vue安装svg 依赖包,配置全局svg组件
1,终端安装 npm
npm install svg-sprite-loader --save-dev
2,自定义组件

在src下创建一个icons文件夹,创建一个index.js页面和 svgIcons.vue页面,再创建一个svg的文件夹用来存放我们要用到的svg图片。
svgIcons.vue页面:
<template><svg :class="svgClass" aria-hidden="true"><use :xlink:href="iconName"></use></svg></template><script>export default {name: 'svg-icon',props: {iconClass: {type: String,required: true},className: {type: String}},computed: {iconName () {return `#icon-${this.iconClass}`},svgClass () {if (this.className) {return 'svg-icon ' + this.className} else {return 'svg-icon'}}}}</script><style scoped>.svg-icon {width: 1.2em;height: 1.2em;vertical-align: -0.18em;fill: currentColor;overflow: hidden;}</style>
index.js页面:
import Vue from 'vue'import SvgIcon from './svgIcon.vue' // svg组件// register globally 全局注册Vue.component('svg-icon', SvgIcon)const requireAll = requireContext => requireContext.keys().map(requireContext)const req = require.context('./svg', false, /\.svg$/)// (创建了)一个包含了 svg 文件夹(不包含子目录)下面的、所有文件名以 `.suv` 结尾的、能被 require 请求到的文件的上下文。// 这个是webpack提供的require方法,可以创建上下文环境。相当于将svg目录下的svg文件require进来。requireAll(req)
3,在main.js引入

4,配置svg环境
在我们的vue.config.js文件配置:
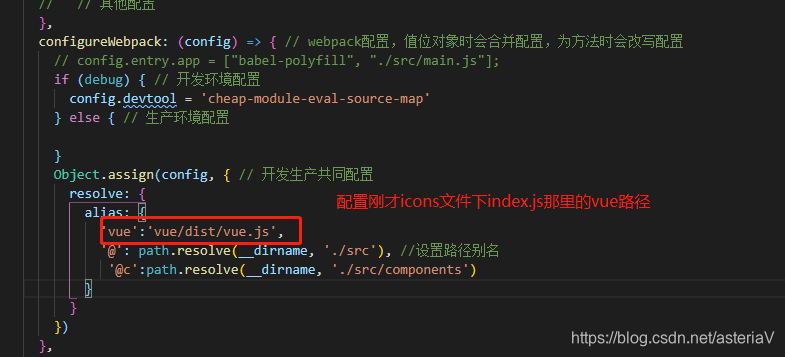
配置路径:

configureWebpack: (config) => { // webpack配置,值位对象时会合并配置,为方法时会改写配置Object.assign(config, { // 开发生产共同配置resolve: {alias: {'vue':'vue/dist/vue.js','@': path.resolve(__dirname, './src'), //设置路径别名'@c':path.resolve(__dirname, './src/components')}}})},
配置svg 环境:
chainWebpack: config => {//一个规则里的 基础Loader// svg是个基础loaderconst svgRule = config.module.rule('svg')// 清除已有的所有 loader。// 如果你不这样做,接下来的 loader 会附加在该规则现有的 loader 之后。svgRule.uses.clear()// 添加要替换的 loadersvgRule.use('svg-sprite-loader').loader('svg-sprite-loader').options({symbolId: 'icon-[name]'})},
这里要注意了,只要修改了我们的vue.config.js文件都得重启项目。
5,调用
1)先在我们的Iconfont阿里巴巴矢量图标库里面添加至你的项目,然后下载

选择svg下载

复制到你的项目中去,修改相应的名称 。
需要注意的是我们最好在设置svg图片名称时最好是语义话,便于我们理解和使用。

2)在页面中直接使用,只要把我们需要用到的svg图片的名称填上:

效果图:

所以,只要我们配置好全局svg组件,我们需要那个图标,只需要改变iconClass和 className参数对应到相应的svg图片名称即可。



































还没有评论,来说两句吧...