ES6新增内容
1、map、filter和reduce的区别
map 作用是生成一个新数组,遍历原数组,将每个元素拿出来做一些变换然后放入到新的数组中。map 的回调函数接受三个参数,分别是当前索引元素,索引,原数组
filter 的作用也是生成一个新数组,在遍历数组的时候将返回值为 true 的元素放入新数组,我们可以利用这个函数删除一些不需要的元素
reduce 可以将数组中的元素通过回调函数最终转换为一个值。对于 reduce 来说,它接受两个参数,分别是回调函数和初始值。回调函数接受四个参数,分别为累计值、当前元素、当前索引、原数组,用做累加法计算数值
2、使用new的过程中发生了什么
新生成了一个对象
链接到了原型
绑定this
返回新的对象
3、为什么0.1+0.2!=0.3
因为js采用的是IEEE 754双精度版本。而计算机是用二进制来进行存储数据,0.1的二进制是一个无线循环的数据,由于空间的限制,它会取一个近似值,而0.2也是一个无线循环的数也取了近似值,两个近似值相加,得到了一个近似值,但在js中就认为这个值不是0.3.
4、懒加载和懒执行
懒执行:将一些;逻辑延迟到使用的时候在计算
懒加载:将一些不关键的资源延后加载
5、commonjs规范
为了模块化代码。
commonjs模块规范。每一个文件就是一个模块,拥有自己独立的作用域,变量,以及方法等,对其他的模块都不可见
浏览器相关面试题
1、浏览器内核的种类
Chrome Webkit
FireFox Gecko
Safari Webkit
Edge EdgeHTML
IE Trident
2、浏览器是如何渲染UI的
浏览器获取HTML文件,然后对文件进行解析,形成DOM Tree
与此同时,进行CSS解析,生成Style Rules
接着将DOM Tree与Style Rules合成为 Render Tree
接着进入布局(Layout)阶段,也就是为每个节点分配一个应出现在屏幕上的确切坐标
随后调用GPU进行绘制(Paint),遍历Render Tree的节点,并将元素呈现出来
3、浏览器重绘与重排的区别?
重排(回流): 部分渲染树(或者整个渲染树)需要重新分析并且节点尺寸需要重新计算,比如说修改了元素的宽高,表现为重新生成布局,重新排列元素
重绘: 由于节点的几何属性发生改变或者由于样式发生改变,例如改变元素背景色时,屏幕上的部分内容需要更新,表现为某些元素的外观被改变
重绘』不一定会出现『重排』,『重排』必然会出现『重绘』。
4、什么是跨域?为什么有跨域限制?跨域的解决方案?
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域 。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。
跨域限制主要是为了安全考虑。
解决方案
jsonp方案。只支持get请求
最流行的跨域方案cors
最方便的跨域方案Nginx
5、浏览器如何解决兼容问题?
使用Normalize.css对样式初始化。
Normalize.css是最大特点:保留有用的浏览器默认样式,而不是一概将它们“抹杀”,对浏览器很友好
6、浏览器输入网址后执行了什么?
浏览器会根据这个URL去查找其对应的IP
.进行TCP连接。HTTP包的传输是依靠TCP的传输,建立三次握手,建立TCP连接.
浏览器给这个IP的服务器,发送http请求.请求包括GET/POST、url、协议、浏览器头、cookies信息等
服务器收到浏览器请求后,向客户机发送HTTP响应报文
浏览器解析渲染页面
关闭TCP连接
7、SPA(单页应用)
在用户操作过程中,浏览器始终不会重载整个页面的web应用,便可以称为单页应用
优势
传输数据少
服务可不中断
前后端开发更规范
缺点
首次加载数据大耗时长
极差的SEO(搜索引擎优化)
导航需要人为处理
通常 SPA 中前端路由有2种实现方式:history和hash
8、UDP和TCP的区别
TCP(Transmission Control Protocol,传输控制协议)提供的是面向连接,可靠的字节流服务。即客户和服务器交换数据前,必须现在双方之间建立一个TCP连接,之后才能传输数据。并且提供超时重发,丢弃重复数据,检验数据,流量控制等功能,保证数据能从一端传到另一端。
UDP(User Data Protocol,用户数据报协议)是一个简单的面向数据报的运输层协议(面向无连接的)。也就是说在正式传输数据之前连接双方,然后UDP只是数据报文的搬运工,不保证有序且不丢失传递到对端,UDP更加轻便,且没有超时重发等机制,所以传输速度很快。应用场景比如说直播视频
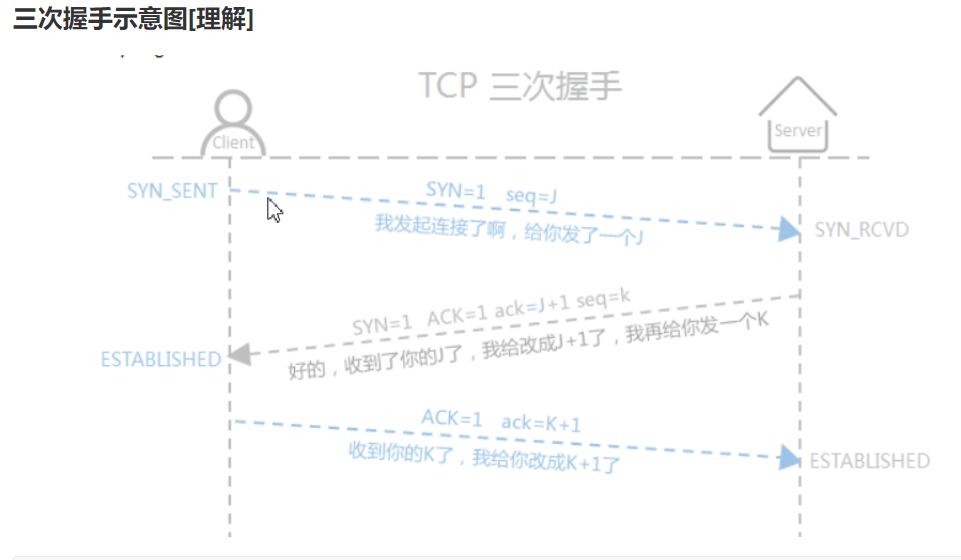
tcp的链接三次握手和四次断开握手:





























还没有评论,来说两句吧...