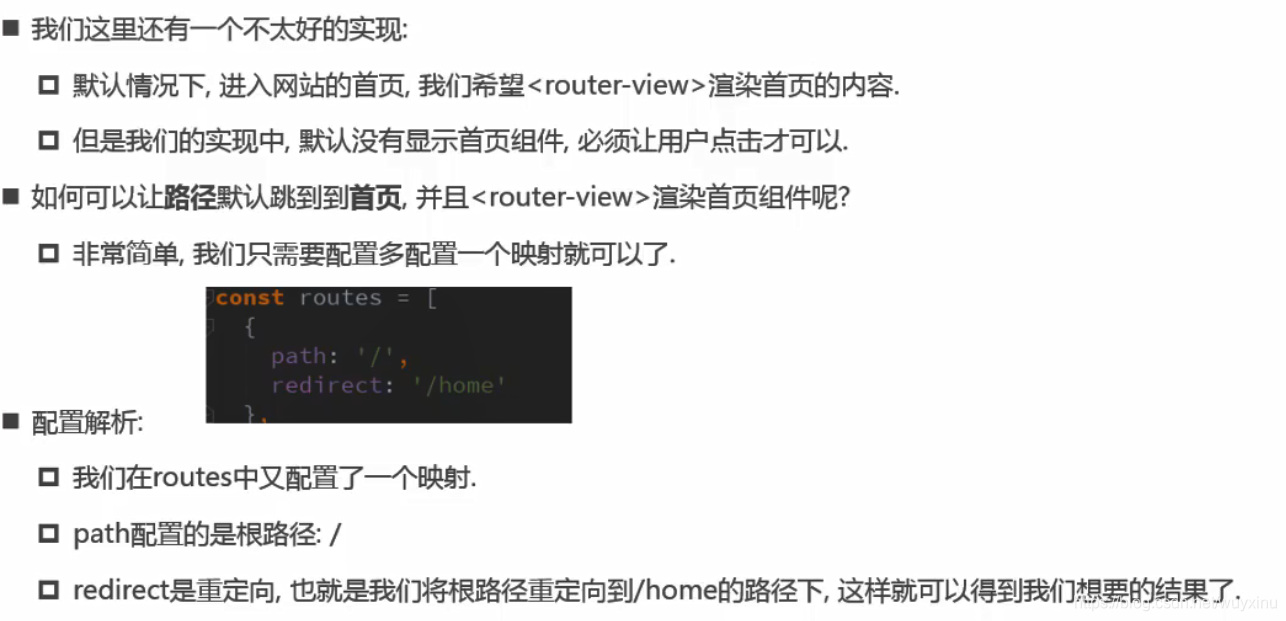
默认路由

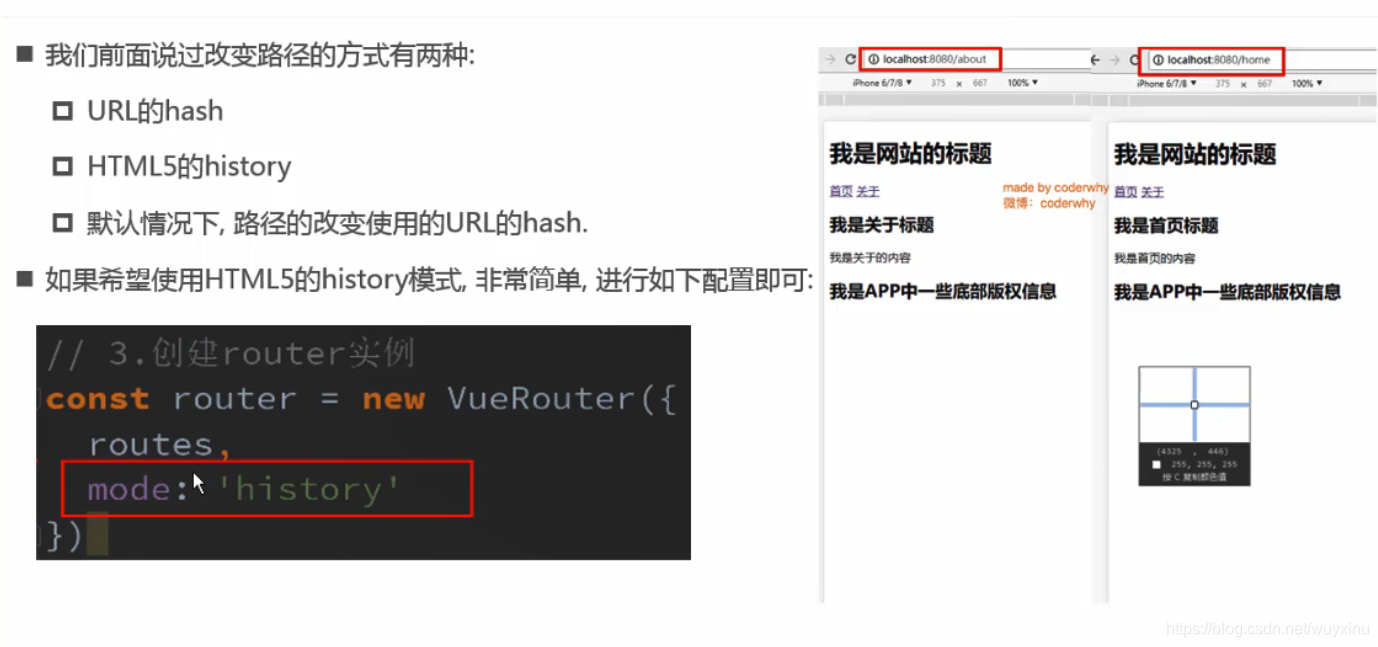
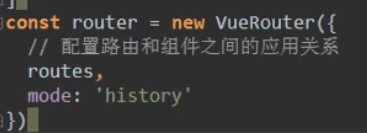
HTML5 history 模式




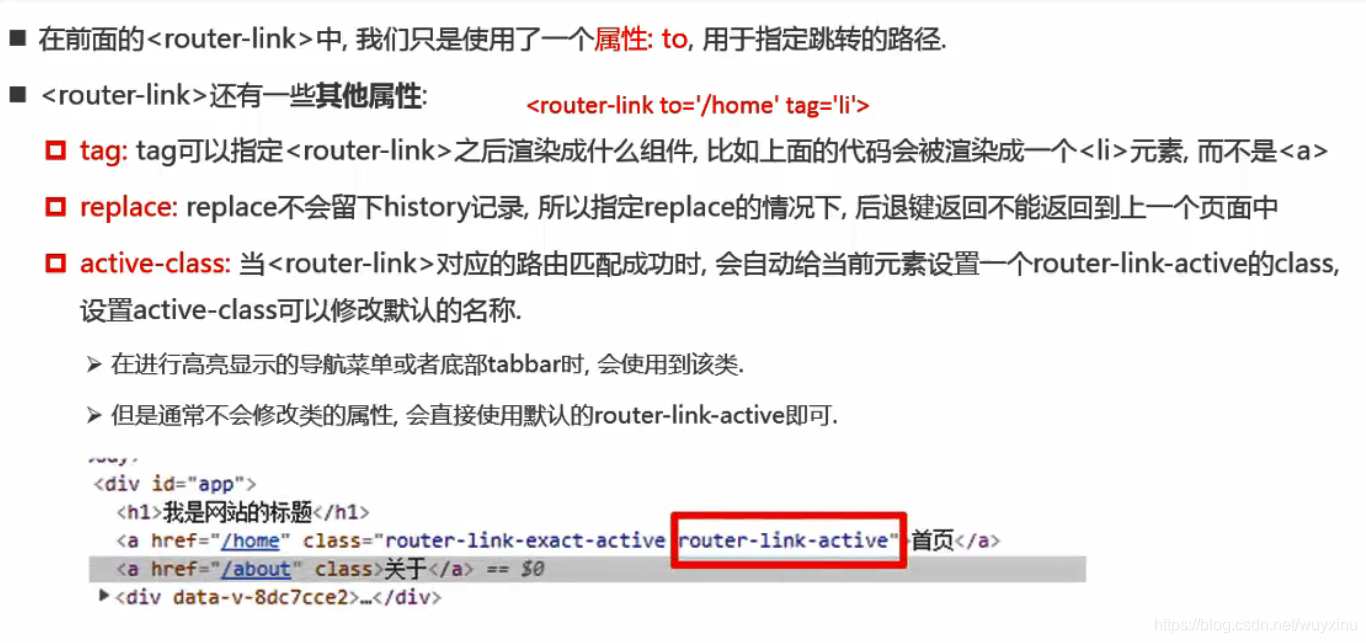
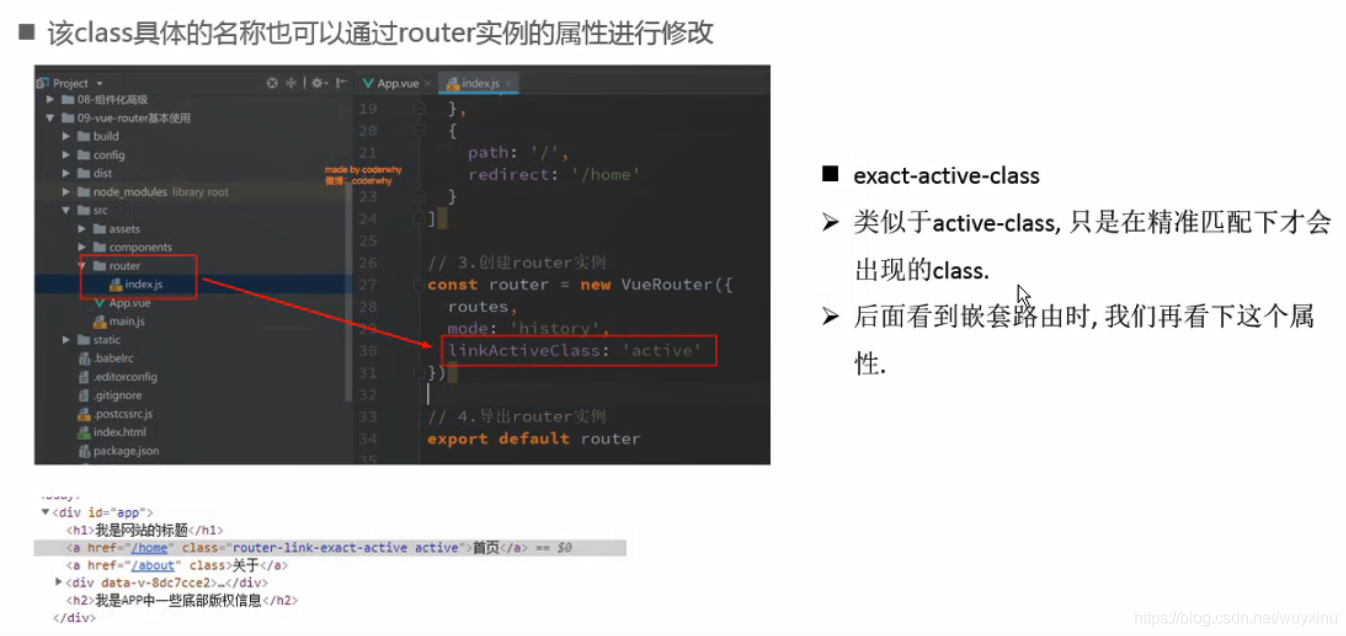
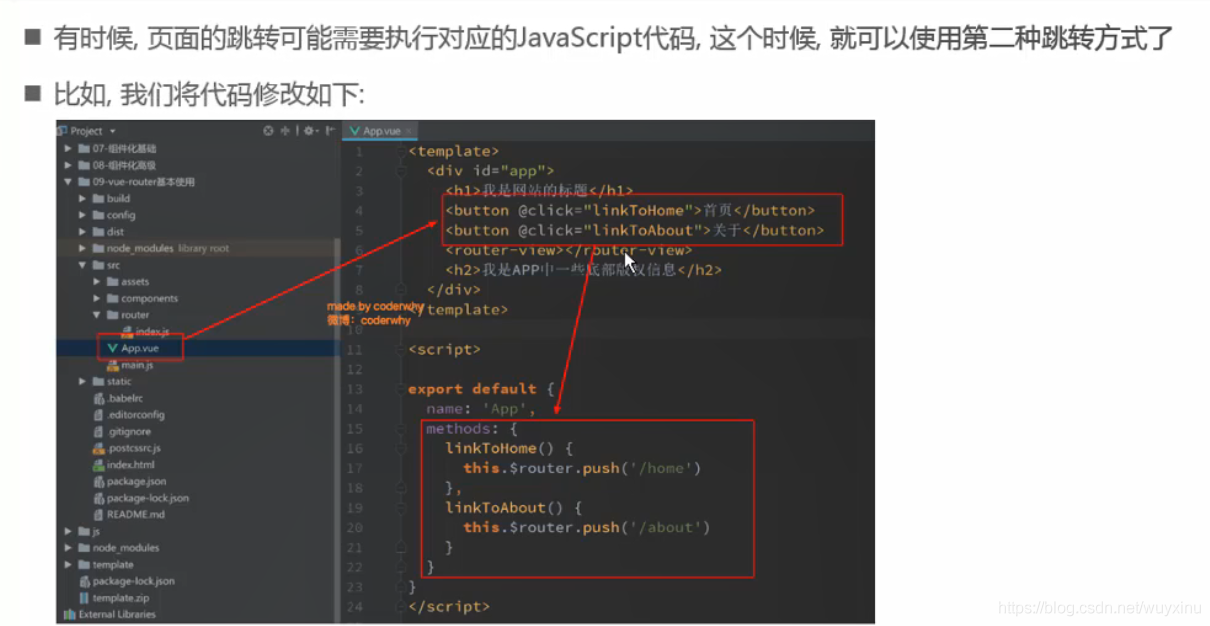
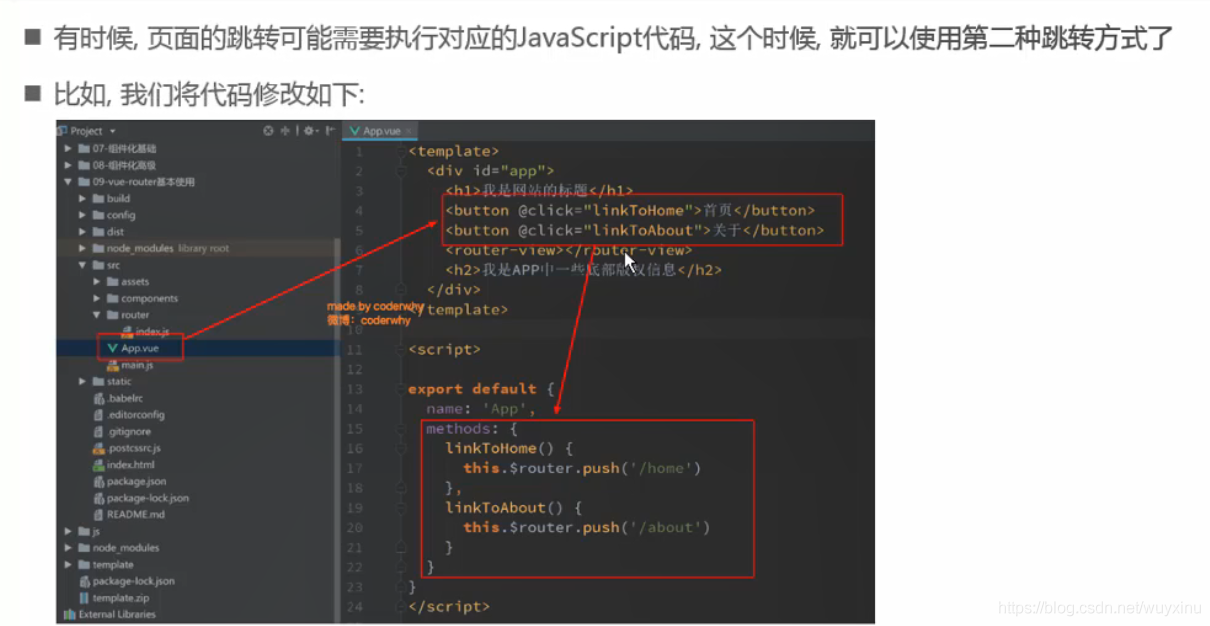
路由跳转

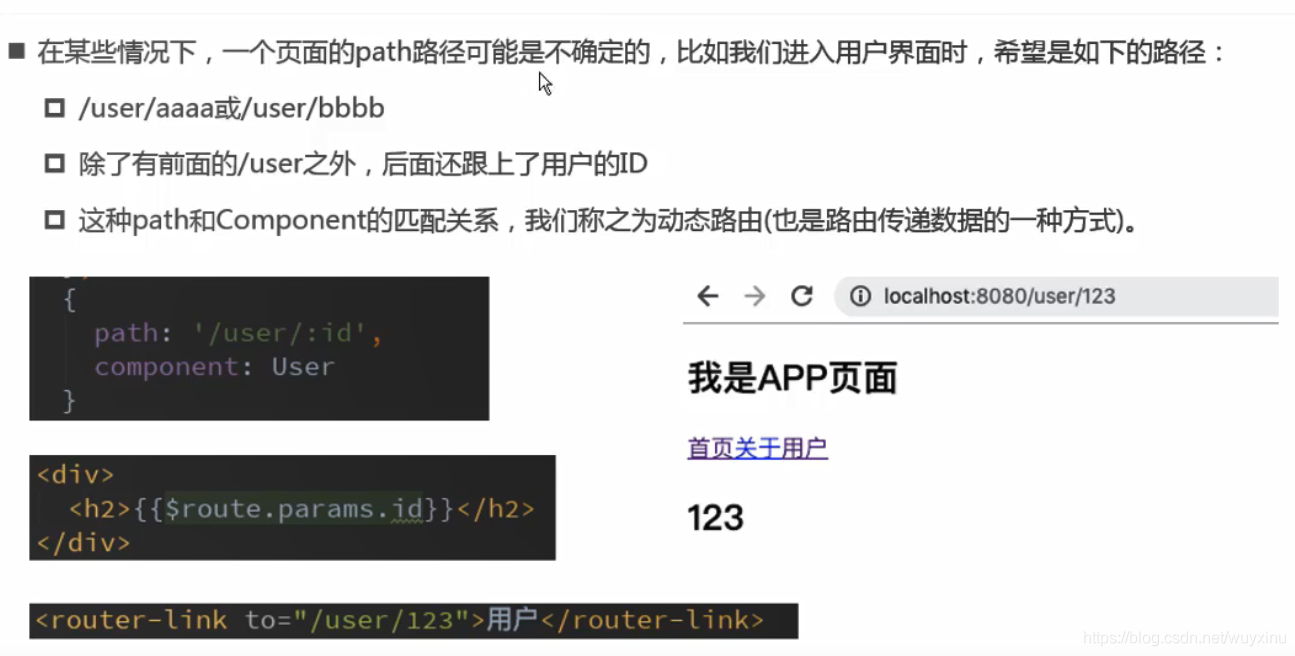
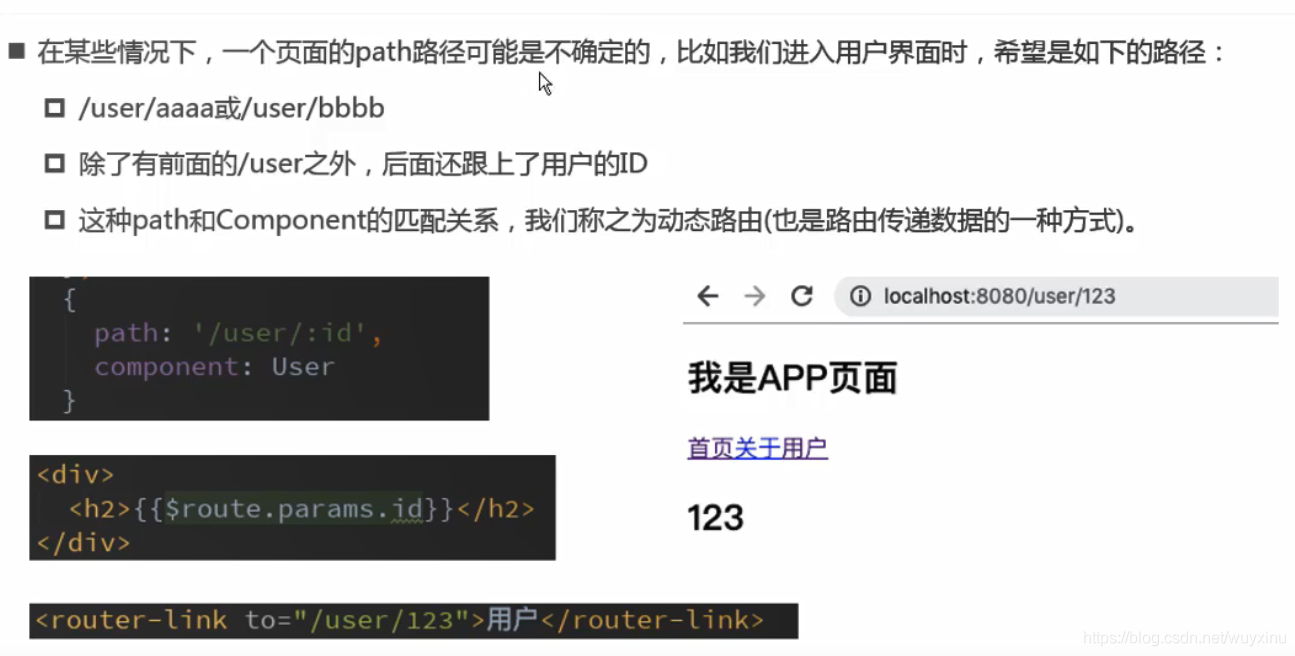
动态路由


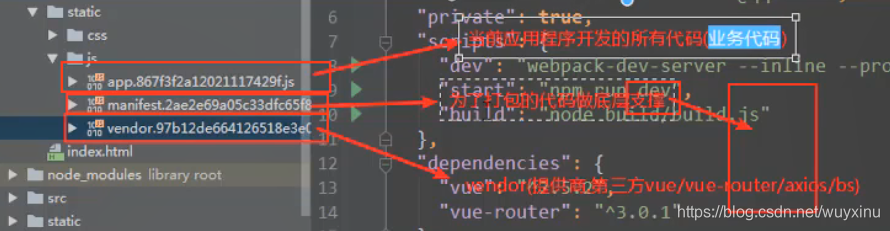
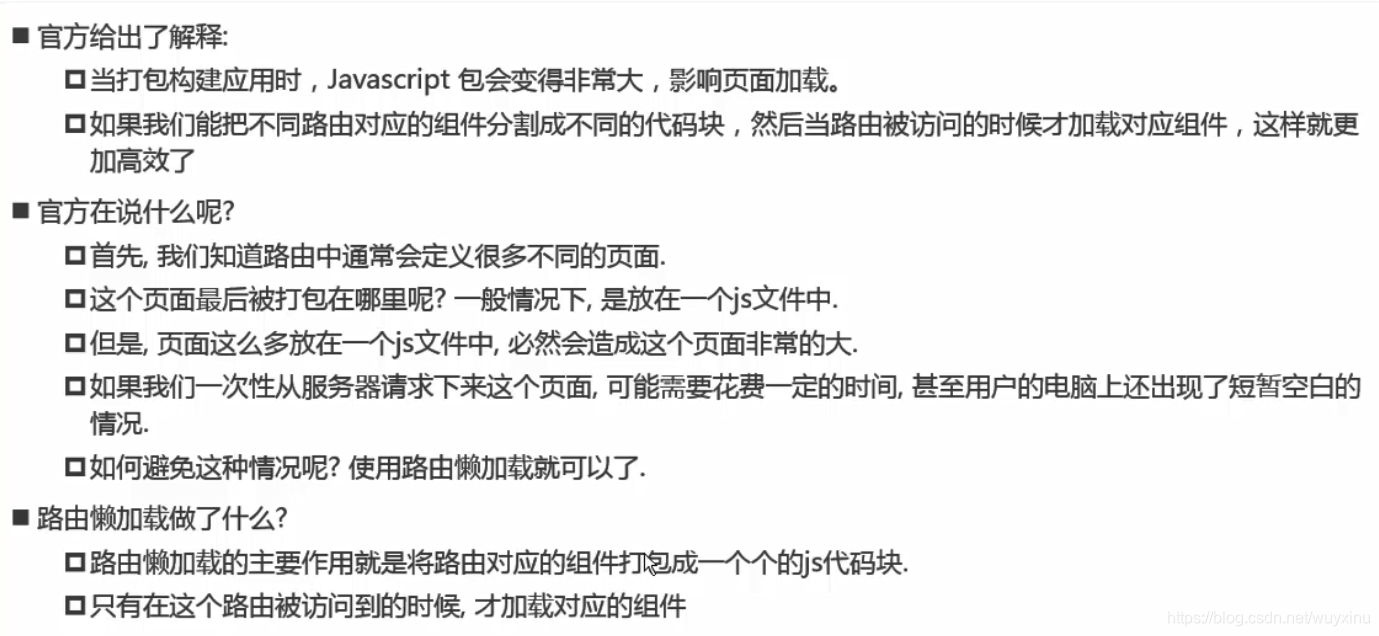
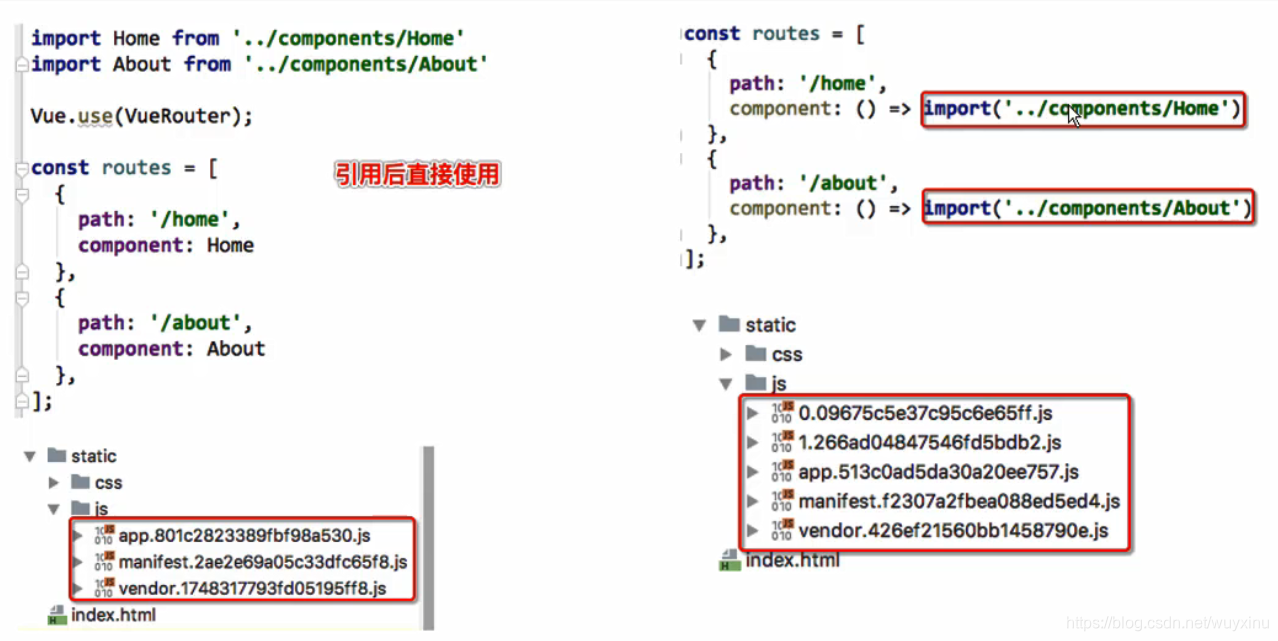
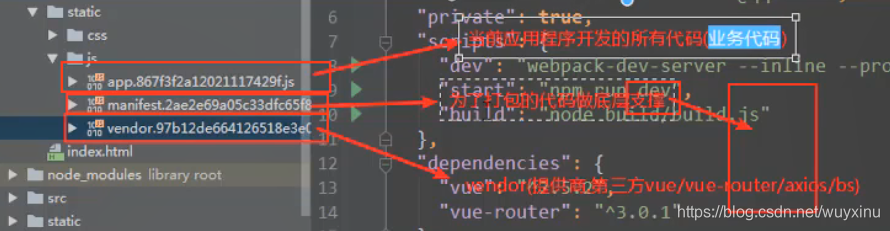
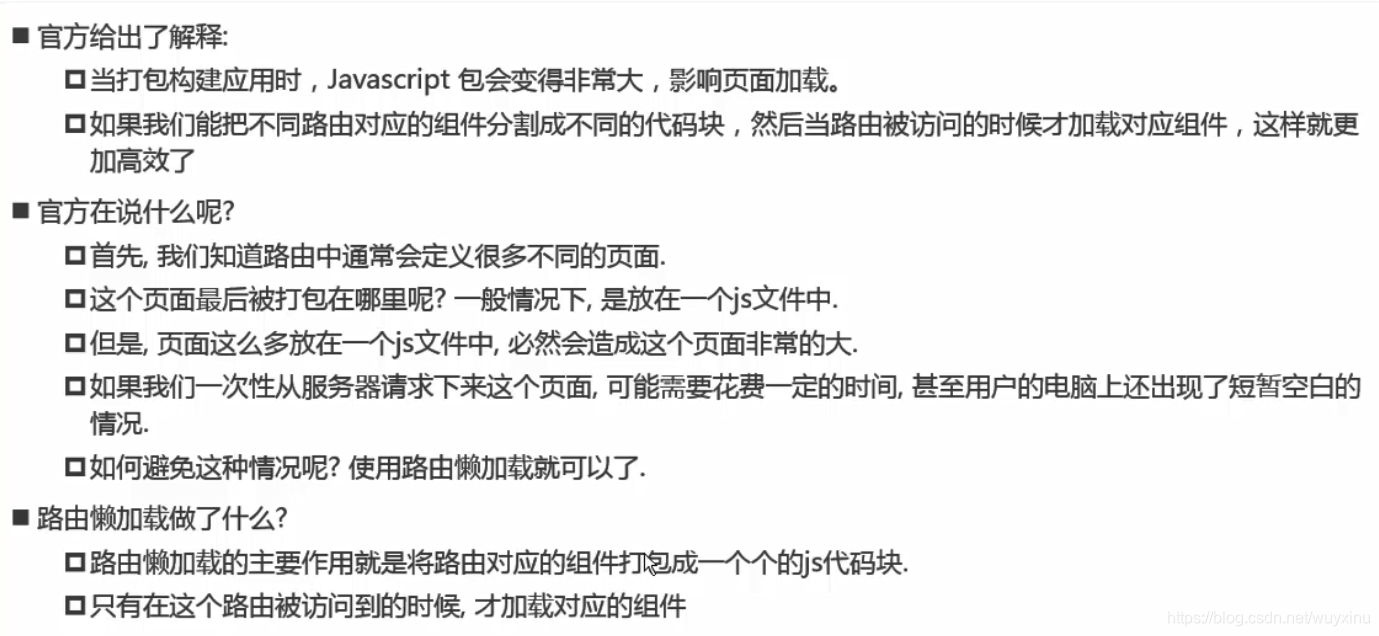
路由的懒加载


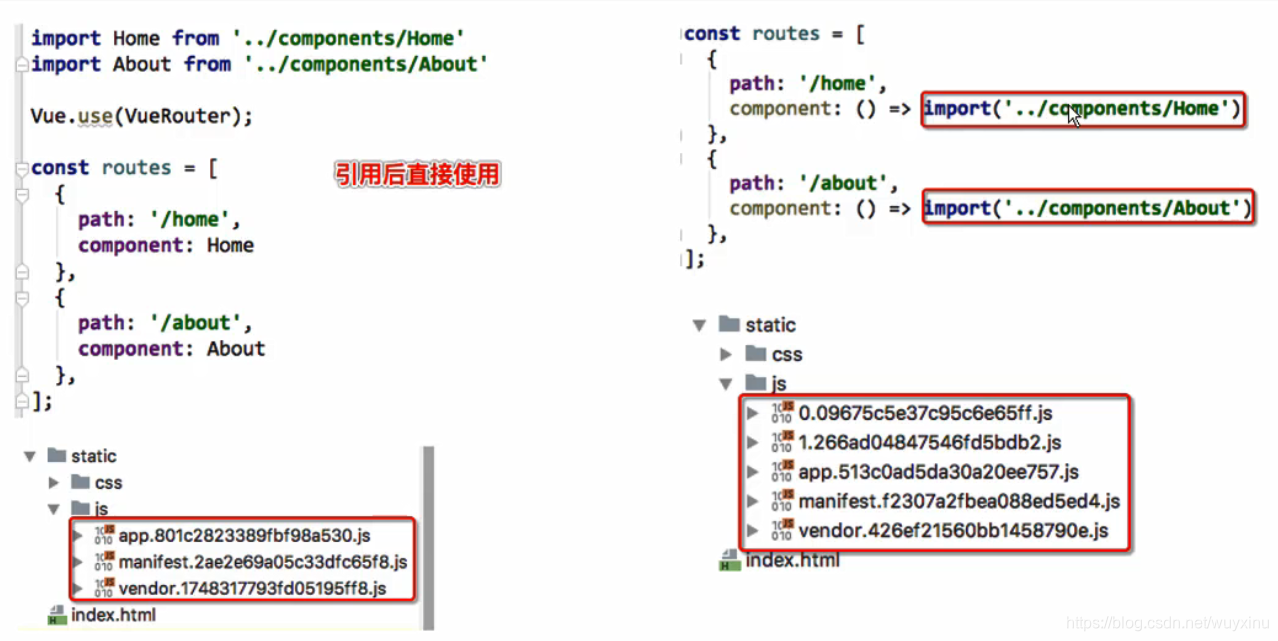
懒加载的方式

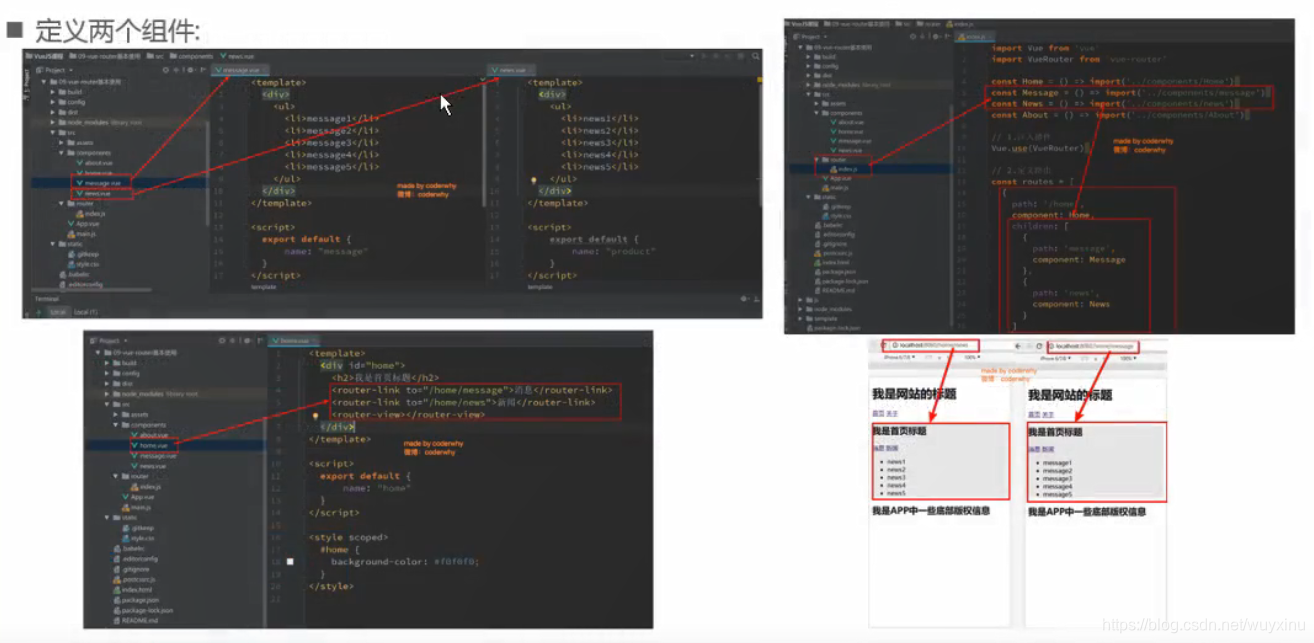
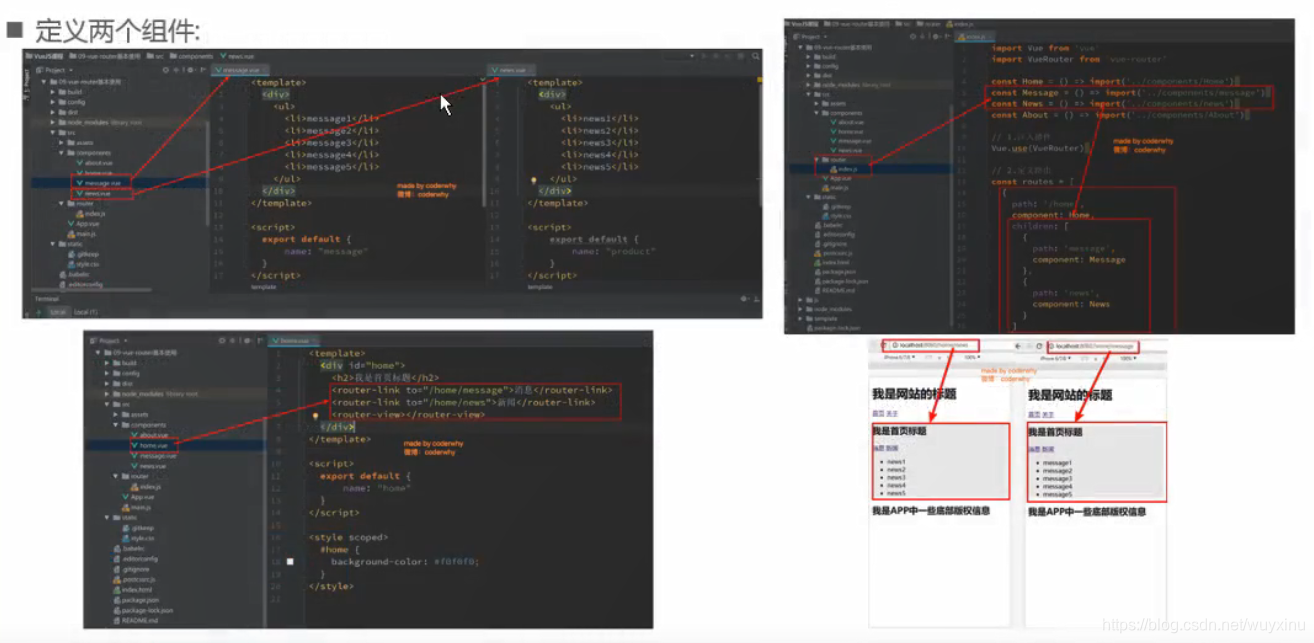
路由嵌套


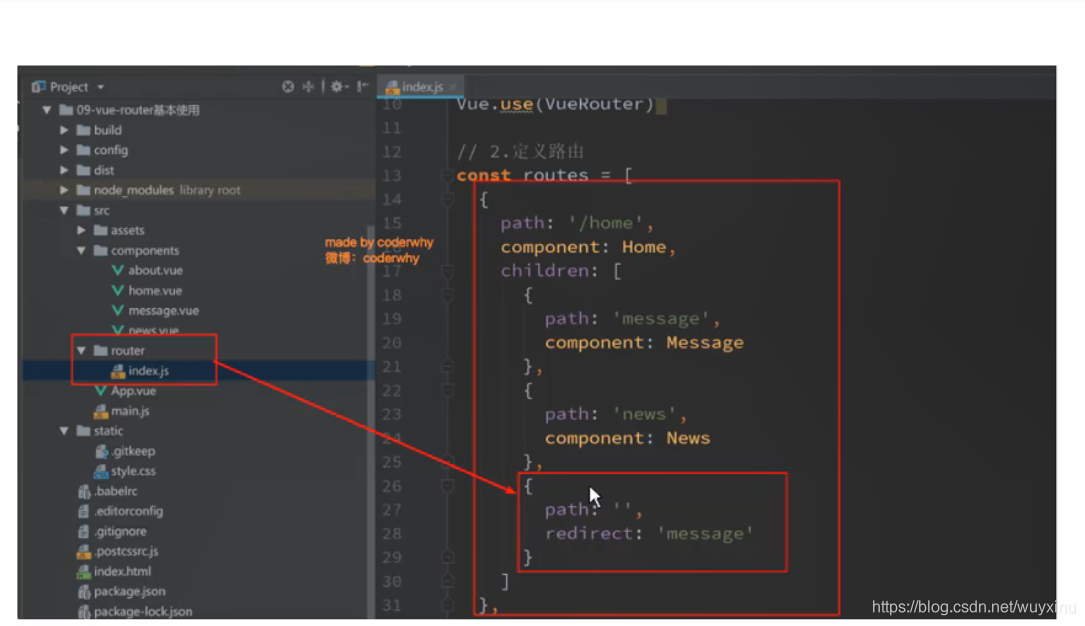
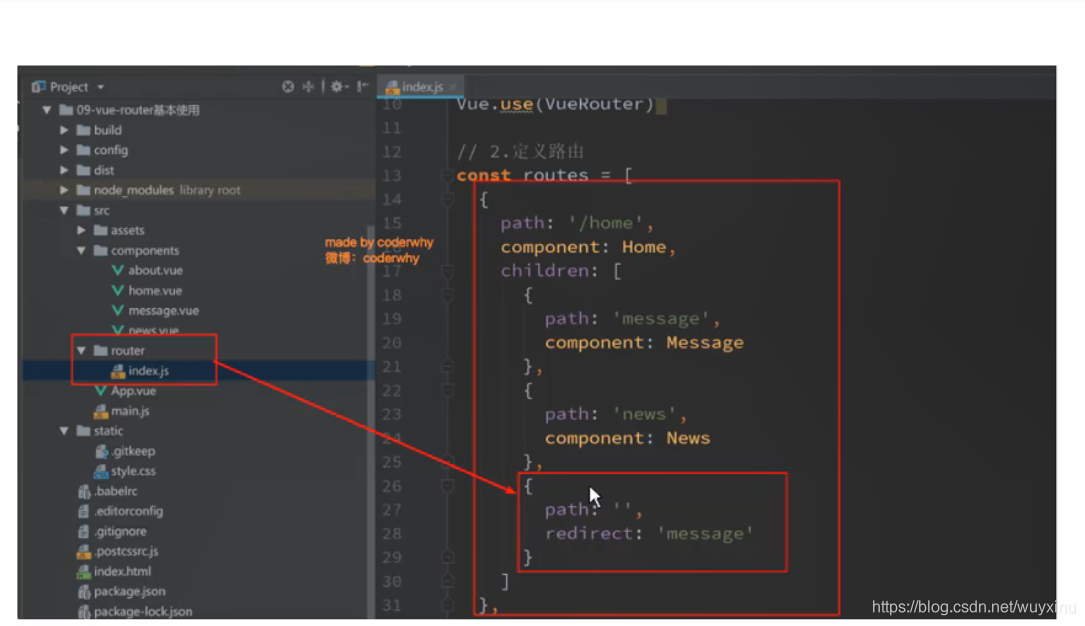
嵌套默认路径

路由

后端路由阶段


前端路由阶段




URL的hash

HTML的history模式



Vue-Router





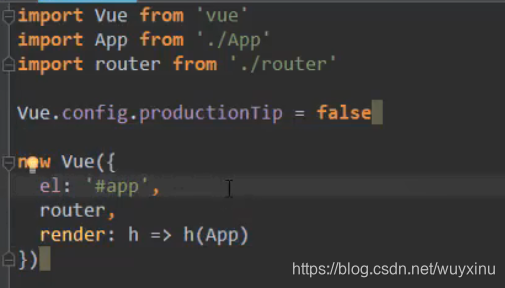
默认路由

HTML5 history 模式




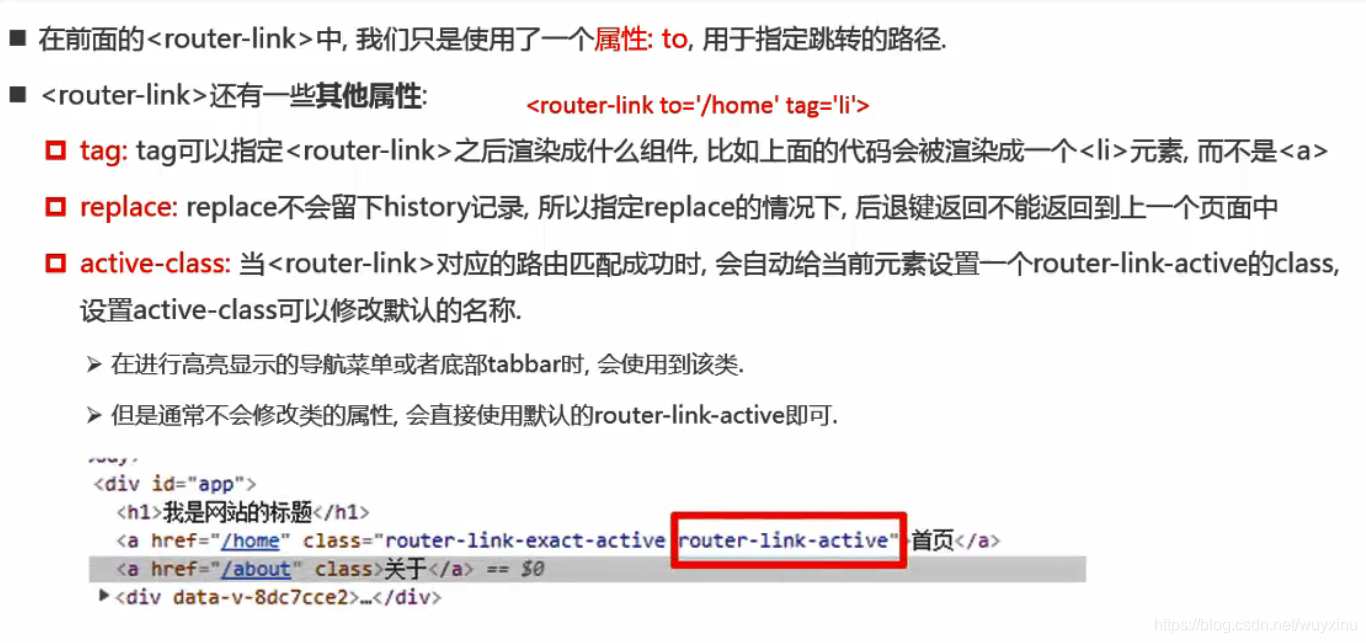
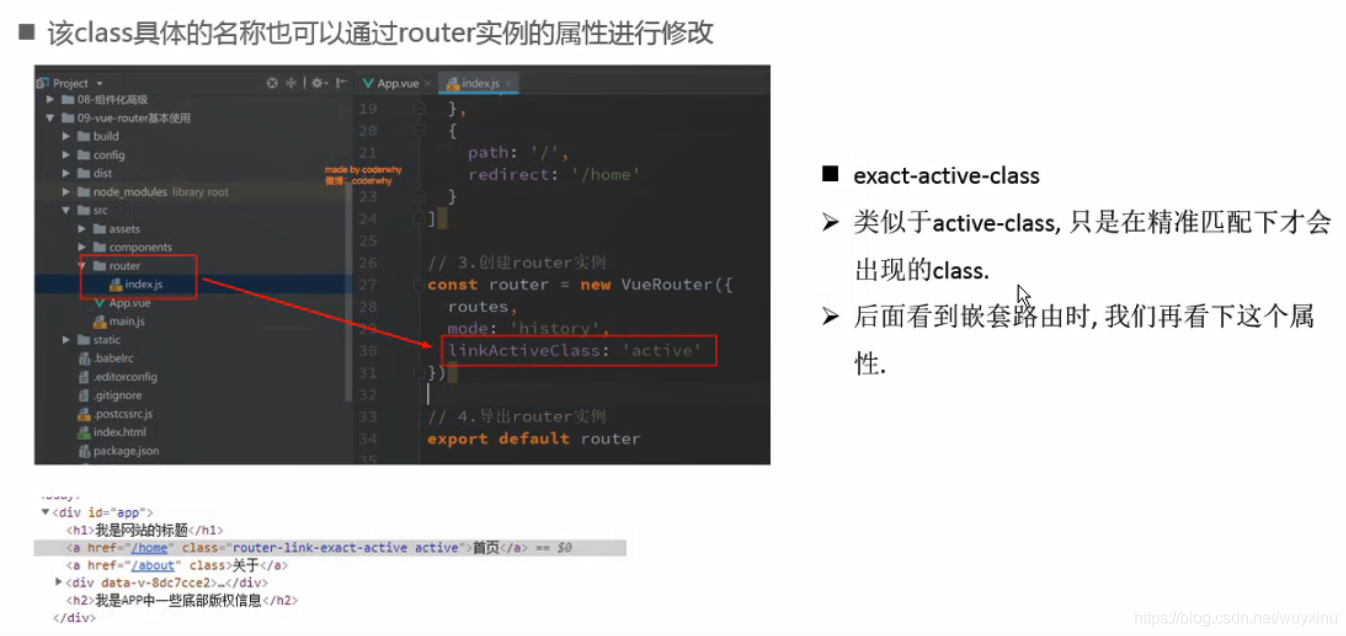
路由跳转

动态路由


路由的懒加载


懒加载的方式

路由嵌套


嵌套默认路径

Vue-Router 传递参数 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmN
路由 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3d1
定义函数 ![20191120104925725.png][] ![20191120104949861.png][] ![2019112010504253.png][]
Vue CLI ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV
v-bind ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0
Mustache语法(双大括号语法) <body> <div id ="app"> <h1>{ {firstN
vue生命周期 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubm
v-for ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0
事件监听 v-on ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
v-bind 动态绑定style ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLm
还没有评论,来说两句吧...