微信小程序开发实战
自从小程序对个人开发者开放以来,就一直想着做一个自己的小程序,再关联到自己的公众号。
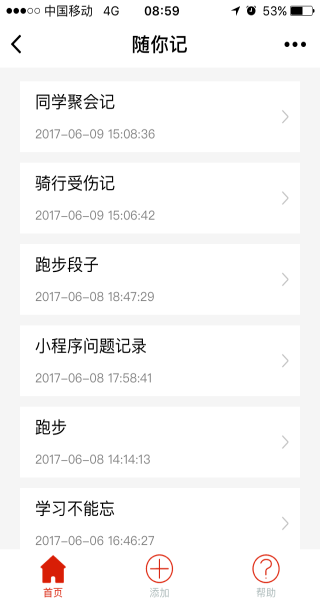
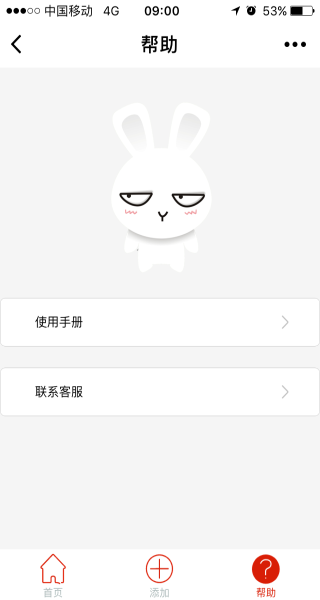
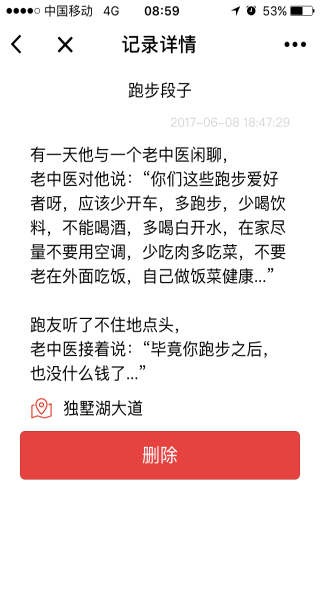
小程序截图


———————————————————分隔线—————————————————————————

小程序简介
名称:随你记
功能介绍:相当于备忘录,跟手机自带的记事本功能差不多,只是更简洁高效,依托于微信,更方便
技术要点:使用了bmob第三方后台来存储数据到数据库
细节问题记录
以下简单记录下开发过程中遇到的一些小坑,贴出一些关键代码以供参考,当然这些代码有些是从网上东拼西凑复制过来的,感谢各位大神的无私分享。
1、页面背景色
页面的css中添加如下代码即可
page{ background-color: whitesmoke; }
2、客服消息按钮
主要是open-type属性设置为contact,其他样式自己发挥
<button class="listitem" open-type="contact"><view class="line"></view><view class="leftitem"><view style="margin:5px;color:black;font-size:12px">联系客服</view></view><image class="widgetarrow" src="../../images/list_right_arrow.png" mode="aspectFill"></image><view class="line"></view></button>
3、页面返回刷新
/** * 生命周期函数--监听页面显示 */onShow: function () {this.onLoad();},
4、列表传参
itemclick: function (e) {var id = e.currentTarget.dataset.id;//记录的唯一idconsole.log(id);wx.navigateTo({url: '../detail/detail?id=' + id})},
接收参数
/** * 生命周期函数--监听页面加载 */onLoad: function (options) {console.log(options.id);});
5、确认对话框
<modal title="删除记录" hidden="{ { modalHidden}}" confirm-text="确定" cancel-text="取消" bindconfirm="modalBindaconfirm" bindcancel="modalBindcancel">确定删除该条记录吗?</modal>
js中实现方法
showModal: function () {this.setData({modalHidden: !this.data.modalHidden})},
6、加载列表及刷新
<view class="listitem" bindtap="itemclick" wx:for="{ { items}}" wx:for-item="item" wx:key="key" data-id="{ { item.objectId}}" data-title="{ { item.title}}"> <view class="leftitem"> <view style="margin:5px;color:black;font-size:16px"> { { item.title}}</view> <view style="margin:5px;color:grey;font-size:12px"> { { item.createdAt}}</view> </view> <image class="widgetarrow" src="../../images/list_right_arrow.png" mode="aspectFill"> </image> </view>
刷新
onPullDownRefresh: function () {wx.stopPullDownRefresh();var that = this;loadList(that);},
7、底部菜单tabbar及页面
"tabBar": {"color": "#a9b7b7","selectedColor": "#d81e06","borderStyle": "white","list": [{"selectedIconPath": "images/bottom_index_selected.png","iconPath": "images/bottom_index.png","pagePath": "pages/index/index","text": "首页"},{"selectedIconPath": "images/bottom_add_selected.png","iconPath": "images/bottom_add.png","pagePath": "pages/add/addNote","text": "添加"},{"selectedIconPath": "images/bottom_help_selected.png","iconPath": "images/bottom_help.png","pagePath": "pages/help/help","text": "帮助"}]},"pages":["pages/index/index","pages/add/addNote","pages/logs/logs","pages/help/help","pages/helpDoc/helpDoc","pages/detail/detail"],
8、js修改style控制控件的显示
通过setData
that.setData({ items: results, nodata: 'block'//显示 });<text style="margin:100px;display:{ { nodata}}">暂无数据</text>
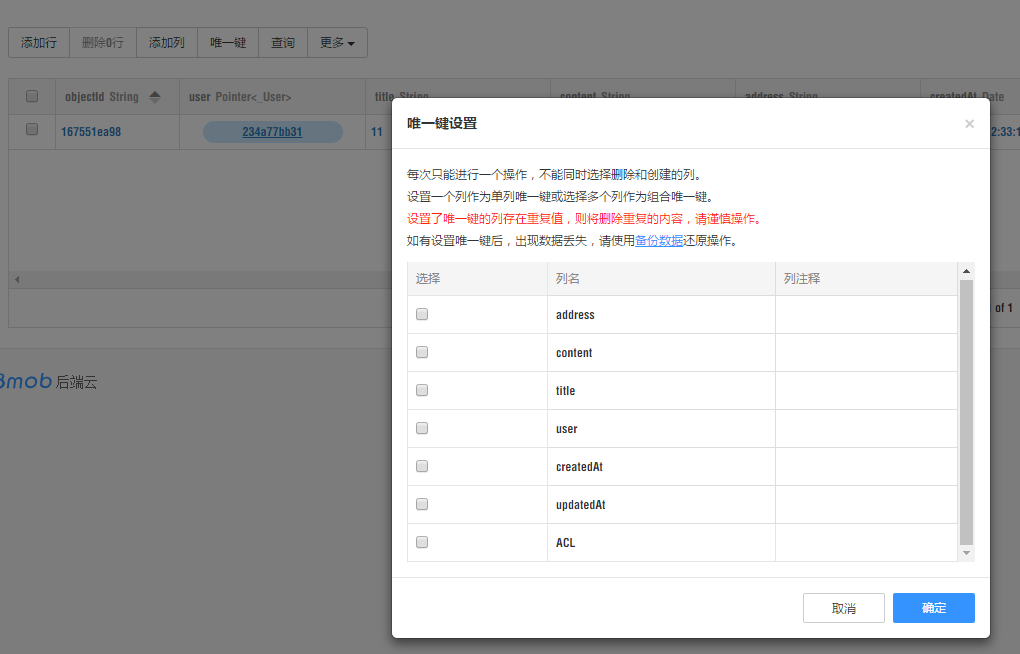
8、结合bmob注册用户及唯一键约束
在bmob注册用户时,要注意一个唯一键的设置,本人被这个坑了大半天时间,类似下图,具体注册代码是直接复制的bmob文档里的
9、获取小程序唯一标识openid
参考这里 http://www.henkuai.com/forum.php?mod=viewthread&tid=29872&highlight=%E5%94%AF%E4%B8%80
onLoad: function () {var that = thiswx.login({success: function (res) {console.log("res.code====="+res.code);if (res.code) {//发起网络请求wx.request({url: 'https://api.weixin.qq.com/sns/jscode2session?appid=wxaasdf22we1sdffe3&secret=83ebdsdfsdfa7sdfsdf3448ff3f71&js_code=' + res.code + '&grant_type=authorization_code',method: "POST",success: function (res) {that.setData({openid: res.data.openid})}})} else {console.log('获取用户登录态失败!' + res.errMsg)}}});}
10、设置全局变量
参考这里 http://www.dulei.net/?p=288
text标签文字垂直居中
/* wxml */<view class="diy"><text>开发实战</text></view>/* wxss */.diy{display: flex;align-items: center;//justify-content: center;}
审核进展
2017-06-05 晚提交审核
2017-06-08 中午审核被拒,提示原因::小程序服务内容涉及备忘录,属未开放类目;去后台修改类目,发现并没有提供备忘录选项,而印象笔记的小程序显示的确实备忘录服务类目,让我无法理解,小程序的社区问答中心也是充斥了关于审核慢的问题,然后我添加了一个办公类目,继续提交审核,等待结果。
2017-06-12 晚上通知再审被拒,理由与之前一样。
个人服务类目
以下是从小程序后台中摘录出来的个人开发者的可选服务类目列表,共9大分类:
教育:
在线教育,教育信息服务,婴幼儿教育,特殊人群教育,教育装备
生活服务:
生活缴费,综合生活服务平台,票务,家政,外送,摄影/扩印,婚庆服务,环保回收/废品回收
工具:
办公,效率,字典,图片/音频/视频,计算类,报价/比价,信息查询,健康管理,企业管理,记账,日历,天气,预约/报名
商业服务:
法律服务,农林牧渔,广告/设计,公关/推广/市场调查,会展服务,一般财务服务
快递业与邮政:
邮政,装卸搬运,快递、物流
出行与交通:
代驾
餐饮:
点评与推荐,菜谱,餐厅排队,点餐,外卖
旅游:
出境WiFi,旅游攻略
体育:
体育培训,在线健身

































还没有评论,来说两句吧...