echarts图表切换数据时页面无法切换
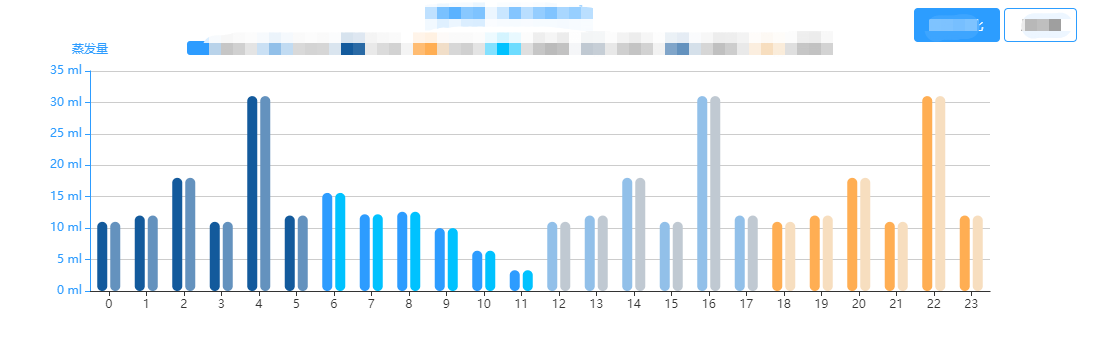
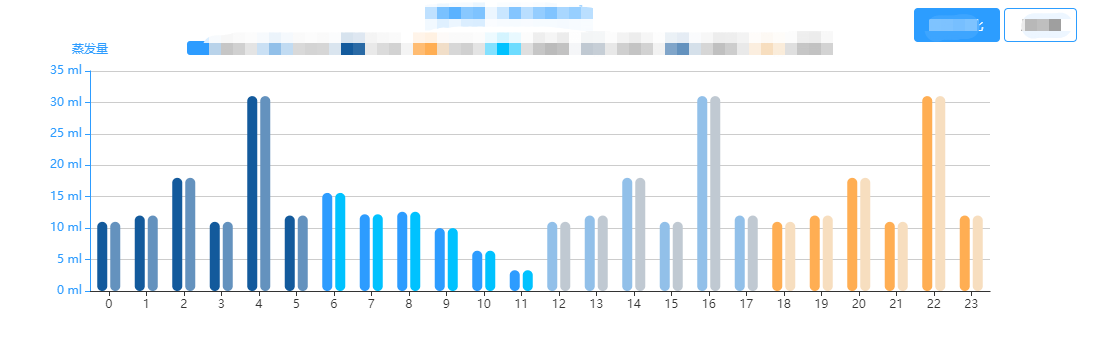
我的效果图

因为点击切换之后的数据数量都是不一样的,所以我直接改变了数据进行切换
在点击切换的时候需要清除上一次的数据,不然他无法显示新的数据
** 只需要腰去改变 myCharts.setOption(option,true) **
只需要给setOption()添加第二个参数,并给值为true ,因为默认是false, 当为true的时候就会自动清除上一次的数据重新加载,就不会出现点击切换图表不切换的情况了
我的效果图

因为点击切换之后的数据数量都是不一样的,所以我直接改变了数据进行切换
在点击切换的时候需要清除上一次的数据,不然他无法显示新的数据
** 只需要腰去改变 myCharts.setOption(option,true) **
只需要给setOption()添加第二个参数,并给值为true ,因为默认是false, 当为true的时候就会自动清除上一次的数据重新加载,就不会出现点击切换图表不切换的情况了
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly93dWRhbi5ibG9nLmNzZG4ubmV0
最近在使用tabs切换时,发现除了第一页的echarts显示正常以外,其他的显示都不正常,具体现象如下: ![watermark_type_ZmFuZ3poZW5na
最近在做Echarts图表切换的时候遇到了一个坑,产品设计的需求是这样,两个tab,一个是疾病风险图表,一个是意外风险图表,tab切换时显示不同的图表,而且要根据不同角色的年龄
boostrapTable加载 我的界面是这样的 ![界面][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aH
ECharts 在init的时候切换主题: var myChart = echarts.init($("zhanbi02")[0],'light'); 其中ligh
我的效果图 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nL
我们经常遇到使用 `elementui` 中的 `el-tab` 组件来切换图表的时候,如果遇到在切换时图表的大小会从100px的宽高变为正常的过程的话,有下面的解决方式
关于页面切换有很多种方法,我这里只介绍我用的一种: 利用addSubview方法切换视图 example: //跳转到投票主页 zcListVie
1、效果 ![70][] ![70 1][] 2、代码(自定义依赖包路径) <!doctype html> <html lang="en">
还没有评论,来说两句吧...