vue-wechat-title动态修改title
在使用Vue制作项目的过程中,发现title没有变化
所以使用vue-wechat-title插件动态修改tilte
一、安装 npm vue-wechat-title —save
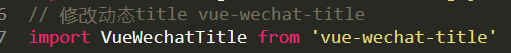
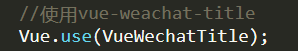
二、引入和使用


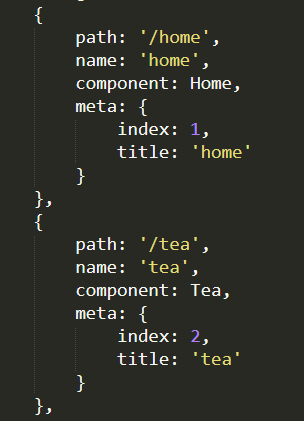
三、路由配置中设置meta:{ title : title名 }

四、在App.vue文件中使用
或
注:此插件只改变title的值
转载于 //www.cnblogs.com/studycollect/p/11064735.html
//www.cnblogs.com/studycollect/p/11064735.html



































还没有评论,来说两句吧...