CSS Grid(1)
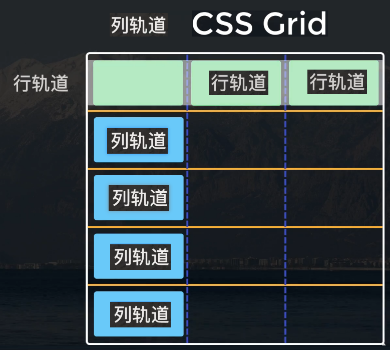
Grid 由水平线和垂直线构成
1、两条水平线中间的区域叫做轨道
2、两条垂直线中间的区域叫做列轨道
3、行列重叠出来的空间组成单元格

要开启 grid 布局,只需要给外层容器设置 display:grid
容器的直接子元素就会自动成为grid布局的元素


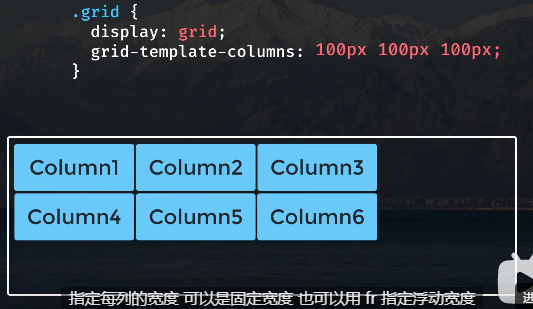
fr 是 grid 布局专用单位 代表 grid 的剩余空间 这里三列各占三分之一
如果把第二列改成 2fr 则会占据二分之一的空间

给 grid 设置间距
可以通过 column-gap 属性设置列间距
也可以通过 row-gap 设置行间距
或者使用 gap 属性统一设置



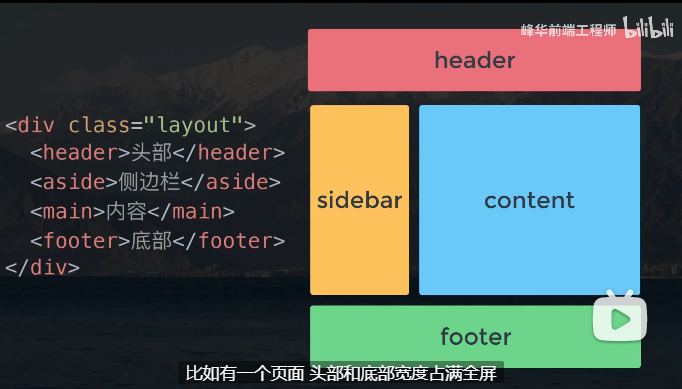
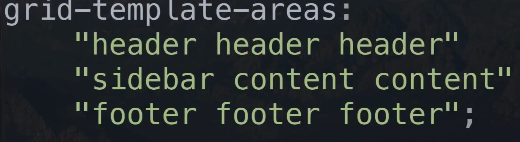
排列元素我们可以使用 grid-template-areas 属性

比如有一个页面 头部和底部宽度占满全屏
侧边占三分之一 内容占三分之二

我们可以指定这样的区域 然后各个元素分别指定对应的区域





































还没有评论,来说两句吧...