JS反调试&无限DEBUGGER
1 条件说明
开发者工具是打开状态 && (JS代码中有debugger || JS中有定时处理)
2 样例代码
http://shanzhi.spbeen.com/
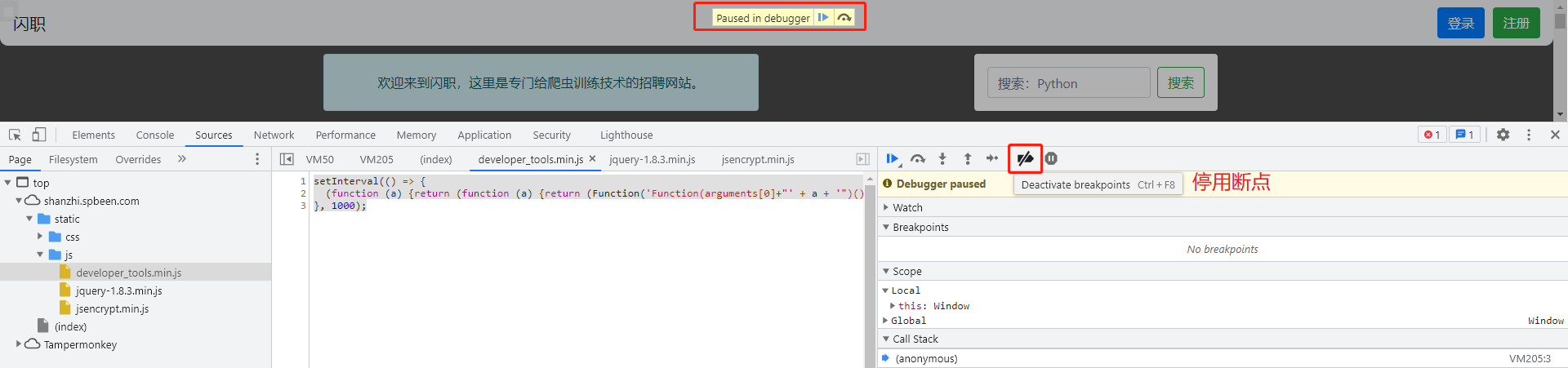
setInterval(() => {(function (a) {return (function (a) {return (Function('Function(arguments[0]+"' + a + '")()'))})(a)})('bugger')('de', 0, 0, (0, 0));}, 1000);new Function().constructor('debugger').apply('action')
3 突破方法
1、关闭BreakPoint
2、关闭定时任务
3、修改JS代码
3.1 关闭BreakPoint
互相伤害,从根本上解决不了问题

3.2 闭定时任务
定时任务ID不知道,容易错杀
### 全杀for(let i = 0; i < 99999; i++) {window.clearInterval(i)}
3.3 修改JS代码
用Fiddler代理JS,删除产生DEBUGGER的代码 √
https://www.freesion.com/article/8186551197/



































还没有评论,来说两句吧...