JavaScript简介与实验基础
JavaScript简介与实验基础
本文首先简要介绍JavaScript,然后重点详细介绍如何实验运行JavaScript代码,为深入学习JavaScript奠定实验基础。JavaScript是一种解释性脚本语言,代码不进行预编译就可以运行。在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
JavaScript(JS)是世界上最流行的脚本语言,早期,通常运行在浏览器中,当应用于 HTML 文档时,可为网站提供动态交互特性。但随着其发展变化,近年来,JavaScript的使用范围,慢慢超越了浏览器,正在向通用的系统语言发展,可以说应用场合出乎常人意料的广泛,比如操作本地文件、操作图片、调用摄像头和麦克风等等,使得JavaScript可以完成许多以前无法想象的事情。JavaScript比较容易上手,只要电脑安装了浏览器,就可以用来实验了,但体系庞杂,想精通 JavaScript 是一项艰巨的任务。本系列文章将帮助初学者学好JavaScript基础知识。
2015年6月,ECMAScript 6.0 正式通过,成为国际标准,此版本对JavaScript语言有了较大的改进,提供了很多特性和新功能。
目前JavaScript生态圈比较完善,应用领域广泛,JavaScript可以应用于被浏览器解析的Web端、可以作为后端语言使用、还可以用于构建移动端 APP等。此外,JavaScript 还可以用来构建桌面应用,世界上最流行的2D游戏引擎之一 Cocos2d 和最流行的3D游戏引擎之一Unity3D可都支持JavaScript开发 。
JavaScript脚本代码的实验运行环境有浏览器和node.js环境,本文仅介绍使用浏览器运行JavaScript代码。
【☆浏览器实现环境,一直以来其运行环境都是客户端浏览器,因为JavaScript设计的初衷就是做一些浏览器与用户的交互和一些网页的特效来补充HTML和CSS的不足。这是最常用的。
☆node.js实现环境。在2009年,诞生了node.js技术,node.js是一个Javascript运行环境。实际上它是对Google V8引擎进行了封装, node.js是一个基于Chrome JavaScript运行时(runtime)建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。node.js使得JavaScript可以运行在服务器端作为一种服务器脚本语言运行,类似于php等动态语言。简单地说,Node.js 是运行在服务端的 JavaScript,主要用来在后端(服务端)开发部署一些高性能的服务。要使用node.js需要安装它,在此不介绍这种实验环境,就不多说了,可参见:https://blog.csdn.net/cnds123/article/details/80864191 】
JavaScript脚本代码的浏览器运行环境详解,可以直接将JavaScript代码嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离,还可以使用浏览器的“开发者工具”(Developer Tools)里面的“控制台”(console)。
HTML使用JavaScript脚本代码的方式
★通过script标签将JavaScript脚本代码嵌入HTML网页文件
格式如下:
写入位置:通常把上述语句放在HTML的与之间,也可放在与之间。
例子、用“记事本”(或其它文本编辑器)建立包含如下内容的HTML文件,文件名为Test01.html,注意文件名中点后面的后缀不要错了,文件内容如下:
<!DOCTYPE html><html><head><script>document.write("您好,JavaScript欢迎您的到来");</script></head><body><br />这是网页运行JavaScript的例子。</body></html>
说明:
标签插入换行符。
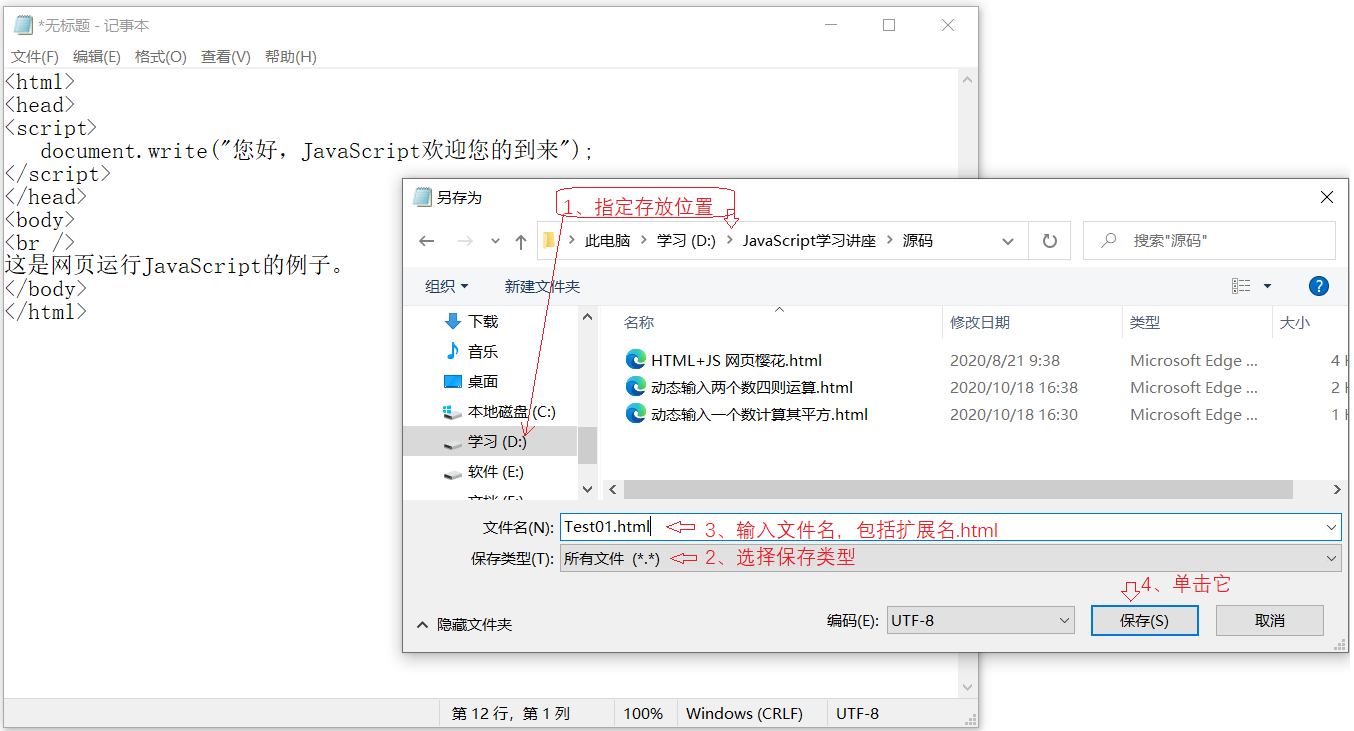
单击记事本“文件→另存为”,参见下图:

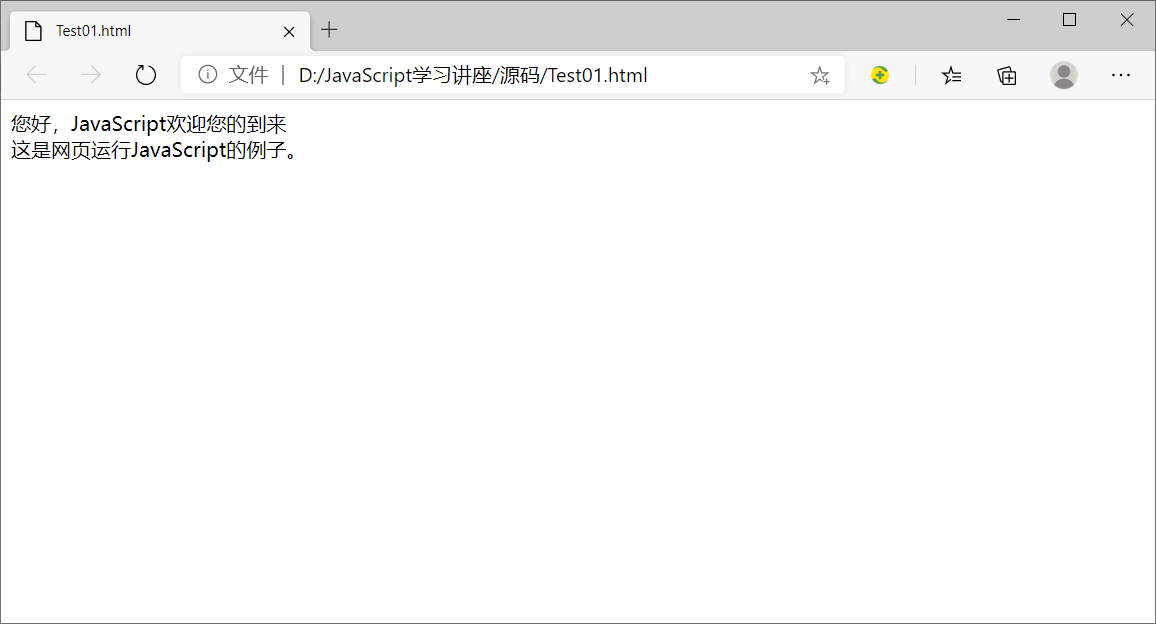
双击Test01.html文件名运行,参见下图:

特别提示:
1)如果打开的网页文件,显示的汉字乱码,可以在其中加如下一句(一般放在的后面):
2)其中的





























![[Nuxt.js]Nuxt.js基础 [Nuxt.js]Nuxt.js基础](https://image.dandelioncloud.cn/images/20221123/82b469e3af2648488df508467e906466.png)





还没有评论,来说两句吧...