Base64编码原理分析
文章目录
- 一、认识
- (一)认识
- (二)计算
- (1)规则
- (2)示例
- (3)Base64编码转换表
- 二、网页图片转base64编码分析
- (一)Data URI
- (二)图片转Base64分析
- (1)认识
- (2)图片使用base64编码优点
一、认识
(一)认识
Base64是网络上最常见的用于传输8Bit字节码的编码方式之一,Base64就是一种基于64个可打印字符来表示二进制数据的方法。Base64编码是从二进制到字符的过程,可用于在HTTP环境下传递较长的标识信息。采用Base64编码具有不可读性,需要解码后才能阅读。
(二)计算
(1)规则
Base64要求把每三个8Bit的字节转换为四个6Bit的字节(38 = 46 = 24),然后把6Bit再添两位高位0,组成四个8Bit的字节,也就是说,转换后的字符串理论上将要比原来的长1/3。
【具体规则】
1:每三个字节一组,把3个字节变成4个字节
2:每76字节加一个换行符
3:最后的结束符也要处理
(2)示例

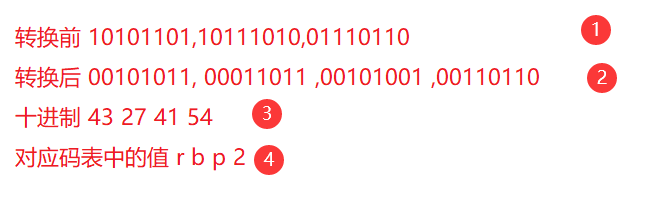
【1】现有3个8位的二进制编码
【2】3个8位的二进制编码一组,然后每6位转换成1个新的字节,然后高位补俩个0,最终3个字节变成4个字节
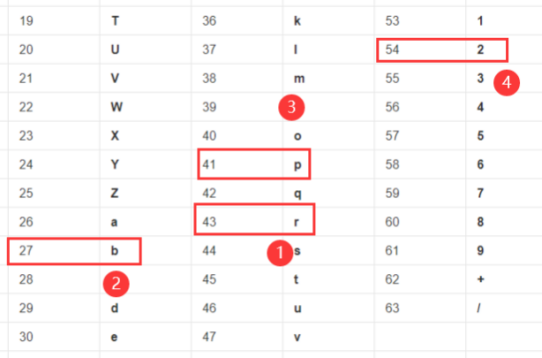
【3】将转换后的二进制转换为十进制表示,然后以转换后的十进制数为索引到Base64编码转换表中查询,根据上述的十进制索引数最终映射为rbp2
【百科详细描述参考】
1:源第一字节右移两位,去掉低2位,高2位补零,即:00 + 高6位
2:第一个字节高6位去掉然后左移四位,第二个字节右移四位,即:源第一字节低2位 + 源第2字节高4位
3:第三个字节,根据源字节的第二个字节和第三个字节联合处理,第二个字节去掉高4位并左移两位(得高6位),第三个字节右移6位并去掉高6位(得低2位),相加即可,第四个字节,源第三字节去掉高2位即可
说明:
原文的字节数量应该是3的倍数,如果这个条件不能满足的话,具体的解决办法是这样的:原文剩余的字节根据编码规则继续单独转(1变2,2变3;不够的位数用0补全),再用=号补满4个字节。这就是为什么有些Base64编码会以一个或两个等号结束的原因,但等号最多只有两个。因为一个原字节至少会变成两个目标字节,所以余数任何情况下都只可能是0,1,2这三个数中的一个。如果余数是0的话,就表示原文字节数正好是3的倍数(最理想的情况)。如果是1的话,转成2个Base64编码字符,为了让Base64编码是4的倍数,就要补2个等号;同理,如果是2的话,就要补1个等号。
(3)Base64编码转换表

二、网页图片转base64编码分析
(一)Data URI
DATA-URI 是指可以在Web 页面中包含图片但无需任何额外的HTTP 请求的一类URI.

尽管低版本的Internet Explorer 浏览器目前还不支持这种方式,但它能给其他浏览器带来的节省值得关注。
大多数情况下DATA-URI 用户内联图片,但它可以用在任何需要指定URL 的地方,包括script 标签和a 标签。
DATA-URI 模式的主要缺陷是不受IE 浏览器的支持,另一个缺陷是可能存在数据大小上的限制。另外base64[8]编码在不启用GZIP[9]压缩时会明显增加图片的大小,因此整体下载量会增加
目前,Data URI scheme支持的类型有:
data:,文本数据data:text/plain,文本数据data:text/html,HTML代码data:text/html;base64,base64编码的HTML代码data:text/css,CSS代码data:text/css;base64,base64编码的CSS代码data:text/javascript,Javascript代码data:text/javascript;base64,base64编码的Javascript代码data:image/gif;base64,base64编码的gif图片数据data:image/png;base64,base64编码的png图片数据data:image/jpeg;base64,base64编码的jpeg图片数据data:image/x-icon;base64,base64编码的icon图片数据
(二)图片转Base64分析
(1)认识
图片的本质就是每个像素点都是一个数字,该数字表示颜色,然后把很多很多像素点的数字拼到一起,就是图像
图像转base64,就是把图像的直方图所有数字转成base64编码,进而base64也能转换回图像
在web开发中,使用base64编码的图片和超链接方式的代码分别如下:
<img src="data:image/gif;base64,aaaaas==" /><img src="http://XXX.png" />

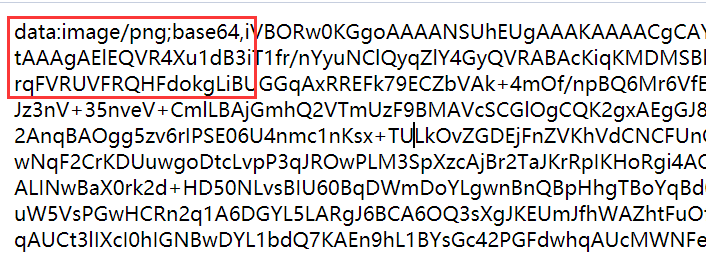
这就是所谓的Data URI scheme。Data URI scheme是在RFC2397中定义的,目的是将一些小的数据,直接嵌入到网页中,从而不用再从外部文件载入。比如上面那串字符,其实是一张小图片,可以直接通过浏览器地址访问该Base64编码后的图片
在上面的Data URI中,data表示取得数据的协定名称,image/png 是数据类型名称,base64 是数据的编码方法,逗号后面就是这个image/png文件base64编码后的数据。
(2)图片使用base64编码优点
使用Base64编码可以减少HTTP请求书,一般通过< img src=“http://XXX.png” />需要单独请求服务器获取图片信息,但是base64编码就可以马上恢复成图片,相当于在本地存储了图片信息,不用去http请求,故而减少了请求数,提高了网站性能。
我们可以将图片转成base64编码,然后直接写在html页面或者css里面,这样在加载页面或者css的时候就可以直接将图片加载过去,这样也省去了设置图片背景偏移量带来的浏览器兼容性问题。
Base64字符串的长度是根据文件大小决定的,对于较大的图片不建议使用这种方式,会产生非常长的字符串,对于一些小的图标图片二维码等等可以使用这种方式,可以放在IMG里也可以放入到CSS中



































还没有评论,来说两句吧...