pyqt5登录界面设计——模仿qq登录界面,可登录注册(数据库)
pyqt5登录界面设计——模仿qq登录界面
- 一、简单易用的可直接登录的界面——账号密码程序写死
- 1.1、效果图:
- 1.2、视频效果图
- 3、代码说明
- 4、使用示例
- 5、全部源码见:
- 二、带数据库的可登录注册
- 效果图
今天给大家分享一个十分不错的pyqt5实现的登录界面,很像qq的登录界面,你可以将此登录界面用到自己的项目中,甚至完全不用修改,只需在自己项目中运行该py文件即可,在输入正确的账号和密码后,就可以进入的自己的主界面。
一、简单易用的可直接登录的界面——账号密码程序写死
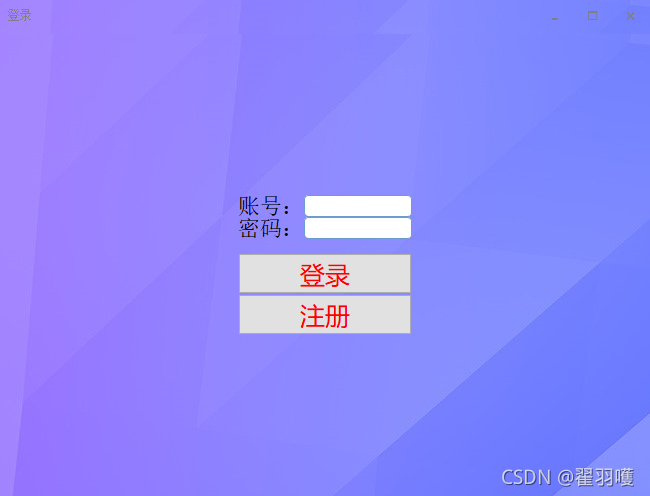
1.1、效果图:

1.2、视频效果图
西瓜视频——pyqt5实现登录界面
3、代码说明
首先最开始,我们自己用代码编写了一个标题栏,用于美化我们的登录界面,但是这个和你主界面的并无关系。在代码190行第载入了一张图片,这个图片你可以随意改变。
palette1.setBrush(self.backgroundRole(), QtGui.QBrush(QtGui.QPixmap('log0.jpg'))) # 设置登录背景图片
然后在536行,我们可以调整登录界面大小。
mainWnd.setFixedSize(QSize(650,500)) #因为这里固定了大小,所以窗口的大小没有办法任意调整,想要使resizeWidget函数生效的话要把这里去掉,自己调节布局和窗口大小
在511行 on_pushButton_enter_clicked函数中,实现了一个账号和密码判断的函数,如果输入正确,则销毁登录界面,login_main.py函数运行结束,可以进入到你的主界面。这里的账号名和密码你可以随便改动
4、使用示例
假如我的原主界面函数如下:
app = QtWidgets.QApplication(sys.argv)MainWindow = QtWidgets.QMainWindow()ui = Ui_MainWindow()ui.setupUi(MainWindow)MainWindow.show()sys.exit(app.exec_())
想加入登录界面,只需要在第二行直接插入
os.system('python login_main.py') #执行login_main.py文件
即
app = QtWidgets.QApplication(sys.argv)os.system('python login_main.py') #执行login_main.py文件,即登录界面MainWindow = QtWidgets.QMainWindow()ui = Ui_MainWindow()ui.setupUi(MainWindow)MainWindow.show()sys.exit(app.exec_())
就可以实现,登录界面,在输入正确的账号和密码后,就可以调到主界面。
5、全部源码见:
登录界面源代码
二、带数据库的可登录注册
效果图


#login_main.py#!/usr/bin/env python# -*- coding:utf-8 -*-# Author: diyun# time:2020.9.7import pymysqlfrom PyQt5.QtCore import Qt, pyqtSignal, QPointfrom PyQt5.QtGui import QFont, QEnterEvent, QPainter, QColor, QPenfrom PyQt5.QtWidgets import QHBoxLayout, QLabel,QSpacerItem, QSizePolicyfrom PyQt5.QtWidgets import QWidget, QVBoxLayout, QPushButton, QTextEditfrom PyQt5 import QtGuiimport sysfrom PyQt5.QtCore import QSizefrom PyQt5.QtWidgets import QApplicationfrom PyQt5.QtCore import Qtfrom PyQt5.QtWidgets import QComboBoxfrom PyQt5.QtWidgets import QGridLayoutfrom PyQt5.QtWidgets import QLineEditfrom PyQt5.QtWidgets import QLabelfrom PyQt5.QtGui import QIconfrom PyQt5.QtWidgets import QWidget, QVBoxLayout, QPushButton, QTextEditfrom PyQt5 import QtWidgetsfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5 import QtGuifrom PyQt5.QtGui import QFontStyleSheet = """ /*最小化最大化关闭按钮通用默认背景*/ #buttonMinimum,#buttonMaximum,#buttonClose { border: none; } #buttonClose,#buttonMaximum,#buttonMinimum{ color:grey; } /*悬停*/ #buttonMinimum:hover,#buttonMaximum:hover { color: white; } #buttonClose:hover { color: white; } /*鼠标按下不放*/ #buttonMinimum:pressed,#buttonMaximum:pressed { color:grey; } #buttonClose:pressed { color: white; } """class TitleBar(QWidget):# 窗口最小化信号windowMinimumed = pyqtSignal()# 窗口最大化信号windowMaximumed = pyqtSignal()# 窗口还原信号windowNormaled = pyqtSignal()# 窗口关闭信号windowClosed = pyqtSignal()# 窗口移动windowMoved = pyqtSignal(QPoint)def __init__(self, *args, **kwargs):super(TitleBar, self).__init__(*args, **kwargs)self.setStyleSheet(StyleSheet)self.mPos = Noneself.iconSize = 20 # 图标的默认大小# 布局layout = QHBoxLayout(self, spacing=0)layout.setContentsMargins(0, 0, 0, 0)# 窗口图标self.iconLabel = QLabel(self)# self.iconLabel.setScaledContents(True)layout.addWidget(self.iconLabel)# 窗口标题self.titleLabel = QLabel(self)self.titleLabel.setStyleSheet("color:grey")self.titleLabel.setMargin(2)layout.addWidget(self.titleLabel)# 中间伸缩条layout.addSpacerItem(QSpacerItem(40, 20, QSizePolicy.Expanding, QSizePolicy.Minimum))# 利用Webdings字体来显示图标font = self.font() or QFont()font.setFamily('Webdings')# 最小化按钮self.buttonMinimum = QPushButton('0', self, clicked=self.windowMinimumed.emit, font=font, objectName='buttonMinimum')layout.addWidget(self.buttonMinimum)# 最大化/还原按钮self.buttonMaximum = QPushButton('1', self, clicked=self.showMaximized, font=font, objectName='buttonMaximum')layout.addWidget(self.buttonMaximum)# 关闭按钮self.buttonClose = QPushButton('r', self, clicked=self.windowClosed.emit, font=font, objectName='buttonClose')layout.addWidget(self.buttonClose)# 初始高度self.setHeight()def showMaximized(self):if self.buttonMaximum.text() == '1':# 最大化self.buttonMaximum.setText('2')self.windowMaximumed.emit()else: # 还原self.buttonMaximum.setText('1')self.windowNormaled.emit()def setHeight(self, height=38):"""设置标题栏高度"""self.setMinimumHeight(height)self.setMaximumHeight(height)# 设置右边按钮的大小self.buttonMinimum.setMinimumSize(height, height)self.buttonMinimum.setMaximumSize(height, height)self.buttonMaximum.setMinimumSize(height, height)self.buttonMaximum.setMaximumSize(height, height)self.buttonClose.setMinimumSize(height, height)self.buttonClose.setMaximumSize(height, height)def setTitle(self, title):"""设置标题"""self.titleLabel.setText(title)def setIcon(self, icon):"""设置图标"""self.iconLabel.setPixmap(icon.pixmap(self.iconSize, self.iconSize))def setIconSize(self, size):"""设置图标大小"""self.iconSize = sizedef enterEvent(self, event):self.setCursor(Qt.ArrowCursor)super(TitleBar, self).enterEvent(event)def mouseDoubleClickEvent(self, event):super(TitleBar, self).mouseDoubleClickEvent(event)self.showMaximized()def mousePressEvent(self, event):"""鼠标点击事件"""if event.button() == Qt.LeftButton:self.mPos = event.pos()event.accept()def mouseReleaseEvent(self, event):'''鼠标弹起事件'''self.mPos = Noneevent.accept()def mouseMoveEvent(self, event):if event.buttons() == Qt.LeftButton and self.mPos:self.windowMoved.emit(self.mapToGlobal(event.pos() - self.mPos))event.accept()# 枚举左上右下以及四个定点Left, Top, Right, Bottom, LeftTop, RightTop, LeftBottom, RightBottom = range(8)class FramelessWindow(QWidget):# 四周边距Margins = 5def __init__(self, *args, **kwargs):super(FramelessWindow, self).__init__(*args, **kwargs)palette1 = QtGui.QPalette()palette1.setBrush(self.backgroundRole(), QtGui.QBrush(QtGui.QPixmap('./input/log0.jpg'))) # 设置登录背景图片self.setPalette(palette1)self.setAutoFillBackground(True)self.setGeometry(300, 300, 250, 150)self._pressed = Falseself.Direction = None# 无边框self.setWindowFlags(Qt.FramelessWindowHint) # 隐藏边框# 鼠标跟踪self.setMouseTracking(True)# 布局layout = QVBoxLayout(self, spacing=0)layout.setContentsMargins(0,0,0,0)# 标题栏self.titleBar = TitleBar(self)layout.addWidget(self.titleBar)# 信号槽self.titleBar.windowMinimumed.connect(self.showMinimized)self.titleBar.windowMaximumed.connect(self.showMaximized)self.titleBar.windowNormaled.connect(self.showNormal)self.titleBar.windowClosed.connect(self.close)self.titleBar.windowMoved.connect(self.move)self.windowTitleChanged.connect(self.titleBar.setTitle)self.windowIconChanged.connect(self.titleBar.setIcon)#def setTitleBarHeight(self, height=38):def setTitleBarHeight(self, height=50):"""设置标题栏高度"""self.titleBar.setHeight(height)def setIconSize(self, size):"""设置图标的大小"""self.titleBar.setIconSize(size)def setWidget(self, widget):"""设置自己的控件"""if hasattr(self, '_widget'):returnself._widget = widget# 设置默认背景颜色,否则由于受到父窗口的影响导致透明self._widget.setAutoFillBackground(True)self._widget.installEventFilter(self)self.layout().addWidget(self._widget)def move(self, pos):if self.windowState() == Qt.WindowMaximized or self.windowState() == Qt.WindowFullScreen:# 最大化或者全屏则不允许移动returnsuper(FramelessWindow, self).move(pos)def showMaximized(self):"""最大化,要去除上下左右边界,如果不去除则边框地方会有空隙"""super(FramelessWindow, self).showMaximized()self.layout().setContentsMargins(0, 0, 0, 0)def showNormal(self):"""还原,要保留上下左右边界,否则没有边框无法调整"""super(FramelessWindow, self).showNormal()self.layout().setContentsMargins(0, 0, 0, 0)def eventFilter(self, obj, event):"""事件过滤器,用于解决鼠标进入其它控件后还原为标准鼠标样式"""if isinstance(event, QEnterEvent):self.setCursor(Qt.ArrowCursor)return super(FramelessWindow, self).eventFilter(obj, event)def paintEvent(self, event):"""由于是全透明背景窗口,重绘事件中绘制透明度为1的难以发现的边框,用于调整窗口大小"""super(FramelessWindow, self).paintEvent(event)painter = QPainter(self)painter.setPen(QPen(QColor(255, 255, 255, 1), 2 * self.Margins))painter.drawRect(self.rect())def mousePressEvent(self, event):"""鼠标点击事件"""super(FramelessWindow, self).mousePressEvent(event)if event.button() == Qt.LeftButton:self._mpos = event.pos()self._pressed = Truedef mouseReleaseEvent(self, event):'''鼠标弹起事件'''super(FramelessWindow, self).mouseReleaseEvent(event)self._pressed = Falseself.Direction = Nonedef mouseMoveEvent(self, event):"""鼠标移动事件"""super(FramelessWindow, self).mouseMoveEvent(event)pos = event.pos()xPos, yPos = pos.x(), pos.y()wm, hm = self.width() - self.Margins, self.height() - self.Marginsif self.isMaximized() or self.isFullScreen():self.Direction = Noneself.setCursor(Qt.ArrowCursor)returnif event.buttons() == Qt.LeftButton and self._pressed:self._resizeWidget(pos)returnif xPos <= self.Margins and yPos <= self.Margins:# 左上角self.Direction = LeftTopself.setCursor(Qt.SizeFDiagCursor)elif wm <= xPos <= self.width() and hm <= yPos <= self.height():# 右下角self.Direction = RightBottomself.setCursor(Qt.SizeFDiagCursor)elif wm <= xPos and yPos <= self.Margins:# 右上角self.Direction = RightTopself.setCursor(Qt.SizeBDiagCursor)elif xPos <= self.Margins and hm <= yPos:# 左下角self.Direction = LeftBottomself.setCursor(Qt.SizeBDiagCursor)elif 0 <= xPos <= self.Margins and self.Margins <= yPos <= hm:# 左边self.Direction = Leftself.setCursor(Qt.SizeHorCursor)elif wm <= xPos <= self.width() and self.Margins <= yPos <= hm:# 右边self.Direction = Rightself.setCursor(Qt.SizeHorCursor)elif self.Margins <= xPos <= wm and 0 <= yPos <= self.Margins:# 上面self.Direction = Topself.setCursor(Qt.SizeVerCursor)elif self.Margins <= xPos <= wm and hm <= yPos <= self.height():# 下面self.Direction = Bottomself.setCursor(Qt.SizeVerCursor)def _resizeWidget(self, pos):"""调整窗口大小"""if self.Direction == None:returnmpos = pos - self._mposxPos, yPos = mpos.x(), mpos.y()geometry = self.geometry()x, y, w, h = geometry.x(), geometry.y(), geometry.width(), geometry.height()if self.Direction == LeftTop: # 左上角if w - xPos > self.minimumWidth():x += xPosw -= xPosif h - yPos > self.minimumHeight():y += yPosh -= yPoselif self.Direction == RightBottom: # 右下角if w + xPos > self.minimumWidth():w += xPosself._mpos = posif h + yPos > self.minimumHeight():h += yPosself._mpos = poselif self.Direction == RightTop: # 右上角if h - yPos > self.minimumHeight():y += yPosh -= yPosif w + xPos > self.minimumWidth():w += xPosself._mpos.setX(pos.x())elif self.Direction == LeftBottom: # 左下角if w - xPos > self.minimumWidth():x += xPosw -= xPosif h + yPos > self.minimumHeight():h += yPosself._mpos.setY(pos.y())elif self.Direction == Left: # 左边if w - xPos > self.minimumWidth():x += xPosw -= xPoselse:returnelif self.Direction == Right: # 右边if w + xPos > self.minimumWidth():w += xPosself._mpos = poselse:returnelif self.Direction == Top: # 上面if h - yPos > self.minimumHeight():y += yPosh -= yPoselse:returnelif self.Direction == Bottom: # 下面if h + yPos > self.minimumHeight():h += yPosself._mpos = poselse:returnself.setGeometry(x, y, w, h)StyleSheet_2 = """ QComboBox{ height: 20px; border-radius: 4px; border: 1px solid rgb(111, 156, 207); background: white; } QComboBox:enabled{ color: grey; } QComboBox:!enabled { color: rgb(80, 80, 80); } QComboBox:enabled:hover, QComboBox:enabled:focus { color: rgb(51, 51, 51); } QComboBox::drop-down { background: transparent; } QComboBox::drop-down:hover { background: lightgrey; } QComboBox QAbstractItemView { border: 1px solid rgb(111, 156, 207); background: white; outline: none; } QLineEdit { border-radius: 4px; height: 20px; border: 1px solid rgb(111, 156, 207); background: white; } QLineEdit:enabled { color: rgb(84, 84, 84); } QLineEdit:enabled:hover, QLineEdit:enabled:focus { color: rgb(51, 51, 51); } QLineEdit:!enabled { color: rgb(80, 80, 80); } """ #QComobox和QLineEdite的样式StyleSheet_btn = """ QPushButton{ height:30px; background-color: transparent; color: grey; border: 2px solid #555555; border-radius: 6px; } QPushButton:hover { background-color: blue; border-radius: 6px; } """ #登录Button的样式class loginWnd(QWidget):'''登录窗口'''def __init__(self, *args, **kwargs):super(loginWnd, self).__init__()self._layout = QVBoxLayout(spacing=0)self._layout.setContentsMargins(0, 0, 0, 0)self.setAutoFillBackground(True)self.setWindowOpacity(0.9)#透明度self.setLayout(self._layout)self._setup_ui()def _setup_ui(self):self.main_layout = QGridLayout()self.main_layout.setAlignment(Qt.AlignCenter)name_label = QLabel('账号:')name_label.setStyleSheet("color:black;")#设置颜色name_label.setFont(QFont("SimSun", 13, 50))#设置字体及大小 第一个参数是字体(微软雅黑),第二个是字体大小,第三个是加粗(50代表正常)passwd_label = QLabel('密码:')passwd_label.setStyleSheet("color:black;")passwd_label.setFont(QFont("SimSun", 13, 50))# self.name_box = QComboBox()# self.name_box.setEditable(True)self.name_box = QLineEdit()#self.name_box.setEchoMode(QLineEdit.Password)#self.name_box.setEditable(True)self.passwd_box = QLineEdit()self.passwd_box.setEchoMode(QLineEdit.Password)self.name_box.setStyleSheet(StyleSheet_2)self.passwd_box.setStyleSheet(StyleSheet_2)label = QLabel()login_btn = QPushButton("登录")login_btn.setStyleSheet(StyleSheet_btn)login_btn.setStyleSheet("color:red;")login_btn.setFont(QFont("Microsoft YaHei", 15, 50))self.main_layout.addWidget(name_label,0,0,1,1) #坐标(0,0)的组件占用一行一列self.main_layout.addWidget(passwd_label,1,0,1,1)self.main_layout.addWidget(self.name_box,0,1,1,2)self.main_layout.addWidget(self.passwd_box,1,1,1, 2)self.main_layout.addWidget(label,3,0,1,3)self.main_layout.addWidget(login_btn,4,0,1,3)self._layout.addLayout(self.main_layout)###### 绑定按钮事件login_btn.clicked.connect(self.on_pushButton_enter_clicked)regist_btn = QPushButton("注册")regist_btn.setStyleSheet(StyleSheet_btn)regist_btn.setStyleSheet("color:red;")regist_btn.setFont(QFont("Microsoft YaHei", 15, 50))self.main_layout.addWidget(name_label, 0, 0, 1, 1) # 坐标(0,0)的组件占用一行一列self.main_layout.addWidget(passwd_label, 1, 0, 1, 1)self.main_layout.addWidget(self.name_box, 0, 1, 1, 2)self.main_layout.addWidget(self.passwd_box, 1, 1, 1, 2)self.main_layout.addWidget(label, 3, 0, 1, 3)self.main_layout.addWidget(regist_btn, 5, 0, 1, 3)self._layout.addLayout(self.main_layout)###### 绑定按钮事件login_btn.clicked.connect(self.on_pushButton_enter_clicked)regist_btn.clicked.connect(self.on_pushButton_regist_clicked)def on_pushButton_regist_clicked(self, text):print("进入注册界面")mainWnd.hide() # 关闭登陆界面,在这之后就可以进入你编写的其他界面了mainWnd2.show()def on_pushButton_enter_clicked(self, text):print("进入账号判断函数")db = pymysql.connect(host='localhost', user='root', password='root', charset='utf8mb4', db='fire')#这里要提前在数据库中新建相关的表格# 使用cursor()方法获取操作游标cursor = db.cursor()# SQL 查询语句cursor.execute("SELECT * FROM userinfo")# 使用fetall()获取全部数据data = cursor.fetchall()# 打印获取到的数据for i in range(len(data)):print(data[i][1])print(data[i][2])if self.name_box.text() == data[i][1]:print("账号正确")if self.passwd_box.text() == data[i][2]:print("密码正确")mainWnd.close() # 关闭登陆界面,在这之后就可以进入你编写的其他界面了。cursor.close()db.close()class regist(QWidget):'''登录窗口'''def __init__(self, *args, **kwargs):super(regist, self).__init__()self._layout = QVBoxLayout(spacing=0)self._layout.setContentsMargins(0, 0, 0, 0)self.setAutoFillBackground(True)self.setWindowOpacity(0.9)#透明度self.setLayout(self._layout)self._setup_ui()def _setup_ui(self):self.main_layout = QGridLayout()self.main_layout.setAlignment(Qt.AlignCenter)name_label = QLabel('账号:')name_label.setStyleSheet("color:black;")#设置颜色name_label.setFont(QFont("SimSun", 13, 50))#设置字体及大小 第一个参数是字体(微软雅黑),第二个是字体大小,第三个是加粗(50代表正常)passwd_label = QLabel('密码:')passwd_label.setStyleSheet("color:black;")passwd_label.setFont(QFont("SimSun", 13, 50))# self.name_box = QComboBox()# self.name_box.setEditable(True)self.name_box = QLineEdit()#self.name_box.setEchoMode(QLineEdit.Password)#self.name_box.setEditable(True)self.passwd_box = QLineEdit()self.passwd_box.setEchoMode(QLineEdit.Password)self.name_box.setStyleSheet(StyleSheet_2)self.passwd_box.setStyleSheet(StyleSheet_2)label = QLabel()login_btn = QPushButton("确认提交")login_btn.setStyleSheet(StyleSheet_btn)login_btn.setStyleSheet("color:red;")login_btn.setFont(QFont("Microsoft YaHei", 15, 50))self.main_layout.addWidget(name_label,0,0,1,1) #坐标(0,0)的组件占用一行一列self.main_layout.addWidget(passwd_label,1,0,1,1)self.main_layout.addWidget(self.name_box,0,1,1,2)self.main_layout.addWidget(self.passwd_box,1,1,1, 2)self.main_layout.addWidget(label,3,0,1,3)self.main_layout.addWidget(login_btn,4,0,1,3)self._layout.addLayout(self.main_layout)###### 绑定按钮事件regist_btn = QPushButton("返回登录")regist_btn.setStyleSheet(StyleSheet_btn)regist_btn.setStyleSheet("color:red;")regist_btn.setFont(QFont("Microsoft YaHei", 15, 50))self.main_layout.addWidget(name_label, 0, 0, 1, 1) # 坐标(0,0)的组件占用一行一列self.main_layout.addWidget(passwd_label, 1, 0, 1, 1)self.main_layout.addWidget(self.name_box, 0, 1, 1, 2)self.main_layout.addWidget(self.passwd_box, 1, 1, 1, 2)self.main_layout.addWidget(label, 3, 0, 1, 3)self.main_layout.addWidget(regist_btn, 5, 0, 1, 3)self._layout.addLayout(self.main_layout)###### 绑定按钮事件login_btn.clicked.connect(self.on_pushButton_tijiao_clicked)regist_btn.clicked.connect(self.on_pushButton_fanhui_clicked)def on_pushButton_fanhui_clicked(self, text):print("进入登录界面")mainWnd2.hide() # 关闭登陆界面,在这之后就可以进入你编写的其他界面了mainWnd.show()def on_pushButton_regist_clicked(self, text):print("进入注册界面")mainWnd.hide() # 关闭登陆界面,在这之后就可以进入你编写的其他界面了mainWnd2.show()def on_pushButton_tijiao_clicked(self, text):config = {"host": "localhost","user": "root","password": "root","database": "fire"}db = pymysql.connect(**config)cursor = db.cursor()name=str(self.name_box.text())password=str(self.passwd_box.text())book_num=0if name!='null':sql = "insert into userinfo values({}, '{}', '{}');".format(book_num,name,password)cursor.execute(sql)db.commit() # 提交数据cursor.close()db.close()print("注册成功")def on_pushButton_enter_clicked(self, text):print("进入账号判断函数")db = pymysql.connect(host='localhost', user='root', password='root', charset='utf8mb4', db='fire')#这里要提前在数据库中新建相关的表格# 使用cursor()方法获取操作游标cursor = db.cursor()# SQL 查询语句cursor.execute("SELECT * FROM userinfo")# 使用fetall()获取全部数据data = cursor.fetchall()# 打印获取到的数据for i in range(len(data)):#print(data[i][1])#print(data[i][2])if self.name_box.text() == data[i][1]:print("账号正确")if self.passwd_box.text() == data[i][2]:print("密码正确")mainWnd.close() # 关闭登陆界面,在这之后就可以进入你编写的其他界面了。cursor.close()db.close()if __name__ == '__main__':app = QApplication(sys.argv)mainWnd = FramelessWindow()mainWnd.setWindowTitle('登录')mainWnd.setWindowIcon(QIcon('Qt.ico'))mainWnd.setFixedSize(QSize(650,500)) #因为这里固定了大小,所以窗口的大小没有办法任意调整,想要使resizeWidget函数生效的话要把这里去掉,自己调节布局和窗口大小mainWnd.setWidget(loginWnd(mainWnd)) # 把自己的窗口添加进来mainWnd.show()mainWnd2 = FramelessWindow()mainWnd2.setWindowTitle('注册')mainWnd2.setWindowIcon(QIcon('Qt.ico'))mainWnd2.setFixedSize(QSize(650, 500)) # 因为这里固定了大小,所以窗口的大小没有办法任意调整,想要使resizeWidget函数生效的话要把这里去掉,自己调节布局和窗口大小mainWnd2.setWidget(regist(mainWnd2)) # 把自己的窗口添加进来mainWnd2.hide()app.exec()



































还没有评论,来说两句吧...