【Webpack】Webpack基础入门
目录
- 模块化相关概念
- 1.1 模块化的概念
- 1.2 模块化规范
- 1.3 ES6 模块化
- Webpack是什么?
- 2.1 工程化概念
- 2.2 Webpack的概念
- Webpack的基本使用
- 3.1 安装和配置Webpack
- 3.2 Webpack配置打包的入口与出口
- 3.3 配置Webpack的自动打包功能
- 3.4 配置生成预览页面
- Webpack中的加载器
- 4.1 打包CSS文件
- 4.2 打包less文件
- 4.3 打包scss文件
- 4.4 添加CSS的兼容前缀
- 4.5 打包样式中的图片和字体文件
- 4.6 打包JS文件中的高级语法
前言:本文是学习Webpack的一篇笔记。
1. 模块化相关概念
1.1 模块化的概念
webpack是一个模块化构建工具,所谓的模块化,指的是解决一个复杂的问题时,自顶向下逐层把系统划分为若干模块的过程,有多种属性,分别反映其内部特性。
我们首先来了解一下模块化的概念,模块化就是把单独的一个功能封装到一个模块中,模块之间相互隔离,但是可以通过特定的接口公开内部成员,也可以依赖别的模块。
作用: 模块化开发方便了代码的重用,从而提升了开发的效率,并且便于后期的维护。
1.2 模块化规范
前端的模块化一般是指JavaScript的模块,模块化之后的代码考虑更多的是:代码使用和维护成本的问题,所以有了很多模块化的规范:CommonJS、AMD和ES6 Module规范等,下面来逐个介绍:
(1)CommonJS:是Node.js广泛使用的一套模块化规范,是一种同步加载模块依赖的方式:
require:引入一个模块exports:导出模块内容module:模块本身
(2)AMD:是JS模块加载库RequireJS提出并且完善的一套模块化规范,AMD是一种异步加载模块依赖的方式:
id:模块的iddependencies:模块依赖factory:模块的工厂函数,即模块的初始化操作函数require:引入模块
(3)ES6 Module:ES6推出的一套模块化规范,每个js文件都是一个独立的模块:
import:导入模块成员export:暴露模块成员
1.3 ES6 模块化
由于兼容性问题,Node.js通过babel体验ES6模块化,具体步骤如下:
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/nodenpm install --save @babel/polyfill- 项目根目录创建配置文件:
babel.config.js - 在
babel.config.js文件输入如下的代码 通过
npx babel-node index.js执行代码// 语法转化数组
const presets = [
[“@babel/env”, {targets: {edge: "17",firefox: "60",chrome: "67",safari: "11.1"}
}]
];
module.exports = { presets };
默认导出语法:export default 导出的成员
默认导入语法: import 接收名称 from '模块标识符'
主要注意的是,在每个模块中,只允许使用一次export default进行导出操作。
// demo1.jslet a = 1let b =2function fn() { }export default {a,fn}// demo2.jsimport demo1 from './demo1'console.log(demo1) // {a:1, fn:[Function: fn]}
还可以按需导入和按需导出,对于上面的代码:
// demo1.jslet a = 1let b =2function fn() { }export default {a,fn}export c = 3// demo2.jsimport demo1, { c} from './demo1'console.log(demo1) // {a:1, fn:[Function: fn]}comsole.log(c) // 3
在一个模块中,按需导出可以使用多次。
有时我们只想得到某个模块的代码,并不需要接受它的成员,就可以直接导入模块,语法:import 模块路径
2. Webpack是什么?
2.1 工程化概念
前端工程化的早期,是以Gulp、Grunt等构建工具为主的阶段,这个阶段解决的是重复任务的问题,他们将某些功能拆解成固定步骤的任务,然后编写工具来解决。
而现阶段的Webpack则更像是从一套解决JavaScript模块化依赖打包开始,利用强大的插件机制,逐渐解决前端资源依赖管理问题,依附社区力量逐渐进化成一套前端工程化解决方案。
2.2 Webpack的概念
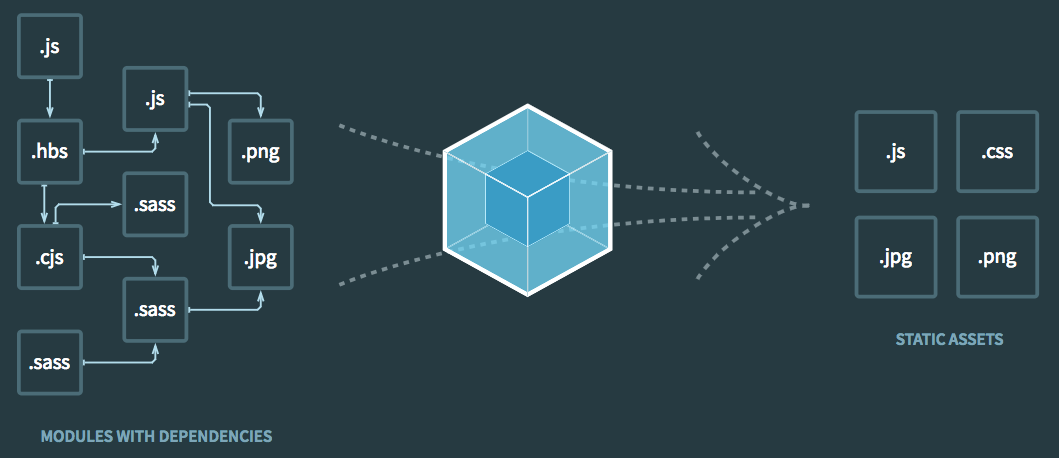
本质上,Webpack是一个现代的JavaScript应用程序的静态模块打包器,在Webpack处理应用程序时,它会在内部创建一个依赖图,用于映射到项目需要的模块,然后将所有的这些依赖生成一个或多个bunble。
Webpack可以做到按需加载,这是其他构建工具做不到的。它跟其他构建工具本质上的不同之处在于:Webpack是从入口文件开始,经过模块依赖加载、分析和打包三个流程完成项目的构建。 在这三个过程中,可以针对性的做一些结局方案,以此来达到按需加载的目的。
除此之外,Webpack还可以解决传统构建工具能解决的问题:
- 模块化打包:JavaScript模块、CSS模块等
- 语法糖转换:如ES6转为ES5、TypeScript等
- 预处理编译:如Less、Sass(Scss)等
- 项目优化:如压缩、CDN等
- 流程对接:如测试流程、语法检测等
- 解决方案封装:通过强大的Loader和插件机制,可以按成解决方案的封装,如PWA等
3. Webpack的基本使用
3.1 安装和配置Webpack
安装及配置Webpack需要执行以下步骤
- 运行
npm install webpack webpack-cli –D命令,安装 webpack 相关的包 - 在项目根目录中,创建名为
webpack.config.js的 webpack 配置文件 在 webpack 的配置文件中,初始化如下基本配置:
module.exports = {
mode: ‘development’ // mode 用来指定构建模式,这里是开发模式,不会对代码进行压缩和混淆
}在
package.json配置文件中的scripts节点下,新增dev脚本如下:“scripts”: {
“dev”: “webpack” // script 节点下的脚本,可以通过 npm run 执行
}在终端中运行
npm run dev命令,启动 webpack 进行项目打包。
3.2 Webpack配置打包的入口与出口
在webpack 的 4.x 版本中默认约定:
- 打包的入口文件为
src -> index.js - 打包的输出文件为
dist -> main.js
我们可以在 webpack.config.js配置文件中修改打包的入口与出口,需要添加以下配置信息:
const path = require('path') // 导入 node.js 中专门操作路径的模块module.exports = {entry: path.join(__dirname, './src/index.js'), // 打包入口文件的路径output: {path: path.join(__dirname, './dist'), // 输出文件的存放路径filename: 'bundle.js' // 输出文件的名称}}
3.3 配置Webpack的自动打包功能
我们在每次修改完之后,还需要重新执行打包的过程,这就很麻烦。所以引入自动打包功能,只要保存修改的代码,就可以进行自动打包。
配置自动打包功能需要执行以下步骤:
- 运行 npm install webpack-dev-server –D 命令,安装支持项目自动打包的工具
修改 package.json -> scripts 中的 dev 命令如下:
“scripts”: {
“dev”: “webpack-dev-server” // script 节点下的脚本,可以通过 npm run 执行
}将
src -> index.html中,script脚本的引用路径,修改为"/buldle.js“(因为上面修改了出口路径)- 运行
npm run dev命令,重新进行打包 - 在浏览器中访问
http://localhost:8080地址,查看自动打包效果
需要注意:
- webpack-dev-server 会启动一个事实打包的HTTP服务器
- webpack-dev-server 打包生成的输出文件,默认放在项目的根目录中,看不见
自动打包的相关参数:
// package.json中的配置// --open 打包完成后自动打开浏览器页面// --host 配置 IP 地址// --port 配置端口"scripts": {"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"}
3.4 配置生成预览页面
当自动打包完成后,我们打开http://localhost:8080 地址,看到的是一些文件路径,还需要点击src路径才能查看页面的预览,这时我们可以配置html-webpack-plugin 生成预览页面,它的原理就是将src中的源文件复制到根目录中,这样打开网页就可以直接得看到文件的预览效果了。
下面就来配置html-webpack-plugin 生成预览页面:
- 运行
npm install html-webpack-plugin –D命令,安装生成预览页面的插件 修改
webpack.config.js文件头部区域,添加如下配置信息:// 导入生成预览页面的插件,得到一个构造函数
const HtmlWebpackPlugin = require(‘html-webpack-plugin’)
const htmlPlugin = new HtmlWebpackPlugin({ // 创建插件的实例对象template: './src/index.html', // 指定要用到的模板文件filename: 'index.html' // 指定生成的文件的名称,该文件存在于内存中,在目录中不显示
})
修改
webpack.config.js文件中向外暴露的配置对象,新增如下配置节点:module.exports = {
plugins: [ htmlPlugin ] // plugins 数组是 webpack 打包期间会用到的一些插件列表
}
4. Webpack中的加载器
在开发过程中,Webpack只能打包以后缀名为.js的模块,其他模块默认就无法处理了,需要使用loader加载器才能进行正常的打包操作。
loader 加载器可以协助 webpack 打包处理特定的文件模块,比如:
less-loader可以打包处理.less相关的文件sass-loader可以打包处理.scss相关的文件url-loader可以打包处理 css 中与 url 路径相关的文件
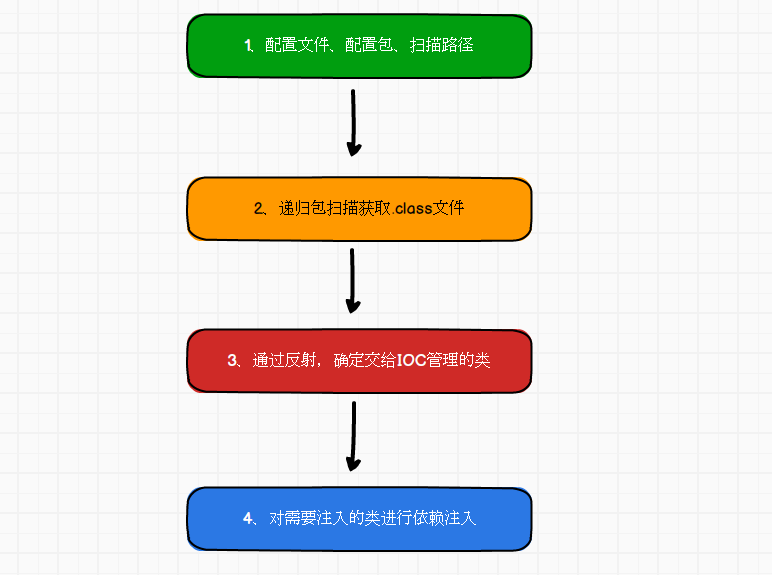
loader的调用过程:
下面就开介绍一下常用的loader加载器。
4.1 打包CSS文件
- 运行
npm i style-loader css-loader -D命令,安装处理 css 文件的 loader 在
webpack.config.js的module -> rules数组中,添加 loader 规则如下:// 所有第三方文件模块的匹配规则
module: {rules: [{ test: /\.css$/, use: ['style-loader', 'css-loader'] }]
}
其中,test 表示匹配的文件类型, use 表示对应要调用的 loader.
需要注意的是,use 数组中指定的 loader 顺序是固定的;多个 loader 的调用顺序是:从后往前调用
4.2 打包less文件
- 运行
npm i less-loader less -D命令 在
webpack.config.js的module -> rules数组中,添加 loader 规则如下:// 所有第三方文件模块的匹配规则
module: {rules: [{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }]
}
4.3 打包scss文件
- 运行
npm i sass-loader node-sass -D命令 在
webpack.config.js的module -> rules数组中,添加 loader 规则如下:// 所有第三方文件模块的匹配规则
module: {rules: [{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] }]
}
4.4 添加CSS的兼容前缀
有些CSS样式在一些浏览器中需要添加前缀才能兼容,这时我们可以配置 postCSS 来自动添加 css 的兼容前缀,配置步骤如下:
- 运行
npm i postcss-loader autoprefixer -D命令 在项目根目录中创建
postcss的配置文件postcss.config.js,并初始化如下配置:const autoprefixer = require(‘autoprefixer’) // 导入自动添加前缀的插件
module.exports = {plugins: [ autoprefixer ] // 挂载插件}
在
webpack.config.js的module -> rules数组中,修改 css 的 loader 规则如下:module: {
rules: [{ test:/\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] }
]
}
4.5 打包样式中的图片和字体文件
Webpack默认无法处理样式表中的路径,所以需要安装loader来协助打包,配置过程:
- 运行
npm i url-loader file-loader -D命令 在
webpack.config.js 的 module -> rules数组中,添加 loader 规则如下:module: {
rules: [{test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,use: 'url-loader?limit=16940'}]
}
其中, ? 之后的是 loader 的参数项。limit 用来指定图片的大小,单位是字节(byte),只有小于 limit 大小的图片才会被转为 base64 图片。
4.6 打包JS文件中的高级语法
- 安装babel转换器相关的包:
npm i babel-loader @babel/core @babel/runtime -D - 安装babel语法插件相关的包:
npm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties –D 在项目根目录中,创建
babel配置文件babel.config.js并初始化基本配置如下:module.exports = {
presets: [ '@babel/preset-env' ],plugins: [ '@babel/plugin-transform-runtime', '@babel/plugin-proposal-class-properties’ ]
}
在
webpack.config.js的module -> rules数组中,添加 loader 规则如下:// exclude 为排除项,表示 babel-loader 不需要处理 node_modules 中的 js 文件
{ test: /.js$/, use: ‘babel-loader’, exclude: /node_modules/ }



































还没有评论,来说两句吧...