无限debugger解决方案
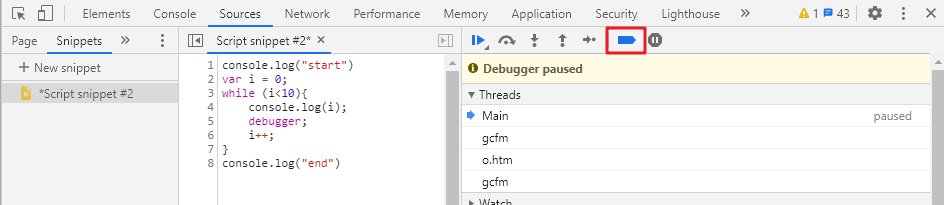
1、禁用所有的断点
- 将其置为蓝色

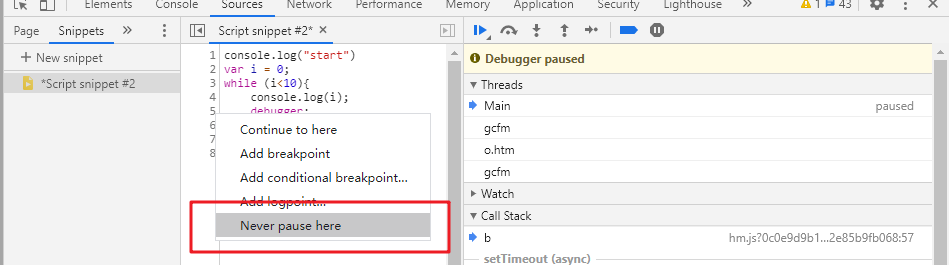
2、禁用某处的端点
- 定位到某一行,鼠标右击选择Never pause here

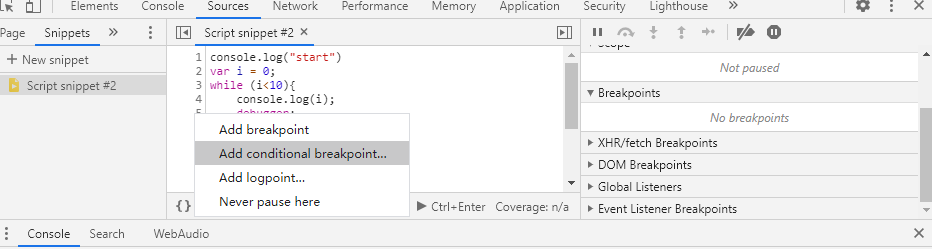
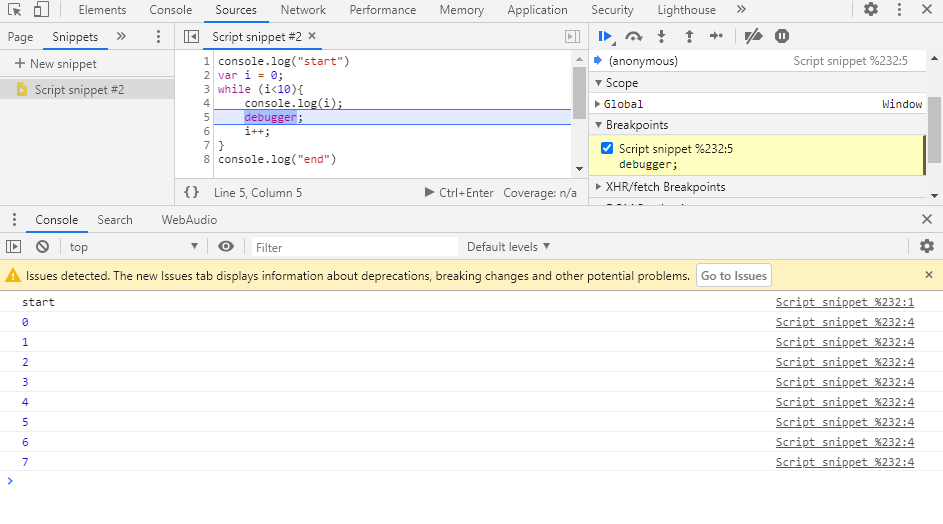
3、条件断点
- 此处设置i>6
- 在debugger处设置false断点


4、中间人工具替换特征的字符串(fiddler,charles)
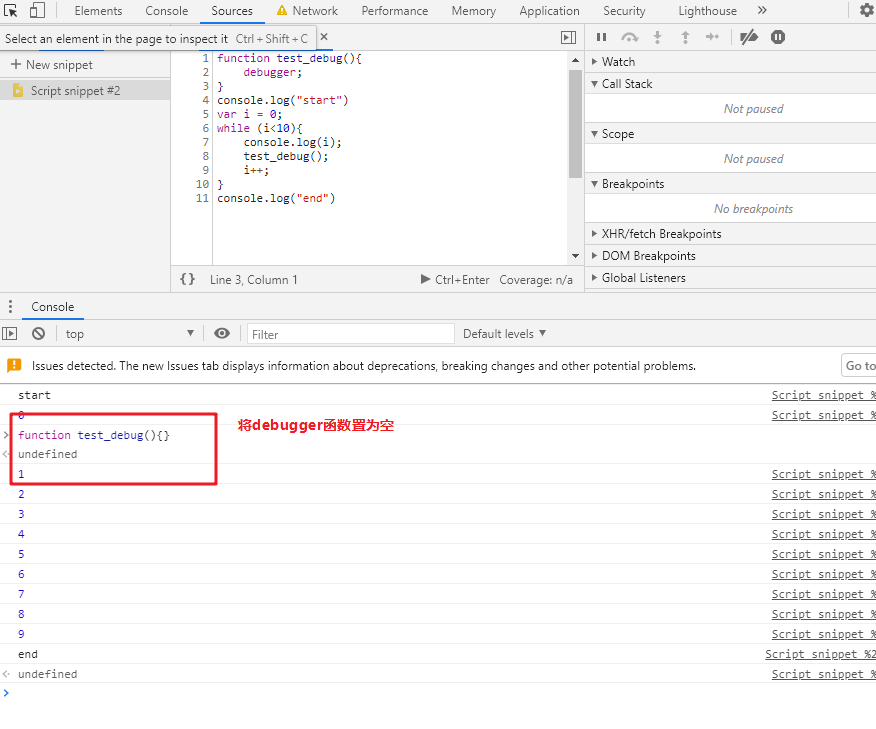
5、重写无限debugger关键函数里面没有参杂一些其他逻辑的(在函数执行之前置空重写)

6、(function(){}).constructor === Function是true的浏览器有效(特定浏览器下的特定场景)
出现debugger后,在console选项卡中输入:Function.prototype.console = function(){},并回车即可
7、reres (Chrome浏览器插件)替换本地修改过的去除debugger的文件
- 先获取js文件,下载到本地,将文件修改(将debugger删除或者改写),重新请求时使用本地修改过的js文件



































还没有评论,来说两句吧...