腾讯位置服务JavaScriptAPI 开发
#
- 腾讯位置服务JavaScript入门篇
- 第一个 Hello World
- 创建密钥
- 创建项目
- 个性化地图
- 选择地图模板 & 绑定key
- 代码示例
- 总结
腾讯位置服务JavaScript入门篇
注册链接:https://lbs.qq.com?lbs_invite=SB2RFLS
官方文档:https://lbs.qq.com/webApi
第一个 Hello World
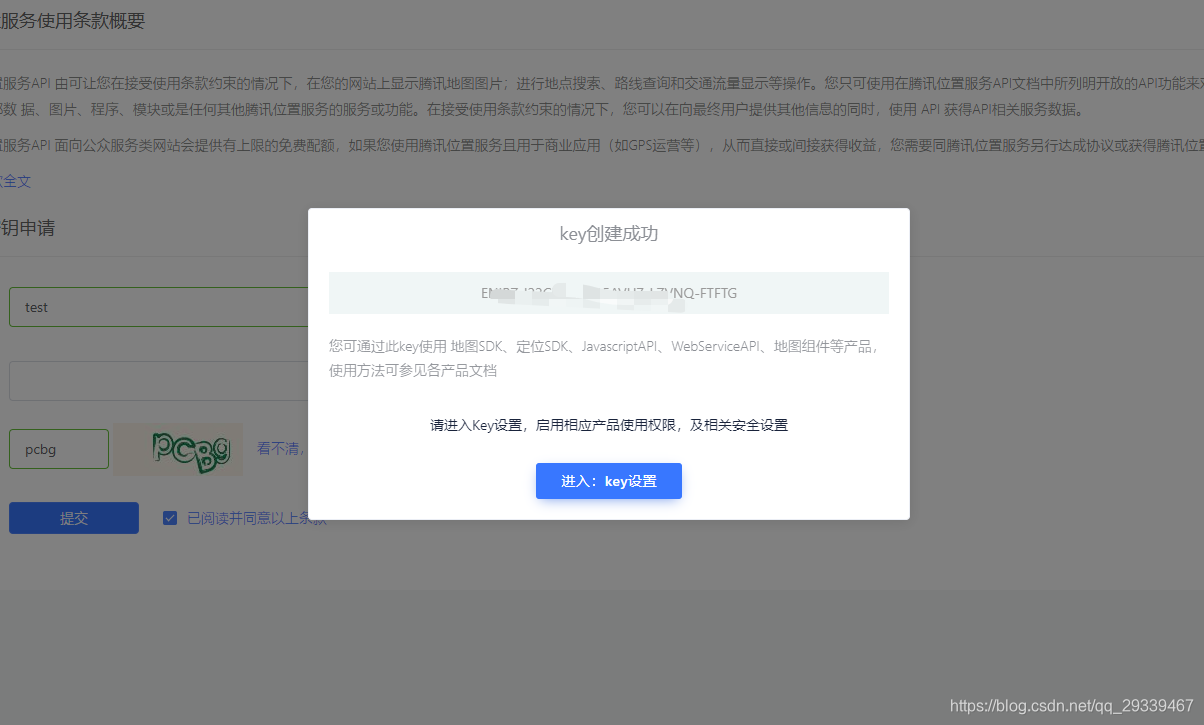
1. 创建密钥
- https://lbs.qq.com/dev/console/key/manage


- 然后就会生成一串密钥,保存下来,后面会用到

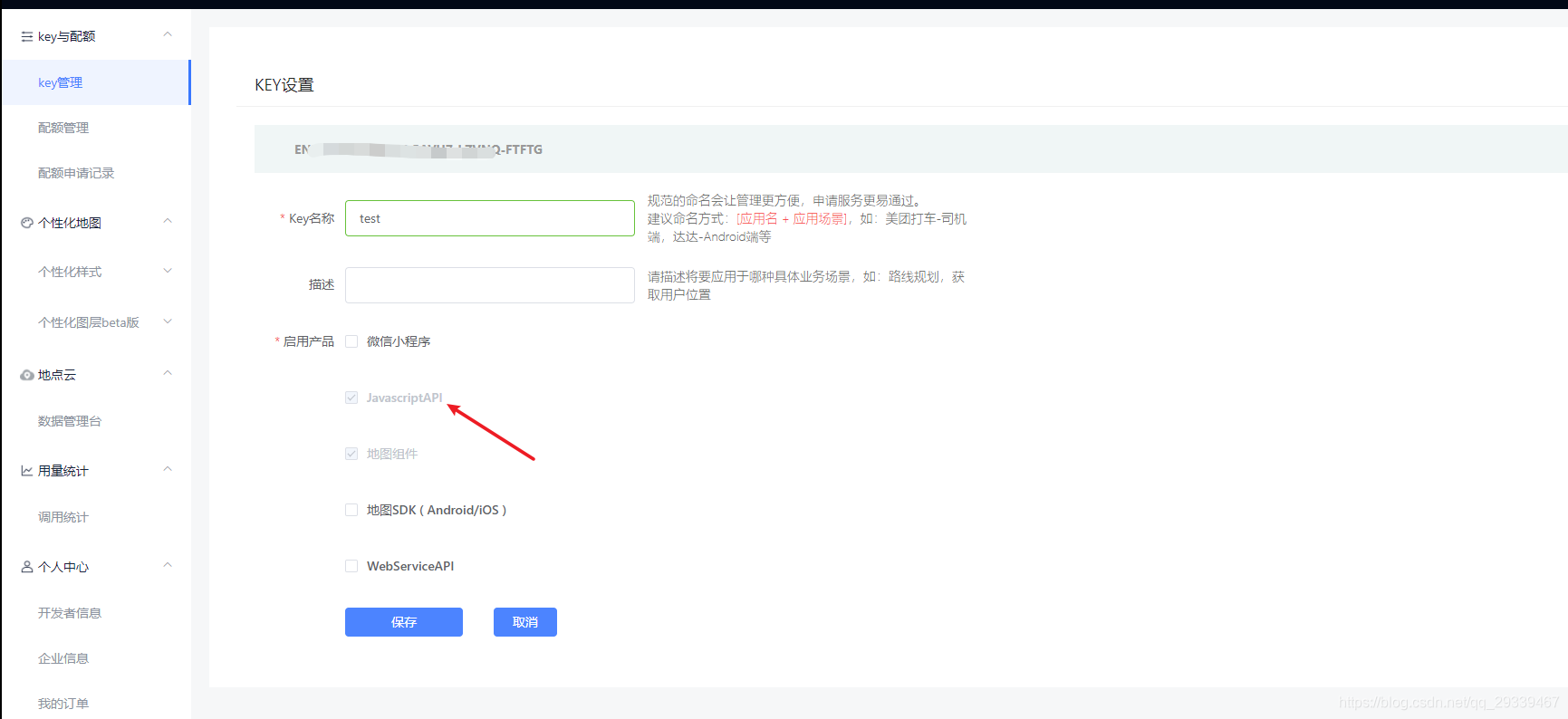
- 然后我们进入key设置,可以看到默认已经有
JavaScriptAPI权限,我们不用做修改,后面大家如果需要进行其他的测试要到这里授予一下权限
- 我们可以看到免费配额挺高的,日常的测试实验还是没问题的

2. 创建项目
- 创建项目,这里我使用的是
HBuider,大家可以使用其他软件
index.htmlJavaScript API 解释
- https://map.qq.com/api/gljs:API库地址
- v:代表版本号
- key:上面创建的密钥,这里要将
YOUR_KEY替换为自己刚才创建的密钥
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Hello world!</title><style type="text/css"> #container{ /*地图(容器)显示大小*/ width:100%; height:100%; } </style><!--引入Javascript API GL--><script src="https://map.qq.com/api/gljs?v=1.exp&key=YOUR_KEY"></script><script> //地图初始化函数,本例取名为init,开发者可根据实际情况定义 function initMap() { //定义地图中心点坐标 var center = new TMap.LatLng(39.984120, 116.307484) //定义map变量,调用 TMap.Map() 构造函数创建地图 var map = new TMap.Map(document.getElementById('container'), { center: center,//设置地图中心点坐标 zoom: 17.2, //设置地图缩放级别 pitch: 43.5, //设置俯仰角 rotation: 45 //设置地图旋转角度 }); } </script></head><!-- 页面载入后,调用init函数 --><body onload="initMap()"><!-- 定义地图显示容器 --><div id="container"></div></body></html>
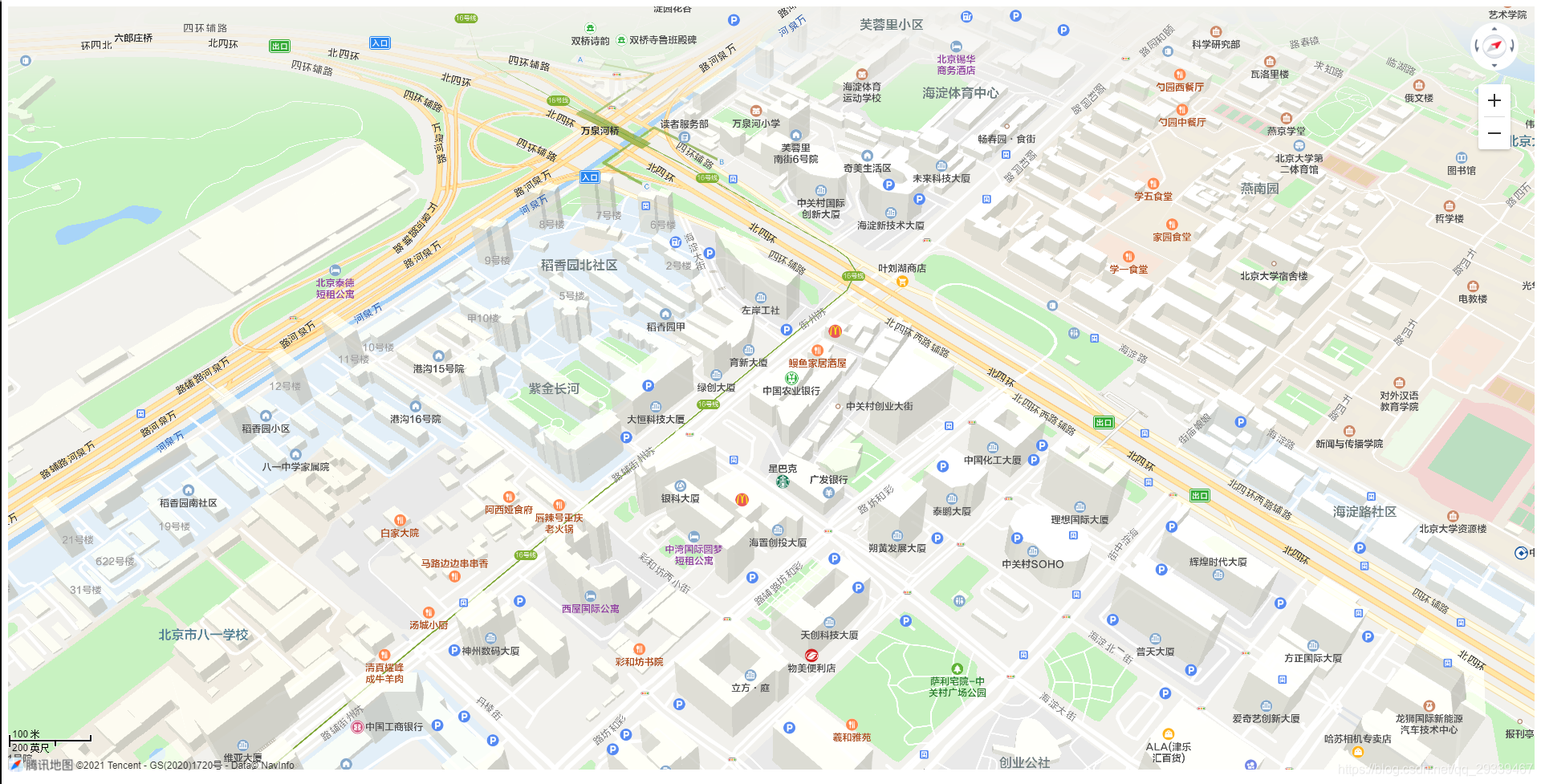
- 我们运行一下,可以看到地图已经显示出来了

个性化地图
1. 选择地图模板 & 绑定key
- https://lbs.qq.com/dev/console/custom/mapStyle
- 这里我就选择
墨渊配色,然后点击直接使用
- 然后绑定我们刚才创建密钥,并设置应用类型即可

- 然后我们就可以看到创建好的模板,这里的
style1就是模板
2. 代码示例
将上面
index.html中的initMap()函数代码替换如下注:
mapStyleId要改为自己的地图模板IDfunction initMap() {var center = new TMap.LatLng(39.984120, 116.307484)var map = new TMap.Map(document.getElementById('container'), {center: center,zoom: 17.2,mapStyleId: 'style1' //设置样式ID,本例中的key绑定的style1为经典地图样式//(若使用未绑定的样式或无效ID,则会提示错误,并用地图默认样式显示)});}
- 运行代码,可以看到地图风格已经变成了我们刚才选择的
墨渊配色
总结
- 之前我用过百度地图的API,现在又接触到了腾讯位置服务,感觉两个各有千秋吧,这篇文章呢只是小小的带大家体验了一下腾讯位置服务,更多的功能需要大家自己去探索。总的来说,腾讯位置服务API使用起来是比较方便的,里面的功能也是蛮多的,推荐大家体验一下
注册链接:https://lbs.qq.com?lbs_invite=SB2RFLS





























还没有评论,来说两句吧...