vue组件(二)--prop传递数据
组件组合
组件设计初衷就是要配合使用的,最常见的就是形成父子组件的关系:组件 A 在它的模板中使用了组件 B。它们之间必然需要相互通信:父组件可能要给子组件下发数据,子组件则可能要将它内部发生的事情告知父组件。然而,通过一个良好定义的接口来尽可能将父子组件解耦也是很重要的。这保证了每个组件的代码可以在相对隔离的环境中书写和理解,从而提高了其可维护性和复用性。
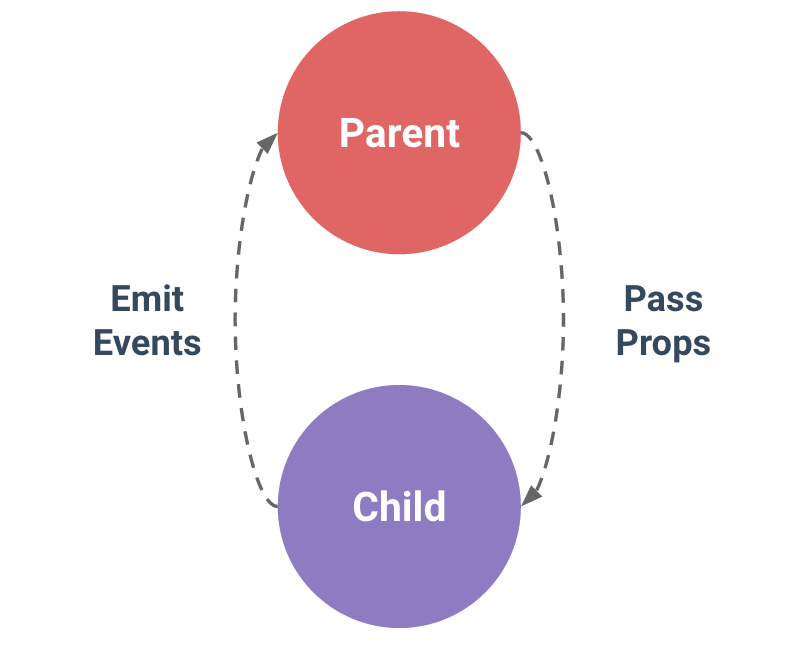
在 Vue 中,父子组件的关系可以总结为 prop 向下传递,事件向上传递。父组件通过 prop给子组件下发数据,子组件通过事件给父组件发送消息。看看它们是怎么工作的。

Prop
prop 是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 “prop”
使用 Prop 传递数据
组件实例的作用域是 孤立的 。这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据。父组件的数据需要通过 prop 才能下发到子组件中。
子组件要显式地用 props 选项声明它预期的数据:
Vue.component('child', {// 声明 propsprops: ['message'],// 就像 data 一样,prop 也可以在模板中使用// 同样也可以在 vm 实例中通过 this.message 来使用template: '<span>{{ message }}</span>'})<!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue 测试实例 - prop</title><script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script></head><body><div id="app"><child message="hello!"></child></div><script>// 注册Vue.component('child', {// 声明 propsprops: ['message'],// 同样也可以在 vm 实例中像 “this.message” 这样使用template: '<span>{{ message }}</span>'})// 创建根实例new Vue({el: '#app'})</script></body></html>
也可以使用父组件的多个数据:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue 测试实例 - 静态prop</title><script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script></head><body><div id="app"><!--静态传递数据--><my-component message="hello" name="张三" age="23"></my-component></div><script>Vue.component('my-component',{//子组件使用父组件的数据 message、name、ageprops:['message','name','age'],//用data函数对数据进行处理template:'<span>{{message}},我叫{{name}} 今年{{age}}岁了</span>'})//创建根实例new Vue({el: '#app'})</script></body></html>

camelCase vs. kebab-case
HTML 特性是不区分大小写的。所以,当使用的不是字符串模板时,camelCase (驼峰式命名) 的 prop 需要转换为相对应的 kebab-case (短横线分隔式命名):
Vue.component('child', {// 在 JavaScript 中使用 camelCaseprops: ['myMessage'],template: '<span>{{ myMessage }}</span>'})
如果你使用字符串模板,则没有这些限制。
动态 Prop
类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 动态绑定 props 的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件:
<head><meta charset="utf-8"><title>Vue 测试实例 - 动态prop</title><script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script></head><body><div id="app"><div><input v-model="parentMsg"><br><child v-bind:message="parentMsg"></child></div></div><script>// 注册Vue.component('child', {// 声明 propsprops: ['message'],// 同样也可以在 vm 实例中像 “this.message” 这样使用template: '<span>{{ message }}</span>'})// 创建根实例new Vue({el: '#app',data: {parentMsg: '父组件内容'}})</script></body></html>
如果你想把一个对象的所有属性作为 prop 进行传递,可以使用不带任何参数的 v-bind (即用 v-bind 而不是 v-bind:prop-name )。例如,已知一个 todo 对象:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue 测试实例 - 动态prop</title><script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script></head><body><div id="app"><ol><todo-item v-for="item in sites" v-bind:todo="item"></todo-item></ol></div><script>Vue.component('todo-item', {props: ['todo'],template: '<li>{{ todo.text }}</li>'})new Vue({el: '#app',data: {sites: [{ text: '足球' },{ text: '篮球' },{ text: '乒乓球' }]}})</script></body></html>

<!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue 测试实例 - 动态prop</title><script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script></head><body><div id="app"><ol><todo-item v-for="item in sites" v-bind:todo='item'></todo-item></ol></div><script>Vue.component('todo-item', {props: ['todo'],template: '<li>{{ todo }}</li>'})new Vue({el: '#app',data: {sites:{ name:'张三',age:24 }}})</script></body></html>
字面量语法 vs 动态语法
<!-- 传递了一个字符串 "1" --><comp some-prop="1"></comp>
定义prop时,要是不使用v-bind是字面量prop ,传递了一个字符串而不是数值1,如果想传递一个真正的 JavaScript 数值,则需要使用 v-bind,从而让它的值被当作
JavaScript 表达式计算:
<!-- 传递真正的数值 --><comp v-bind:some-prop="1"></comp><!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue 测试实例 -字面量语法 VS 动态语法</title><script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script></head><body><h3>#字面量语法 VS 动态语法</h3><div id="app"><!-- 这里传递是字符串 --><child my-message="123+456"></child><!-- 这里用了动态语法,传递的值会通过js的表达式计算,传递的是数字 --><child :my-message="123+456"></child></div><script>Vue.component("child", {props: ["myMessage"],template: "<div>计算结果为: {{myMessage}}</div>",});new Vue({el: "#app",});</script></body></html>

单向数据流
Prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是反过来不会。这是为了防止子组件无意间修改了父组件的状态,来避免应用的数据流变得难以理解。
另外,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着你不应该在子组件内部改变 prop。如果你这么做了,Vue 会在控制台给出警告。
在两种情况下,我们很容易忍不住想去修改 prop 中数据:
- Prop 作为初始值传入后,子组件想把它当作局部数据来用;
- Prop 作为原始数据传入,由子组件处理成其它数据输出。
对这两种情况,正确的应对方式是:
1.定义一个局部变量,并用 prop 的值初始化它:
props: ['initialCounter'],data: function () {return { counter: this.initialCounter }}<head><meta charset="utf-8"><title>Vue 测试实例 - 使用prop的值</title><script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script></head><body><div id="app"><input type='text' v-model = "size"><child v-bind:message='size'></child></div><script>var counter=0 ;Vue.component('child', {props: ['message'],template: '<p>message:{{ message}} counter:{{counter}}</p>',//用计算属性改变prop的值data:function(){return {counter:this.message}},})new Vue({el: '#app',data:{size:'test'}})</script></body></html>

定义一个计算属性,处理 prop 的值并返回:
props: [‘size’],
computed: {
normalizedSize: function () {return this.size.trim().toLowerCase()
}
}<!DOCTYPE html>
Vue 测试实例 - 改变prop的值

Prop 验证
我们可以为组件的 prop 指定验证规则。如果传入的数据不符合要求,Vue 会发出警告。这对于开发给他人使用的组件非常有用。
要指定验证规则,需要用对象的形式来定义 prop,而不能用字符串数组:
Vue.component('example', {props: {// 基础类型检测 (`null` 指允许任何类型)propA: Number,// 可能是多种类型propB: [String, Number],// 必传且是字符串propC: {type: String,required: true},// 数值且有默认值propD: {type: Number,default: 100},// 数组/对象的默认值应当由一个工厂函数返回propE: {type: Object,default: function () {return { message: 'hello' }}},// 自定义验证函数propF: {validator: function (value) {return value > 10}}}})
type 可以是下面原生构造器:
- String
- Number
- Boolean
- Function
- Object
- Array
type 也可以是一个自定义构造器,使用 instanceof 检测。
当 prop 验证失败,Vue 会抛出警告 (如果使用的是开发版本)。注意 prop 会在组件实例创建 之前 进行校验,所以在 default 或 validator 函数里,诸如 data 、 computed 或 methods 等实例属性还无法使用。





























还没有评论,来说两句吧...