Vue 获取当前地理位置信息
两个参考:
https://blog.csdn.net/YY110621/article/details/87921605 推荐这种

https://www.jianshu.com/p/ad4c126e9b41 这种只到市

也直接放代码,虽然是转载.
第一步:在项目中index.html文件中引入高德地图
<!-- 获取地理位置 这个key是申请的 感谢--><script type="text/javascript" src="https://webapi.amap.com/maps?v=1.3&key=d4332e5adb8b584442266763d20b978c"></script>
第二步:在项目中创建一个Location.js文件,然后把下面的代码全部拷贝进去
/*** 高德地图定位* @type {{}}*/export const location = {initMap(id){let mapObj = new AMap.Map(id, {})let geolocation;mapObj.plugin(['AMap.Geolocation'], function () {geolocation = new AMap.Geolocation({enableHighAccuracy: true, // 是否使用高精度定位,默认:truetimeout: 10000, // 超过10秒后停止定位,默认:无穷大maximumAge: 0, // 定位结果缓存0毫秒,默认:0convert: true, // 自动偏移坐标,偏移后的坐标为高德坐标,默认:trueshowButton: true, // 显示定位按钮,默认:truebuttonPosition: 'LB', // 定位按钮停靠位置,默认:'LB',左下角buttonOffset: new AMap.Pixel(10, 20), // 定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)showMarker: true, // 定位成功后在定位到的位置显示点标记,默认:trueshowCircle: true, // 定位成功后用圆圈表示定位精度范围,默认:truepanToLocation: true, // 定位成功后将定位到的位置作为地图中心点,默认:truezoomToAccuracy: true // 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false})mapObj.addControl(geolocation)geolocation.getCurrentPosition()})return geolocation;}}
在需要用到的页面引入你创建的这个js文件(下面这是我的引入路径可以替换成你的即可)
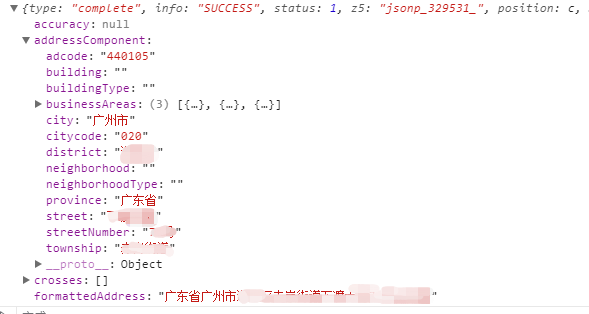
import { location } from "../../utils/Location";mounted() {this.getLocation(); // 调用获取地理位置},methods:{/**获取地图定位 1*/getLocation() {let _that = this;let geolocation = location.initMap("map-container"); //定位AMap.event.addListener(geolocation, "complete", result => {console.log(result)_that.lat = result.position.lat;_that.lng = result.position.lng;_that.province = result.addressComponent.province;_that.city = result.addressComponent.city;_that.district = result.addressComponent.district;});},},





























还没有评论,来说两句吧...