JavaScript-如何实现简易计算器
基本 DOM 结构:
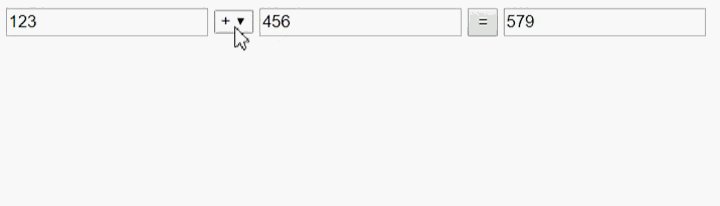
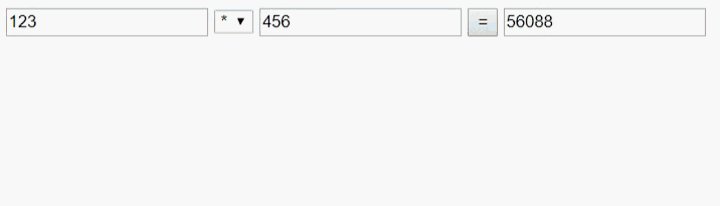
<div class="count"><!-- 用于输入第一个参与计算的值 --><input type="text" name="" id="val1" /><!-- 运算符 --><select id="sel"><option value="+">+</option><option value="-">-</option><option value="*">*</option><option value="/">/</option></select><!-- 用于输入第二个参与计算的值 --><input type="text" name="" id="val2" /><!-- 通过点击事件调用相关计算函数 --><button onclick="assignmentToElement('res')">=</button><!-- 计算的结果会在该标签中显示 --><input type="text" name="" id="res" /></div>
JS 实现代码:
// 通过 id 获取元素function $(id) {return document.getElementById(id)}// 获取表单元素的值function getValue(el) {return $(el).value}// 计算function getCountResult(arg1, arg2, arg3) {// 获取参与计算的元素中的值并将其转成数字类型var numOne = Number(getValue(arg1))var numTwo = Number(getValue(arg2))// 获取运算符var char = getValue(arg3)// 判断运算符类型,进行计算,将结果返回switch (char) {case '+':return numOne + numTwobreakcase '-':return numOne - numTwobreakcase '*':return numOne * numTwobreakcase '/':return numOne / numTwobreakdefault:return numOne + numTwo}}// 修改表单元素内容function assignmentToElement(el) {$(el).value = getCountResult('val1', 'val2', 'sel')}






























还没有评论,来说两句吧...