JavaScript||简易版计算器实现
昨天用JavaScript写了一个网页版的简易计算器,现在将制作过程和最终的源代码分享给大家。
首先:进行页面布局
页面布局相对简单,主要应用了table标签、input标签和button标签,下面直接放代码和效果图
//下面是相关的HTML代码<div id="divTop"><input id="textBox" type="text" value="0" disabled="disabled" /><table id="tableTop"><tr id="top"><td > <button onclick="wuareone(this)"> AC </button> </td><td > <button onclick="wuareone(this)"> Back </button> </td><td > <button onclick="wuareone(this)"> % </button> </td><td > <button onclick="wuareone(this)"> / </button> </td></tr><tr ><td > <button onclick="wuareone(this)"> 7 </button> </td><td > <button onclick="wuareone(this)"> 8 </button > </td><td > <button onclick="wuareone(this)"> 9 </button > </td><td class="gree"> <button onclick="wuareone(this)"> X </button> </td></tr><tr ><td > <button onclick="wuareone(this)"> 4 </button></td><td > <button onclick="wuareone(this)"> 5 </button> </td><td > <button onclick="wuareone(this)"> 6 </button> </td><td class="gree"> <button onclick="wuareone(this)"> - </button> </td></tr><tr ><td > <button onclick="wuareone(this)"> 1 </button> </td><td > <button onclick="wuareone(this)"> 2 </button> </td><td > <button onclick="wuareone(this)"> 3 </button> </td><td class="gree" > <button onclick="wuareone(this)"> + </button> </td></tr><tr ><td > <button onclick="wuareone(this)"> 00 </button> </td><td > <button onclick="wuareone(this)"> 0 </button> </td><td > <button onclick="wuareone(this)"> . </button> </td><td id="sum" > <button onclick="wuareone(this)"> = </button> </td></tr></table></div>
代码相对简单易读,对其中的部分标签添加“id”、”class”属性是为了后面样式设计时,可以对特定”id”、“class”值的标签进行样式修改。
而每个按钮后面的οnclick=”wuareone(this)”事件,是对按钮添加点击事件,每次按钮点击时,会将这个按钮的id作为参数传给wuareone(v)方法,从而实现相关功能。
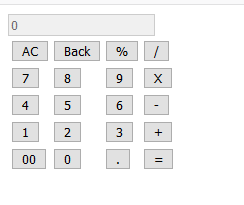
下面是纯HTML代码下的图片:
接着:进行样式修改
计算器的最终样式我是在网上找了一个相对舒服的计算机成品图,根据其来进行样式修改的,这步也没啥好说的,主要看审美,下面直接放代码和样式修改后的成品图。
//下面是样式修改的相关css代码body{text-align: center;width: auto;height: auto;}div{margin: 0 auto;width: 280px;height: auto;background-color: #FFFAAC;padding: 8px 4px 8px 4px;border-radius: 8px;}img{height: 16px;}button{width: 64px;height: 32px;background-color: #008fb1;color: white;border-radius: 4px;}#textBox{width: 256px;height: 32px;text-align: right;background-color: white;border-radius: 4px;}#top button,.gree button{background-color: #b5d479;color: #6f5021;}#sum button{background-color: #eab19d;color: #6f5021;}
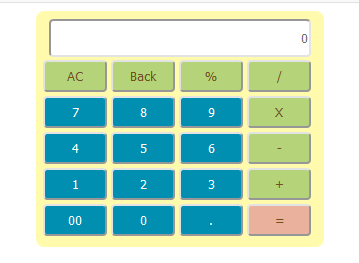
下面是利用css进行样式设计后的效果图:
最后:进行功能实现
到目前,计算器的最终样式已经设计完成,紧接着就是功能实现。
前面说过,每次按钮事件发送后,即触发按钮点击事件后,均执行wuareone(v)函数,这个函数是自己定义的,目的是为了实现计算器的功能。
下面放这个函数相关的代码:
//定义一个变量记录运算式子var willSum = "";//获取文本框idvar idText = document.getElementById("textBox");function wuareone(v){if(v.innerText == "AC"){ //清零willSum = "";idText.value = "0";}else if(v.innerText == "Back"){ //回退if(idText.value.length > 0){willSum = willSum.substring(0, willSum.length-1);idText.value = willSum;}}else if(cheak(v.innerText) == true){ //小数点和运算符处理var ch ;if(v.innerText == "X"){ //乘法处理ch = "*";}else{ch = v.innerText}if(ch != willSum.charAt(willSum.length-1) && !cheak(willSum.charAt(willSum.length-1))){willSum += ch;idText.value = willSum;}}else if(v.innerText == "="){ //求值window.eval("willSum = " + idText.value);idText.value = idText.value + "=" + willSum;willSum = "";}else{willSum += v.innerText;idText.value = willSum;}}var cheak = function(x){var ch = ["+","-","X","/","%","."];for(var i = 0; i < ch.length; i++){if(ch[i] == x){return true;}}return false;}
这里有一个check函数,相信大家一看就知道这个代码的功能了,它是为了判断按钮对应的值是不是运算符或者小数点,如果是则返回true,不是就返回false。
那么为什么要把这几个值拎出来呢?因为如果使用者按下这些键时,我们都应该判断前面按下的键是不是也属于他们间的一个,如果是,则应该不允许输入,若不是,则可以输入。
其他的类似”=”、“AC”、“Back”键也单独拿出来,是因为他们比较特殊,不能作为最后一个字符,如果最后一个字符是他们间的一个,都应该单独执行对应功能(求结果、清零、回退)。
至此,我们的简易版计算器大致完成了,下面是一些细节的调整:
1)页面刷新时清零
//页面重新加载时清零function unload(){willSum = "";idText.value = "0";}
2)页面报错时清零
//页面报错时清零window.onerror = function(){willSum = "";idText.value = "Error";}
好了,到这,就大功告成了!下面放上动态效果图:
计算器效果图
需要完整源代码的朋友可以点击下面的链接下载噢!有什么问题欢迎大家留言,一起交流学习~
链接://download.csdn.net/download/qq_43543920/12333703



































还没有评论,来说两句吧...