使用mock.js生成前端测试数据

image.png
概述:
Mock.js是一个模拟数据生成器,可以让前端独立于后端进行开发。如果你正在开发一个前端页面,可是后台还没有完成供你调用的API,并且数据格式已经确定,那么你就可以使用Mock.js模拟相关的接口,生成假数据来查看页面的效果。Mock.js的功能,生成随机数据,拦截Ajax请求。
如何mock数据?
- 安装Node.js,通过http-server开启本地服务器。
获取端口http://127.0.0.1:8080
然后通过在文件夹创建html和json来测试数据
实例:
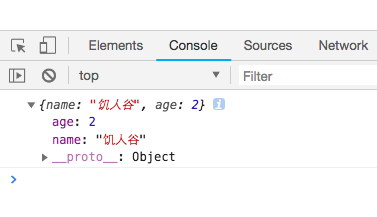
//html<script>var xhr = new XMLHttpRequest();xhr.open('GET','/hello.json',true);xhr.send();xhr.onload = function(){if(xhr.status===200){var data = xhr.responseText;console.log(JSON.parse(data));}}</script>//json文件{"name":"饥人谷","age":2}
我们打开浏览器的控制台,就能看到输出的数据:

image.png
利用线上平台来mock数据
使用 http://easy-mock.com/
- 使用 http://rapapi.org/org/index.do
- 使用 server-mock
以第一种为例,进入网站后建立个人项目。
![format_png 2][]image.png![format_png 3][]image.png![format_png 4][]image.png![format_png 5][]image.png![format_png 6][]image.png创建之后进行查看:![format_png 7][]image.png控制台输出结果:![format_png 8][]



































还没有评论,来说两句吧...