vue学习(五)基础入门-基础知识(4)
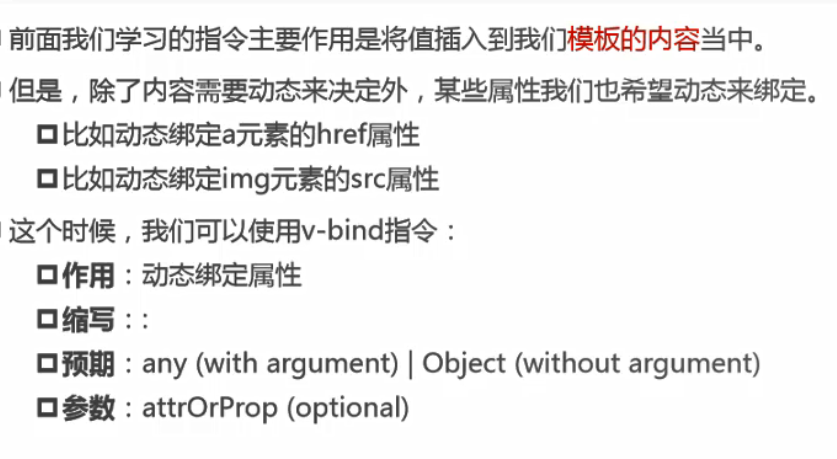
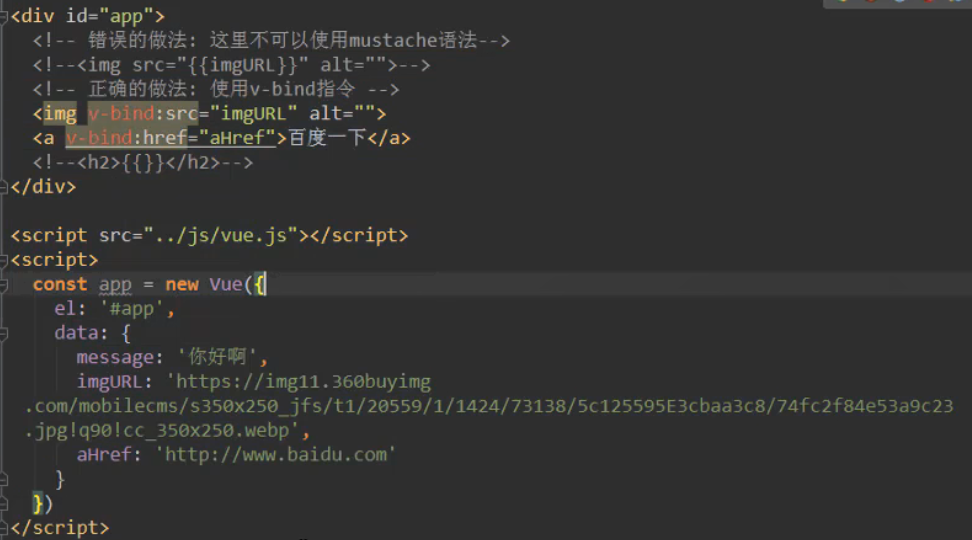
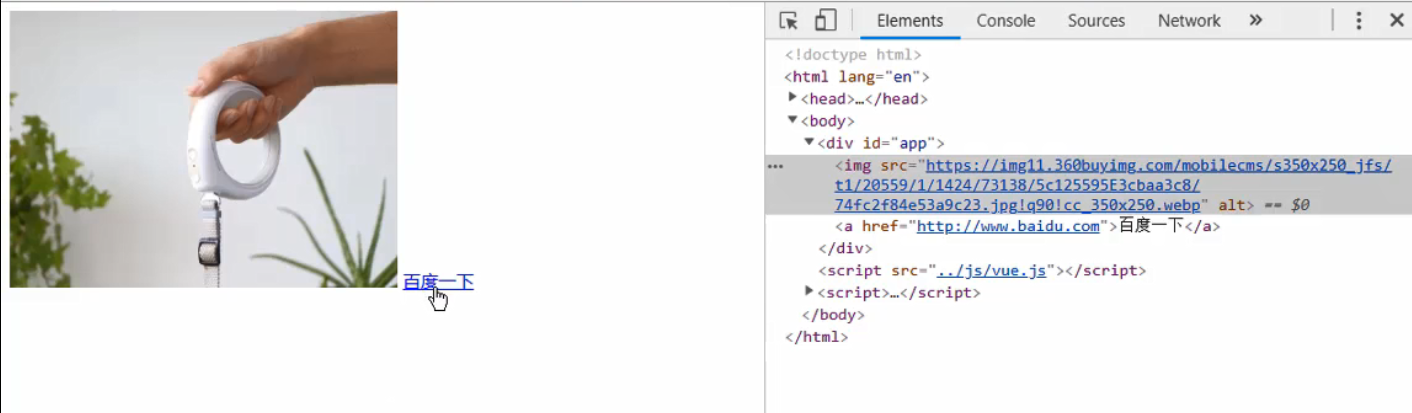
v-bind




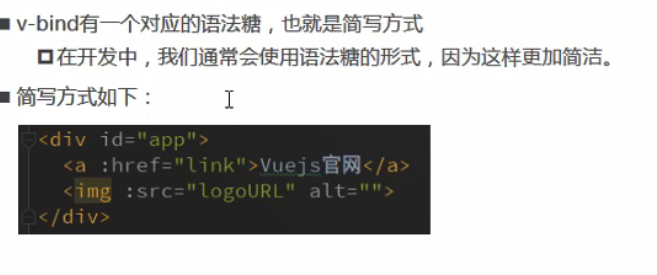
v-bind 语法糖

v-bind 使用JavaScript表达式

v-bind 动态绑定class

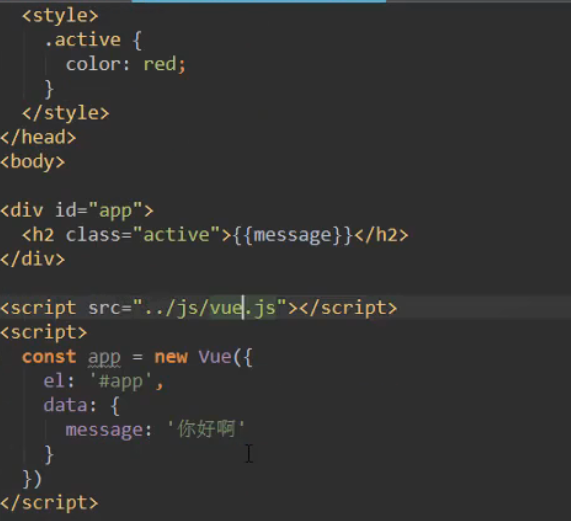
之前,原生操作

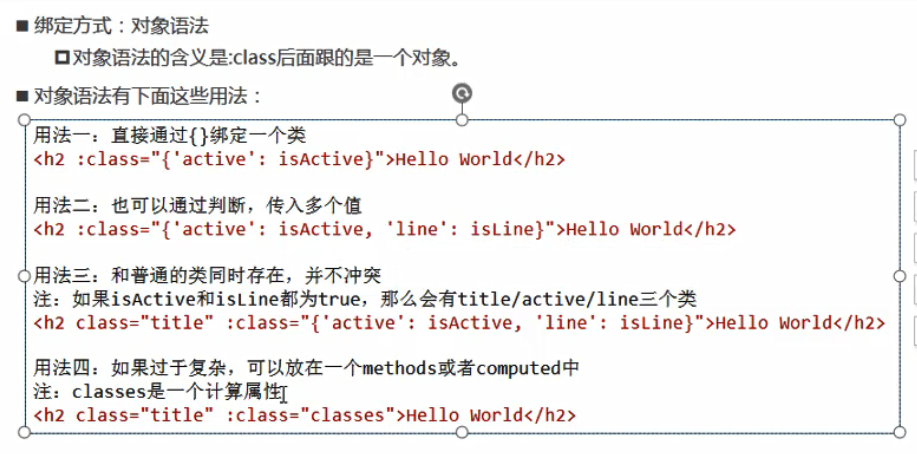
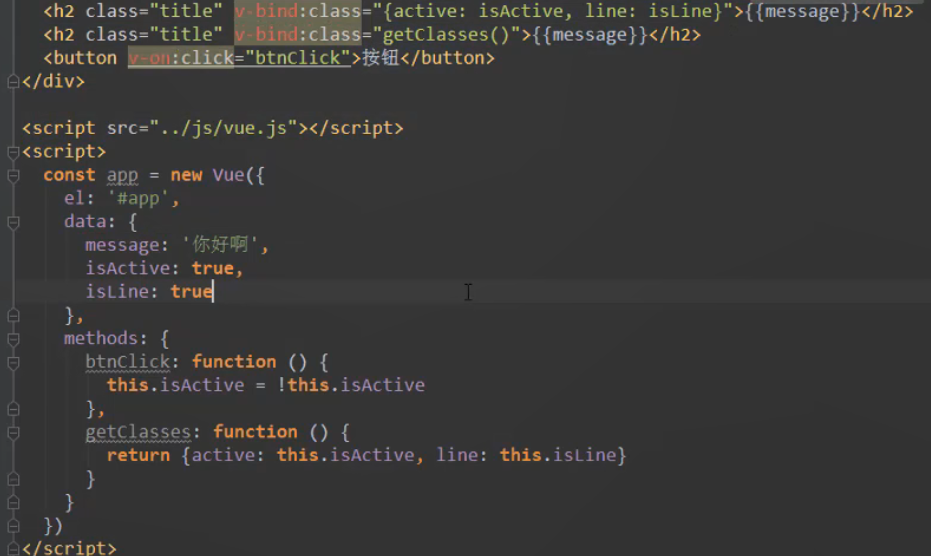
v-bind 绑定class


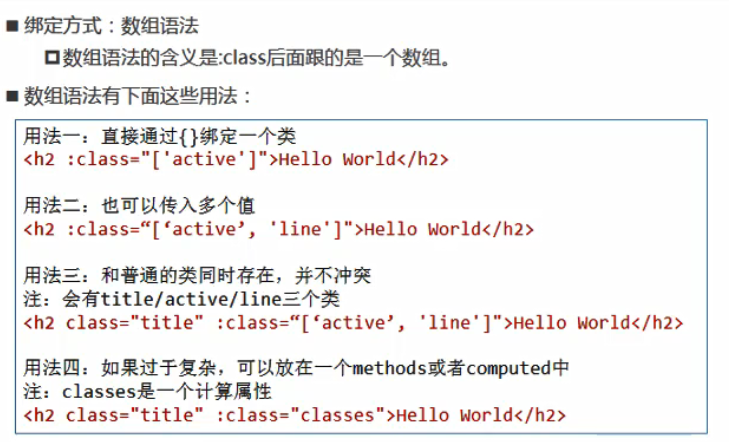
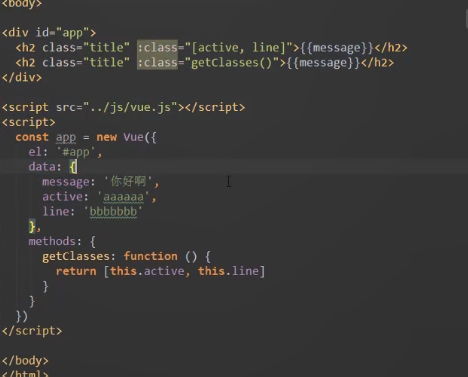
v-bind 绑定数组语法


#
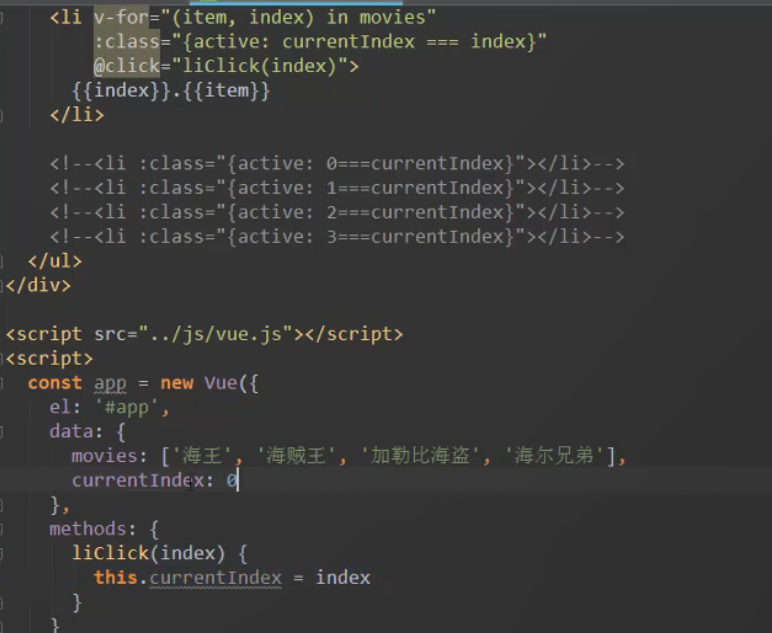
vue v-for出来的列表,点击当前,当前被点击的字体变颜色
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.active {color: red;}</style><script src="../js/vue.js"></script></head><body><div id="app"><ul><li v-for="(m,item) in movies"><a @click="btnClick(item)" :key="item" :class="{active:i===item}">{{item}}--{{m}}</a></li></ul></div><script>//创建Vue实例,得到 ViewModelvar vm = new Vue({el: '#app',data: {movies: ['海王', '星际穿越', '大话西游', '少年派', '盗梦空间'],i: 0,},methods: {btnClick: function (index) {this.i = index;},}});</script></body></html>






























还没有评论,来说两句吧...