Vue 组件之使用props传递数据
组件不仅仅是要把模板的内容进行复用,更重要的是组件间的通信。通常父组件的模板中包含子组件,父组件要正向的向子组件传递数据或者参数,子组件接收到后根据参数的不同来进行对应的渲染。这个正向的数据传递在vue组件中就是通过props来实现的。
在组件中,我们首先需要使用选项props申明需要从父组件接收的数据,字符串数组的props的传递如下:
示例:
子组件
<template> <div> <p>我是子组件,接收来自父组件的信息:{ { message}}</p> </div> </template> <script> export default { name: "child", props: ['message'] } </script> <style scoped> </style>
父组件
<template><div><p>我是父组件,传递消息给子组件,需要传递的消息在下面输入:</p><p><input type="text" v-model="message"/></p><child :message="message"></child></div></template><script> import child from './VComChild' export default { name: "parent", data(){ return{ message:'' } }, components : { 'child': child } } </script><style scoped> </style>
其中:
props: ['message']
就是我们使用props的语法,运行效果:

其中如果我们要传递多个参数,可以在props的数组中直接加入我们要接收的参数的名称就好:
props: ['message','datas']
另外,在传递参数的时候,可以直接传递固定的数据,也可以传递动态数据。在传递动态数据的时候需要使用v-bind来动态绑定props的值,就像上面的一样。而向字符串的话则不需要v-bind
<child :message="message" datas="haha"></child>
在实际的业务中我们经常会碰到下面的情况:
1.父组件传递初始值进来,子组件将它作为初始值保存起来,然后在自己的作用域内使用。还是拿上面的例子来说:
<template> <div> <p>我是子组件,接收来自父组件的信息:{ { sub_message}}</p> <p>子组件输入:<input v-model="sub_message"/></p> </div> </template> <script> export default { name: "child", props: ['message'], data(){ return{ sub_message:this.message } } } </script> <style scoped> </style>
父组件中我们给message设置一个初始值:
data(){ return{ message:'初始信息' }}
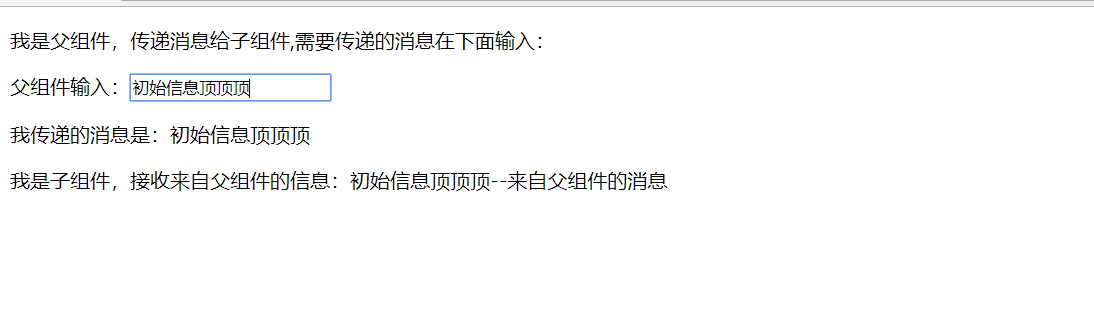
此时,我们运行程序:
大家可以看到,修改父组件数据后没有对子组件产生任何影响,反过来,我们修改子组件内的sub_message:this属性,也不会影响父组件。
2.props作为需要被转变的原始值传入,这种情况下我们可以使用计算属性来完成:
<template> <div> <p>我是子组件,接收来自父组件的信息:{ { sub_message}}</p> </div> </template> <script> export default { name: "child", props: ['message'], computed: { sub_message() { return this.message + "--来自父组件的消息" } } } </script> <style scoped> </style>
运行效果:
props数据验证
在我们需要对自己的组件进行数据验证时,此时使用props就需要使用对象写法了。此时验证的类型可以如下:
StringNumberBooleanObjectArrayFunction
下面我们就通过一个例子来看一下:
<template> <div> <template> <div> <p>props_number:{ { props_number}}</p> <p>props_string_number:{ { props_string_number}}</p> <p>props_boolean:{ { props_boolean}}</p> <p>props_must:{ { props_must}}</p> <p>props_obj_arr:{ { props_obj_arr}}</p> <p>props_function:{ { props_function}}</p> </div> </template> <script> export default { name: "child", props: { // 必须是数字类型 props_number: Number, // 必须是数字或者字符串 props_string_number: [String, Number], // 必须是布尔值,如果没有定义,默认值就是true props_boolean: { type: Boolean, default: true }, // 必须是数字,而且必须传递 props_must: { type: Number, required: true }, // 如果时数字或者对象,默认值必须时一个函数来返回 props_obj_arr: { type: Array, default() { return [1, 2] } }, // 自定义一个验证函数 props_function: { validate(value) { return value > 20 } } } } </script> <style scoped> </style> </div> </template> <script> export default { name: "child", props: { // 必须是数字类型 props_number: Number, // 必须是数字或者字符串 props_string_number: [String, Number], // 必须是布尔值,如果没有定义,默认值就是true props_boolean: { type: Boolean, default: true }, // 必须是数字,而且必须传递 props_must: { type: Number, required: true }, // 如果时数字或者对象,默认值必须时一个函数来返回 props_obj_arr: { type: Array, default() { return [1, 2] } }, // 自定义一个验证函数 props_function: { validator(value) { return value > 10 } } } } </script> <style scoped> </style>
这里我们在子组件里面定义了我们常见的几种用法,然后在父组件中为这些信息传递值:
<child :props_number="10":props_string_number="message":props_boolean="false":props_obj_arr="[1,2,3]":prop_must="20":props_function="20"></child>
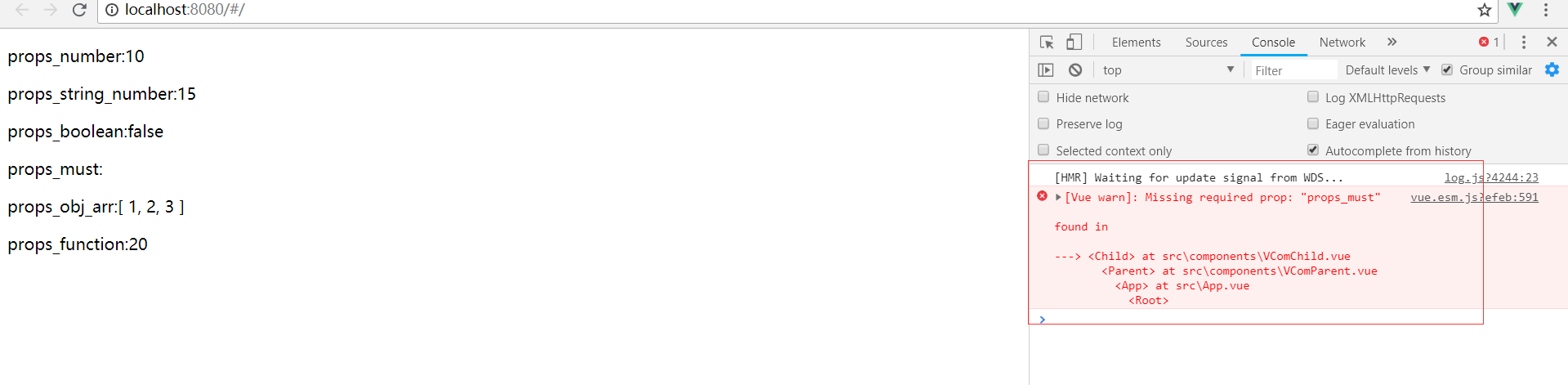
运行程序:

让我们修改几个属性的值,来看下我们设置的这些验证是否是有作用,我们去掉必须要传递的prop_must,然后在控制台查看:
这里我们说明一下,当props的验证失败的时候,开发版本下会在控制台输出一条警告,就像你们上面看到的一样。而在正式版本中vue则会拒绝输入值。



































还没有评论,来说两句吧...