UNI-APP添加顶部导航栏并且更换图标
在page.json里的配置项
{"path": "pages/my/index","style": {"app-plus": {"titleNView": {"buttons": [{"text": "\ue605","fontSrc": "/static/iconfont.ttf","fontSize": "22px","float": "left"},{"text": "\ue606","fontSrc": "/static/iconfont.ttf","fontSize": "22px"}]}}}},
更换图标
1.在阿里巴巴矢量图选择自己喜欢的图标,然后点击收藏

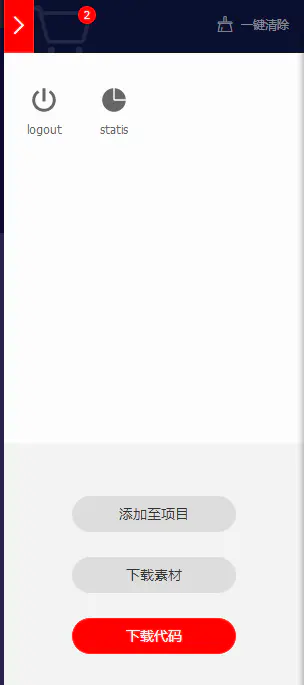
收藏图标
2.右上角下载全部已经收藏了的图标

下载
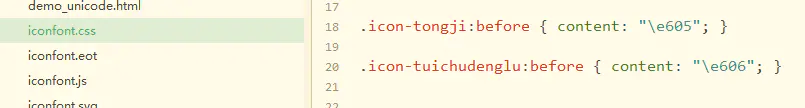
3.在编辑器打开已经下载的文件,把文件里的iconfont.ttf丢到static文件夹里,然后再打开iconfont.css里查看unicode编码

unicode编码
4.最后把对应图标的编码填写到page.json的配置项里text,需要写成一个”\u***“,然后重启就实现了
5.最后在对应的页面生命周期方法里填写,通过e.index,来配置不同的方法
onNavigationBarButtonTap:function(e){console.log(JSON.stringify(e))},



































还没有评论,来说两句吧...