小程序获取地理位置信息wx.chooseLocation()
点击查看官方文档
wx.chooseLocation(Object object)
这里在使用时,需要先进行授权

直接看代码:
wxml文件
<view class="weui-input" bindtap="chooseLoc">请选择位置</view><view class="weui-input" name="locationadd">{{location.name || location.address}}</view>
js文件
chooseLoc: function () {var that = thiswx.chooseLocation({success: function (res) {console.log("res",res)that.setData({hasLocation: true,location: res})}})},
具体实现

点击查看地图

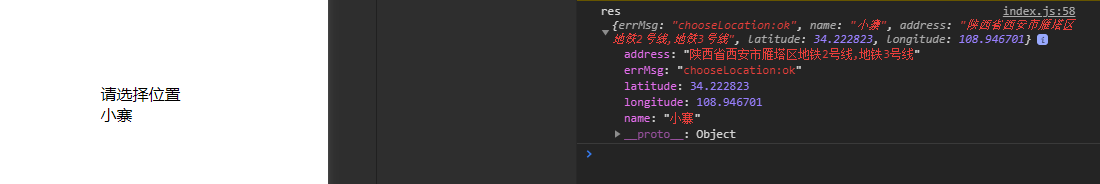
选择内容后,点击确认,打印成功情况下的返回内容:

可以看到这个返回结果:






























还没有评论,来说两句吧...