动态修改Vue项目中的页面title
一、在main.js中:
// 设置浏览器标题Vue.directive('title', {inserted: function (el, binding) {document.title = el.dataset.title}})
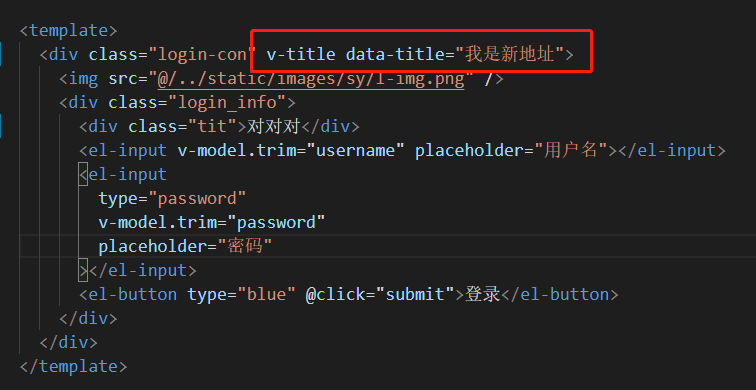
二、在某个页面最外层的div上:

效果:

简单的方法:
直接在页面里写
document.title="溯源平台"
或者通过路由
const routes = [{path: '/apply',component: () => import(/* webpackChunkName: "login" */ '@/views/apply.vue'),meta: {title:"助销员申请"}},]
main.js
router.beforeEach((to, from, next)=>{if(to.meta.title){document.title = to.meta.title}next()})



































还没有评论,来说两句吧...