Element UI Table表格封装
说明
针对Element UI table进行了简单封装,支持复杂表头、分页、跨行等。主要封装内容如下:
- pagination:是否分页,默认true
- columns:列配置(支持复杂表头)
- data-url:获取数据的url,GET方法
- page-size:每页显示条数,默认10
- current-page:当前页码
- optionColumn:操作栏列
- show-loading:是否展示loading,默认true
- load-data:加载数据,返回固定结构的Json(优先级高于data-url)
- enable-auto-rowspan:是否允许自动跨行,默认false
- auto-row-span-key:自动跨行的key(对应表格列的prop属性)
完整代码:
https://gitee.com/xgpxg/sim-framework/tree/sim-framework-20200621/sim-web/src/main/webapp/src/components/Table
使用
<el-table-plus:data.sync="data":page-size="10":current-page.sync="currPage"data-url="/api/auth/user/permissions":columns="columns":selection="true"@select="select":optionColumn="optionColumn":max-height="'500px'"></el-table-plus>
el-table-plus属性
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| data | 原生属性,表格数据,一个json对象,含分页数据(后端PageHelper分页) | Object | - | [] |
| columns | 表格列配置,详情见下方columns配置 | Array | - | [] |
| pagination | 是否分页 | Boolean | true/false | true |
| pageSize | 分页大小 | Number | - | 10 |
| dataUrl | 加载数据的url,如果只是简单的加载数据,直接传入后台接口即可,默认GET请求 | String | - | - |
| loadData | 加载数据的方法(优先级高于dataUrl) | Function | - | - |
| selection | 是否开启多选 | Boolean | true/false | true |
| currentPage | 当前页 | Number | - | 1 |
| optionColumn | 操作栏列,详情见下方optionColumn配置 | Object | - | - |
| showLoading | 是否展示加载遮罩层 | Boolean | true/false | true |
| enable-auto-rowspan | 是否允许自动跨行,默认false | Boolean | true/false | false |
| auto-row-span-key | 自动跨行的key(对应表格列的prop属性) | Array | - | - |
columns配置
columns为一个数组,数组对象内容均为原生element ui的el-table-column属性(部分,如需支持所有属性或事件,可自行添加),已支持的属性如下:
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| label | 表头名称(原生) | String | - | - |
| prop | 对应列内容的字段名(原生) | String | - | - |
| align | 对齐方式(原生) | String | - | - |
| width | 列宽(原生) | String | - | - |
| minWidth | 列最小宽度(原生) | String | - | - |
| colums | 嵌套列,用于复杂表头 | Array | - | - |
| autoRowspan | 当前列是否自动跨行 | Boolean | - | - |
简单表头示例:
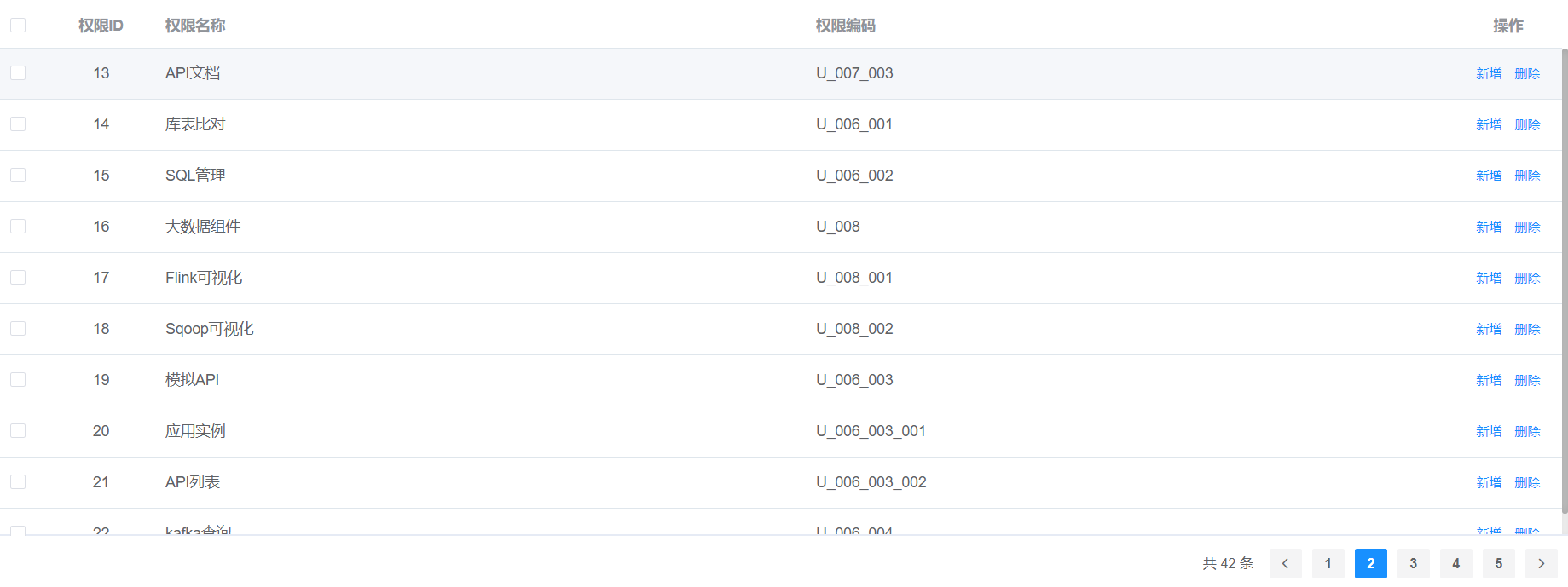
columns: [{label: '权限ID', prop: 'purviewId', align: 'center', width: '100px'},{label: '权限名称', prop: 'purviewName'},{label: '权限编码', prop: 'purviewCode'}]

复杂表头示例:
columns: [{label: '权限ID', prop: 'purviewId', align: 'center', columns: [{ label: '权限ID', prop: 'purviewId'},{ label: '权限名称', prop: 'purviewName'},]},{label: '权限名称', prop: 'purviewName'},{label: '权限编码', prop: 'purviewCode'}]

optionColumn配置
optionColumn为一个对象,对象内容均为原生element ui的el-table-column属性(部分,如需支持所有属性或事件,可自行添加),已支持的属性如下:
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| label | 表头名称(原生) | String | - | - |
| prop | 对应列内容的字段名(原生) | String | - | - |
| align | 对 齐方式(原生) | String | - | - |
| width | 列宽(原生) | String | - | - |
| options | 操作按钮配置,详情见下方optionColumn.options配置 | Array | - | - |
optionColumn.options配置
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 按钮类型(原生) | String | - | - |
| size | 按钮大小(原生) | String | - | - |
| text | 按钮文本 | String | - | - |
| handler | 点击按钮的回调,参数:当前行数据 | Array | - | - |
示例:
optionColumn: {options: [{type: 'text',size: 'mini',text: '新增',handler: (row) => {//这里进行逻辑处理}}, {type: 'text',size: 'mini',text: '删除',handler: (row) => {//这里进行逻辑处理}}],width: '100px',}



































还没有评论,来说两句吧...