SpringBoot 结合 Vue3 实现验证码功能
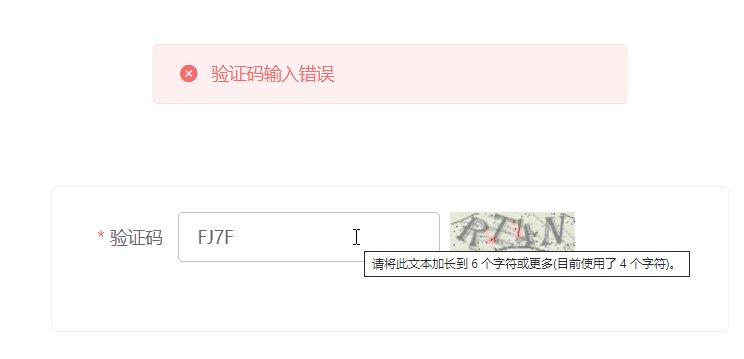
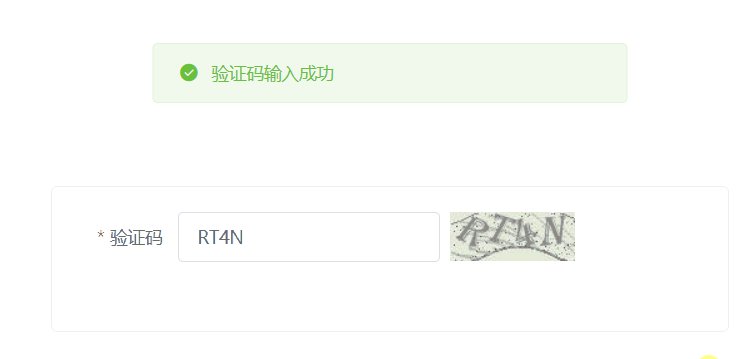
效果

SpringBoot后台代码
@RestController@RequestMapping("/user")public class UserController {@Resourceprivate UserService userService;@RequestMapping("/getVerifyCode")public void getVerifyCode(HttpSession session, HttpServletResponse response) throws IOException {//生成验证码,6位String verifyCode = VerifyCodeUtils.generateVerifyCode(4);//验证码放入sessionsession.setAttribute("verifyCode", verifyCode);//验证码存入图片response.setContentType("image/png");ServletOutputStream outputStream = response.getOutputStream();VerifyCodeUtils.outputImage(100, 39, outputStream, verifyCode);}@GetMapping("/checkVerifyCode")public Result checkVerifyCode(String code, HttpSession session) {String tmp = (String) session.getAttribute("verifyCode");if (tmp == null || tmp.length() == 0) {return ResultUtil.fail(ResultEnum.INTERNAL_SERVER_ERROR);}if (tmp.equalsIgnoreCase(code)) {return ResultUtil.success(ResultEnum.CHECK_CODE_SUCCESS);} else {return ResultUtil.fail(ResultEnum.CHECK_CODE_ERROR);}}}
上面代码中的工具类VerifyCodeUtils的源代码请参考博客:好用的验证码工具类VerifyCodeUtils
axios工具类
// 二次封装axiosimport axios from 'axios'import qs from 'qs'import { ElLoading, ElNotification} from 'element-plus'// 根据环境变量区分接口默认地址(前缀)axios.defaults.baseURL = 'http://127.0.0.1/blog'// 请求超时时间axios.defaults.timeout = 10000// CROS跨域是否允许凭证axios.defaults.withCredentials = true/** * Get请求 * @param url 请求地址 * @param params 参数 * @returns {Promise<unknown>} */export function get(url: string, params: any = { }) {return new Promise((resolve, reject) => {axios.get(url, {params: params}).then(res => {resolve(res.data)}).catch(error => {reject(error.data)})})}// 获取验证码export const checkVerifyCode = (url: string, params: Record<string, string>) => {return new Promise((resolve, reject) => {axios.defaults.headers['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8' // 默认axios.get(url, qs.stringify(params)).then(res => {resolve(res.data)}).catch(err => {reject(err.data)})})}
vue页面
<template><h3>个人博客后台管理:用户登录</h3><el-form label-width="80px" :model="user" :rules="ruleLoginForm"><el-form-item><el-input v-model="user.verifyCode" placeholder="请输入验证码" minlength="4" maxlength="4" @blur="checkVerifyCode"></el-input><img id="img" alt="验证码" style="margin-left: 8px;" onclick="this.src='http://127.0.0.1/blog/user/getVerifyCode?t='+Math.random()" :src="'http://127.0.0.1/blog/user/getVerifyCode'"/></el-form-item></el-form></template><script lang="ts"> import { reactive} from 'vue' import { ElMessage} from 'element-plus' import axios from 'axios' export default { setup() { let user = reactive<any>({ verifyCode: '' }) let checkVerifyCode = () => { axios.checkVerifyCode({ code: user.verifyCode }).then((res: any) => { console.info(res) if (res.code !== 200) { ElMessage.error(res.msg) } else { ElMessage.success(res.msg) } }) } return { user, checkVerifyCode, ruleLoginForm: { verifyCode: [ { required: true, message: '请输入验证码', trigger: 'blur'}, { min: 4, max: 4, message: '长度4个字符', trigger: 'blur'} ] } } } } </script>





























还没有评论,来说两句吧...