NodeJs获取get和post提交的数据
Get和Post的区别
1.Get使用URL或Cookie传参。而Post将数据放在body中。
2.Get的URL的长度会有长度上的限制, Post的数据则可以非常大。
3.Get没有Post安全,因为数据在地址栏上可见。
采取Get方法获取:
第一种方法获取数据
那么问题来了!!我们如何在url地址中获取用户提交的表单数据呢???
nodejs中的url模块就给我们提供了一种办法:url.parse()方法可以解析url地址,将字符串地址转换为对象类型。
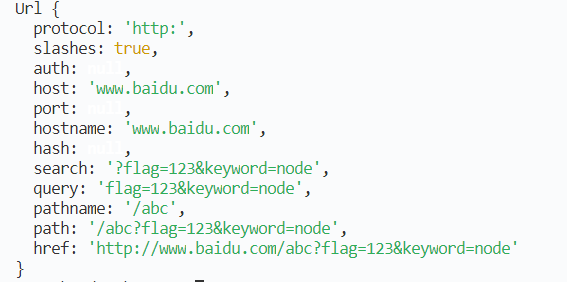
const url = require('url');//url.parse() 解析url地址let strUrl = 'http://www.baidu.com/abc?flag=123&keyword=node';// parse() 将字符串 转换为对象let result = url.parse(strUrl);console.log(result);

我们可以看到通过该结果是一个对象类型的形式呈现出来的,这样一看,要想获得我们所需要的内容就很简单了
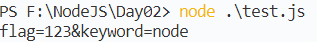
console.log(result.query);

如果是想获取flag和keyword的值,只需改变一下下就可以了
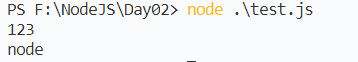
const url = require('url');//url.parse() 解析url地址let strUrl = 'http://www.baidu.com/abc?flag=123&keyword=node';// parse() 将字符串 转换为对象let result = url.parse(strUrl,true);// console.log(result);// console.log(result.query);console.log(result.query.flag);console.log(result.query.keyword);

true在这里的作用就是json对象中的query也转换为对象类型。
上面例子中的网址是固定的,如果想要变换的,只需换成req.url(获取请求的地址)即可
那我们怎么把对象类型转换为字符串类型呢?url模块也给我们提供了一种方法:url.format()方法将对象类型转换为字符串类型
const url = require('url');let obj = {protocol: 'http:',slashes: true,auth: null,host: 'www.baidu.com',port: null,hostname: 'www.baidu.com',hash: null,search: '?flag=123&keyword=node',query: 'flag=123&keyword=node',pathname: '/abc',path: '/abc?flag=123&keyword=node',href: 'http://www.baidu.com/abc?flag=123&keyword=node'}let str = url.format(obj);console.log(str);

第二种方法获取数据
第二种方法就是上面提到的req.url方法
const http = require('http');const url = require('url');http.createServer((req,res)=>{res.end(req.url);}).listen(3000,()=>{console.log('running....')})
然后我们在浏览器中验证一下,现在浏览器的端口后添加url地址
发现最后把端口后面的url地址全部返回了
获取数据
const http = require('http');const url = require('url');http.createServer((req,res)=>{// res.end(req.url);///abc?id=123&password=123let obj = url.parse(req.url,true);res.end(obj.query.id+'====='+obj.query.password);}).listen(3000,()=>{console.log('running....')})

此处我们获取数据的时候,不能直接
obj.query,因为它可能是一个Buffer对象,浏览器页面不能直接解析,所以需要直接获取id和password





























还没有评论,来说两句吧...