JavaScript基础——简介
目录
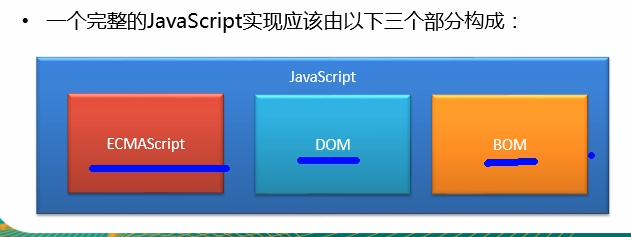
简介
JS的特点
JavaScript 是 web 开发人员必须学习的 3 门语言中的一门:
JavaScript中的对象分类
内建对象
宿主对象
自定义对象
JavaScript 可以通过不同的方式来输出数据:
JavaScript常见的事件
代码展示(键盘控制div的移动)
简介
JavaScript 是 Web 的编程语言。所有现代的 HTML 页面都使用 JavaScript。(很强大!!!)现在流行的JQuery,Vue都是JavaScript中的类库。
JS的特点
--解释型语言:写完了直接运行,不用编译
--JavaScript 是一种轻量级的编程语言。 类似与C和Java的语法结构
--基于原型的面向对象,JavaScript 是可插入 HTML 页面的编程代码
--JavaScript是一种弱语言类型的编程语言
JavaScript 是 web 开发人员必须学习的 3 门语言中的一门:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 网页的行为
- JavaScript 是行为,CSS 是表现
JavaScript中的对象分类
内建对象
由ES标准定义的对象,在任何的ES的实现中都可以使用例如:**Math String Number Boolean Function Object**
宿主对象
由js的运行环境提供的对象。主要有**BOM、DOM**
自定义对象
开发人员自己创建的对象

JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
JavaScript常见的事件
在 HTML 中,JavaScript 代码必须位于 标签之间。
HTML 事件是发生在 HTML 元素上的事情。当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
主要处理事件就是“找对象”——找到HTML页面中相应的元素;“搞对象”——为找到的元素绑定事件;
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
代码展示(键盘控制div的移动)
<html><head><meta charset="utf-8" /><title>键盘移动div</title><style type="text/css">/**定义box1的显示效果*/#box1{width: 100px;height: 100px;background-color: darkred;position: absolute;}</style><script type="text/javascript">/**使div根据不同方向移动*/window.onload = function(){document.onkeydown = function(event){ //绑定函数,event是事件对象event=event || window.event;console.log(event.keyCode);switch(event.keyCode){case 37 ://alert("向左");box1.style.left=box1.offsetLeft -10 +"px";break;case 39 ://alert("向右");box1.style.left=box1.offsetLeft +10 +"px";break;case 38 ://alert("向上");box1.style.top=box1.offsetTop -10 +"px";break;case 40 ://alert("向下");box1.style.top=box1.offsetTop +10 +"px";break;}};};</script></head><body><div id="box1"></div></body></html>
如果本篇博客对您有一定的帮助,大家记得留言+点赞哦。



































还没有评论,来说两句吧...