vue之svg-icon组件使用
一、添加相关依赖包
当前使用的vue版本为2.6.11,加入库svg-sprite-loader
package.json新增如下:
"devDependencies": {"svg-sprite-loader": "^4.1.6",...},
二、新增SvgIcon组件
1.在components文件下新建SvgIcon组件

SvgIcon下的index.vue组件内容如下:
<template><svg :class="svgClass"aria-hidden="true"v-on="$listeners"><use :xlink:href="iconName" /></svg></template><script>export default {name: 'SvgIcon',props: {iconClass: {type: String,required: true},className: {type: String,default: ''}},computed: {iconName () {return `#icon-${ this.iconClass}`},svgClass () {if (this.className) {return 'svg-icon ' + this.className} else {return 'svg-icon'}}}}</script><style scoped>.svg-icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style>
2.新增icon文件夹相关内容
在src下 新增icon目录,如下
svg文件夹下存放svg格式的文件,index.js文件内容如下:
import Vue from 'vue'import SvgIcon from '@/components/SvgIcon' // svg组件// register globallyVue.component('svg-icon', SvgIcon)const req = require.context('./svg', false, /\.svg$/)const requireAll = requireContext => requireContext.keys().map(requireContext)requireAll(req)
3.main.js中引入icons文件
main.js中添加 import ‘./icons’,文件如下:
import { createApp } from "vue";import App from "./App.vue";import router from "./router";import store from "./store";import './icons'createApp(App).use(store).use(router).mount("#app");
3.在vue.config.js文件下配置svg-sprite-loader
const path = require("path");function resolve(dir) {return path.join(__dirname, dir);}module.exports = {chainWebpack(config) {// set svg-sprite-loaderconfig.module.rule("svg").exclude.add(resolve("src/icons")).end();config.module.rule("icons").test(/\.svg$/).include.add(resolve("src/icons")).end().use("svg-sprite-loader").loader("svg-sprite-loader").options({symbolId: "icon-[name]"}).end();},};
三、svg文件的使用
test为svg目录下的test文件
<template><div><svg-icon iconClass="test"/>test</div></template>
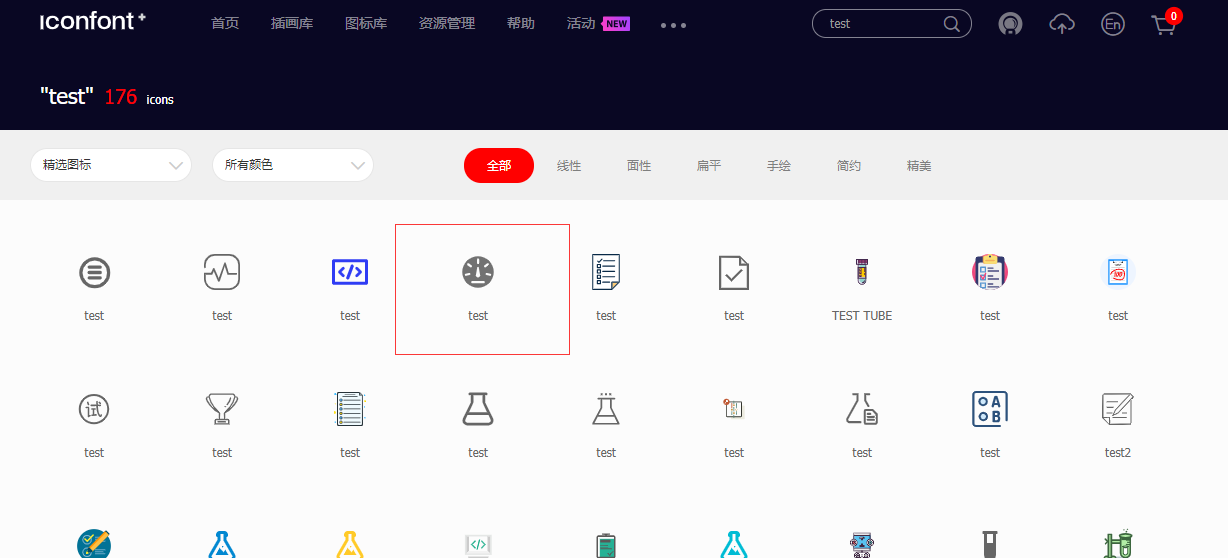
svg文件可以在iconfont里面获取

效果图:
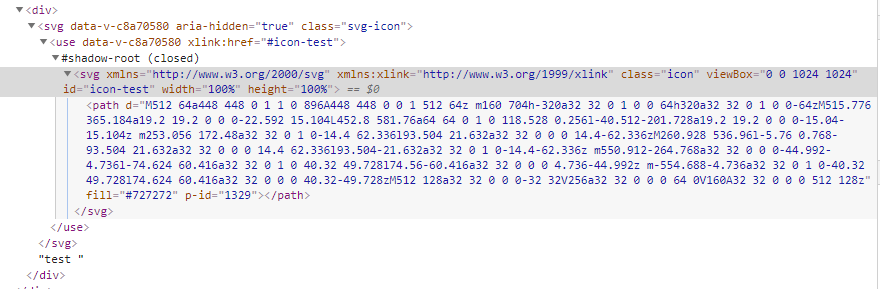
查看dom结构如下:



































还没有评论,来说两句吧...