修改echarts的x轴y轴的刻度和刻度线文本颜色和xy轴的轴线颜色和标题title的字体颜色
1,x轴y轴都是一样的:
1.1修改刻度文本颜色:
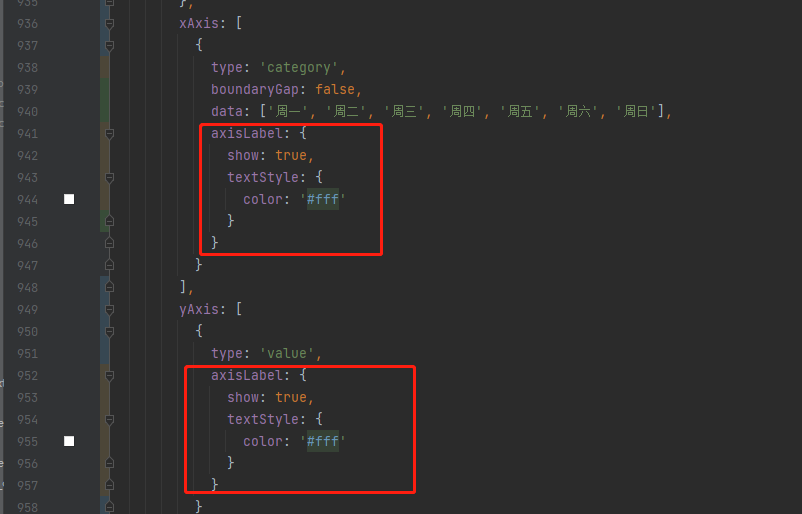
找到xAxis和yAxis:
添加如下代码:(和data和type同级并列)
axisLabel: {show: true,textStyle: {color: '#fff'}}
如图:

1.2修改xy轴的轴线颜色+刻度线颜色(是同一个参数):
添加axisLine参数(和axisLabel和type并列):
axisLine: {show:true,//是否显示轴线lineStyle: {color: '#fff',//刻度线的颜色}}
如图:

2,修改title的颜色:
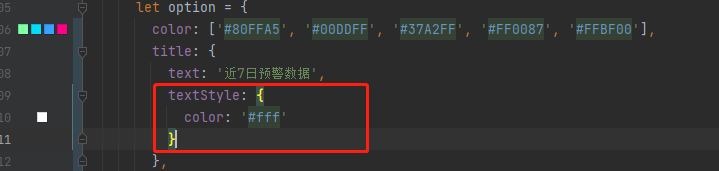
添加:
textStyle: {color: '#fff'}
如图:

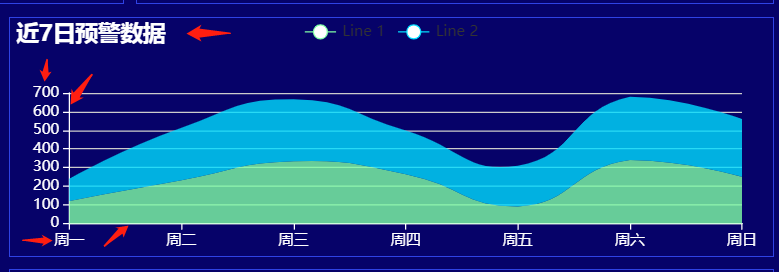
成功!
如图:默认都是灰色的文字。现在都变成白色的文字了!




































还没有评论,来说两句吧...