微信小程序开发实战(5):组件复用利器-模板
-————支持作者请转发本文—————-
在讲解模板之前,我们先看一个例子。布局代码如下:
<view style="display:flex;flex-direction:row"><view class="bc_green" style="width:100px;height:100px" /><view class="bc_red" style="width:100px;height:100px" /><view class="bc_blue" style="width:100px;height:100px" /><view class="bc_yellow" style="width:100px;height:100px" /></view><view style="display:flex;flex-direction:row"><view class="bc_blue" style="width:100px;height:100px" /><view class="bc_yellow" style="width:100px;height:100px" /><view class="bc_green" style="width:100px;height:100px" /><view class="bc_red" style="width:100px;height:100px" /></view>
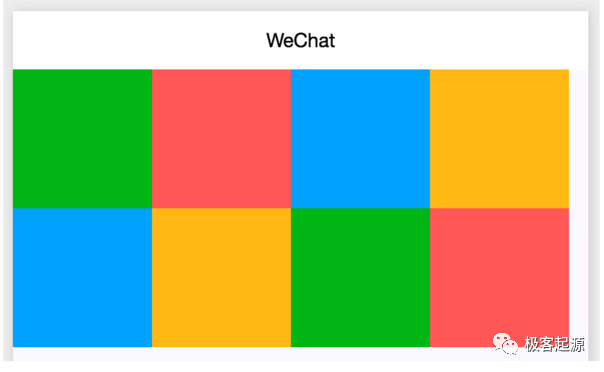
根据我们前面讲解的知识,很容易看出,这段布局代码的作用是绘制两行带背景色的方块,效果如图1所示。

图1 绘制两行带背景色的方块
我们的目的并不是回顾如何绘制带背景色的方块,而是要观察这段布局代码。很明显,这段布局代码出现了大量的冗余代码。绘制第一行和第二行方块的布局代码除了使用的设置颜色的样式不同外,其他的代码完全相同。如果在布局代码中,这种情况如果非常多的话,代码将不太容易维护(因为相近的代码太多,要修改需要统一修改),所以就需要将类似的布局代码进行包装,然后直接引用包装后的代码即可,这就是本节要介绍的模板。
模板使用标签定义,例如,将前面输出一行带背景色方块的布局代码封装中模板中的代码如下:
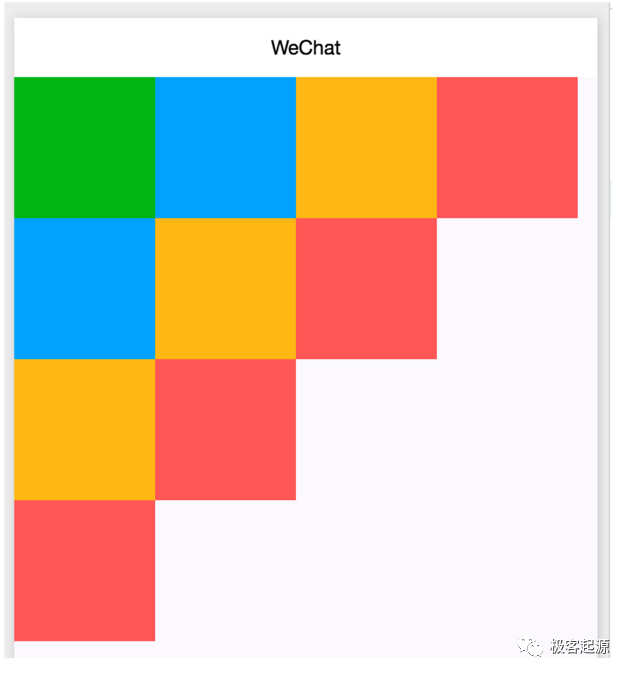
从rowCountSquares模板可知,该模板只接收一个参数:colorArray,该参数是一个数组,定义了不定数量的颜色名称。下面先定义如下4个变量,每个变量中都有一个colorArray变量,用于定义颜色名称。 现在使用下面代码引用4次rowCountSquares模板。 我们会看到,每一行的方块数都不同,颜色也是交替出现的。如图2所示。 图2 通过模板实现的效果 往期回顾: 微信小程序开发实战(1):容器组件 微信小程序开发实战(2):添加广告轮询图 微信小程序开发实战(3):条件渲染 微信小程序开发实战(4):列表渲染 对本文感兴趣,可以加李宁老师微信公众号(unitymarvel): 关注 极客起源 公众号,获得更多免费技术视频和文章。
标签中使用name属性指定模板名称,相当于函数名,需要通过该名称引用模板。既然是模板,就需要往里面传递参数。color1、color2、color3和color4是需要往里面传递的变量名称。不过要注意,这几个变量可不是直接引用的变量,而是要通过标签的data属性传入模板中。<template name="rowSquares">
<view style="display:flex;flex-direction:row">
<view class="bc_{
{color1}}" style="width:100px;height:100px" />
<view class="bc_{
{color2}}" style="width:100px;height:100px" />
<view class="bc_{
{color3}}" style="width:100px;height:100px" />
<view class="bc_{
{color4}}" style="width:100px;height:100px" />
</view>
</template>
引用模板仍然需要使用标签,通过is属性指定模板名称,通过data属性向模板传递参数。例如,下面的布局代码引用了前面定义的rowSquares模板。
其中color1、color2、color3和color4是4个变量,代码如下:
Page({
data: {
color1:’red’,
color2:’green’,
color3:’red’,
color4:’blue’,
},
})
这里要着重说明下,data属性传递的4个值,并不是直接将这4个变量传入模板,而是直接指定rowSquares模板要使用的变量,因此,传递变量的顺序无关,所以使用下面的布局代码引用模板,效果是完全一样的。
那么这就带来一个问题,如果要多次引用模板,每次引用,4个方块都使用不同的背景色,按这样直接在data对象中直接定义变量,就意味着所有的引用都会拥有同样背景色的方块,这并不是我们需要的,因此,我们需要另外一种定义和使用变量的方式。
其中方法也很简单,将color1、color2、color3和color4封装在一个对象中即可,例如,下面的代码在data中定义了两个对象变量:colorItem1和colorItem2,每一个对象中分别定义并初始化了color1、color2、color3和color4变量。
Page({
data: {
colorItem1:{
color1:’green’,
color2:’blue’,
color3:’yellow’,
color4:’red’,
},
colorItem2:{
color1:’red’,
color2:’green’,
color3:’red’,
color4:’blue’,
},
},
})
那么问题来了,这种形式如何引用呢?其中直接向rowSquares模板传递colorItem1和colorItem2即可,只不过这两个变量前面要加三个点的省略号(…),表示rowSquares模板需要使用colorItem1和colorItem2中同名的变量(color1、color2、color3和color4)。例如,下面2行代码引用了两次rowSquares模板。
我们还可以利用以前学的block wx:for来扩展模板,让该模板不仅可以设置方块背景色,还可以设置方块的数量,模板的代码如下:
Page({
data: {
colorCountItem1:
{
colorArray:['green', 'blue', 'yellow', 'red']
},
colorCountItem2:
{
colorArray:['blue', 'yellow', 'red']
},
colorCountItem3:
{
colorArray:[ 'yellow', 'red']
},
colorCountItem4:
{
colorArray:[ 'red']
},
},
})
<template is=" rowCountSquares " data="{
{...colorCountItem1}}" />
<template is=" rowCountSquares " data="{
{...colorCountItem2}}" />
<template is=" rowCountSquares " data="{
{...colorCountItem3}}" />
<template is=" rowCountSquares " data="{
{...colorCountItem4}}" />






































还没有评论,来说两句吧...