【Vue.js】Vue.js组件库Element中的折叠面板、时间线、分割线和日历
1、Collapse 折叠面板
通过折叠面板收纳内容区域。
基础用法
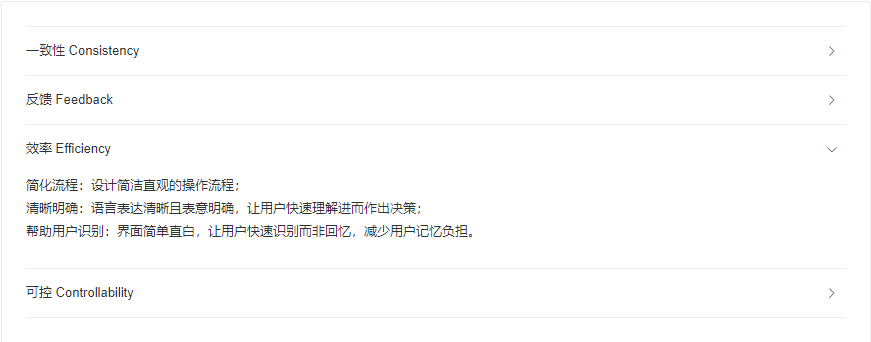
可同时展开多个面板,面板之间不影响。
<el-collapse v-model="activeNames" @change="handleChange"><el-collapse-item title="一致性 Consistency" name="1"><div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div><div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div></el-collapse-item><el-collapse-item title="反馈 Feedback" name="2"><div>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</div><div>页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</div></el-collapse-item><el-collapse-item title="效率 Efficiency" name="3"><div>简化流程:设计简洁直观的操作流程;</div><div>清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;</div><div>帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。</div></el-collapse-item><el-collapse-item title="可控 Controllability" name="4"><div>用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;</div><div>结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。</div></el-collapse-item></el-collapse><script> export default { data() { return { activeNames: ['1'] }; }, methods: { handleChange(val) { console.log(val); } } } </script>
手风琴效果
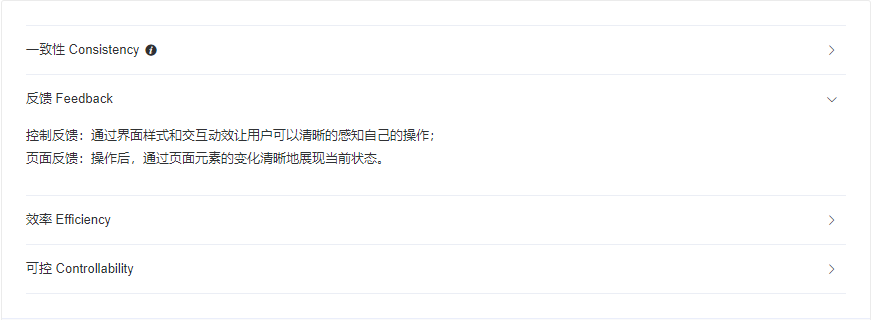
每次只能展开一个面板。
通过 accordion 属性来设置是否以手风琴模式显示。
<el-collapse v-model="activeName" accordion><el-collapse-item title="一致性 Consistency" name="1"><div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div><div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div></el-collapse-item><el-collapse-item title="反馈 Feedback" name="2"><div>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</div><div>页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</div></el-collapse-item><el-collapse-item title="效率 Efficiency" name="3"><div>简化流程:设计简洁直观的操作流程;</div><div>清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;</div><div>帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。</div></el-collapse-item><el-collapse-item title="可控 Controllability" name="4"><div>用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;</div><div>结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。</div></el-collapse-item></el-collapse><script> export default { data() { return { activeName: '1' }; } } </script>
自定义面板标题
除了可以通过 title 属性以外,还可以通过具名 slot 来实现自定义面板的标题内容,以实现增加图标等效果。
<el-collapse accordion><el-collapse-item><template slot="title">一致性 Consistency<i class="header-icon el-icon-info"></i></template><div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div><div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div></el-collapse-item><el-collapse-item title="反馈 Feedback"><div>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</div><div>页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</div></el-collapse-item><el-collapse-item title="效率 Efficiency"><div>简化流程:设计简洁直观的操作流程;</div><div>清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;</div><div>帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。</div></el-collapse-item><el-collapse-item title="可控 Controllability"><div>用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;</div><div>结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。</div></el-collapse-item></el-collapse>
Collapse Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value / v-model | 当前激活的面板(如果是手风琴模式,绑定值类型需要为string,否则为array) | string / array | — | — |
| accordion | 是否手风琴模式 | boolean | — | false |
Collapse Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 当前激活面板改变时触发(如果是手风琴模式,参数 activeNames 类型为string,否则为array) | (activeNames: array / string) |
Collapse Item Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| name | 唯一标志符 | string/number | — | — |
| title | 面板标题 | string | — | — |
| disabled | 是否禁用 | boolean | — | — |
2、Timeline 时间线
可视化地呈现时间流信息。
基础用法
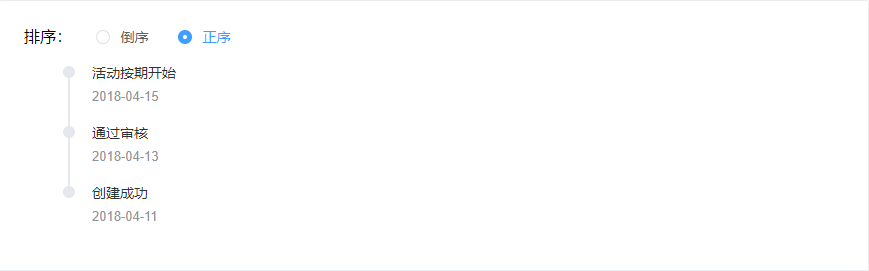
Timeline 可拆分成多个按照时间戳正序或倒序排列的 activity,时间戳是其区分于其他控件的重要特征,使⽤时注意与 Steps 步骤条等区分。
<div class="block"><div class="radio">排序:<el-radio-group v-model="reverse"><el-radio :label="true">倒序</el-radio><el-radio :label="false">正序</el-radio></el-radio-group></div><el-timeline :reverse="reverse"><el-timeline-item v-for="(activity, index) in activities" :key="index" :timestamp="activity.timestamp">{{activity.content}}</el-timeline-item></el-timeline></div><script> export default { data() { return { reverse: true, activities: [{ content: '活动按期开始', timestamp: '2018-04-15' }, { content: '通过审核', timestamp: '2018-04-13' }, { content: '创建成功', timestamp: '2018-04-11' }] }; } }; </script>
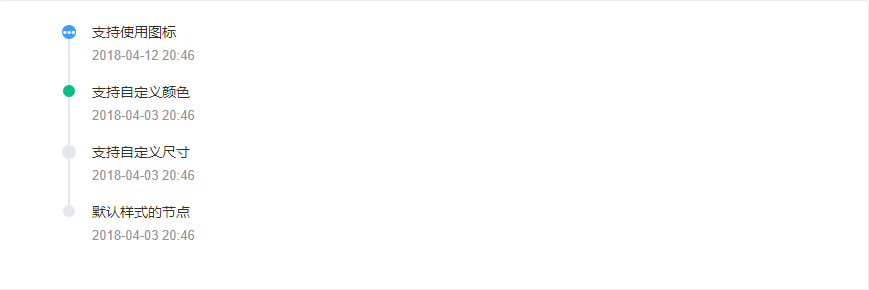
⾃定义节点样式
可根据实际场景⾃定义节点尺⼨、颜⾊,或直接使⽤图标。
<div class="block"><el-timeline><el-timeline-item v-for="(activity, index) in activities" :key="index" :icon="activity.icon" :type="activity.type" :color="activity.color" :size="activity.size" :timestamp="activity.timestamp">{{activity.content}}</el-timeline-item></el-timeline></div><script> export default { data() { return { activities: [{ content: '支持使用图标', timestamp: '2018-04-12 20:46', size: 'large', type: 'primary', icon: 'el-icon-more' }, { content: '支持自定义颜色', timestamp: '2018-04-03 20:46', color: '#0bbd87' }, { content: '支持自定义尺寸', timestamp: '2018-04-03 20:46', size: 'large' }, { content: '默认样式的节点', timestamp: '2018-04-03 20:46' }] }; } }; </script>
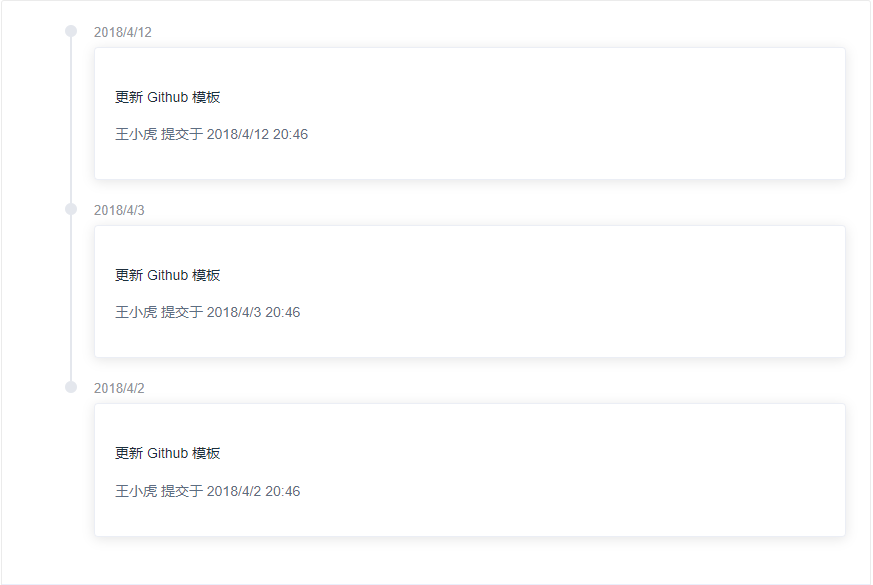
⾃定义时间戳
当内容在垂直⽅向上过⾼时,可将时间戳置于内容之上。
<div class="block"><el-timeline><el-timeline-item timestamp="2018/4/12" placement="top"><el-card><h4>更新 Github 模板</h4><p>王小虎 提交于 2018/4/12 20:46</p></el-card></el-timeline-item><el-timeline-item timestamp="2018/4/3" placement="top"><el-card><h4>更新 Github 模板</h4><p>王小虎 提交于 2018/4/3 20:46</p></el-card></el-timeline-item><el-timeline-item timestamp="2018/4/2" placement="top"><el-card><h4>更新 Github 模板</h4><p>王小虎 提交于 2018/4/2 20:46</p></el-card></el-timeline-item></el-timeline></div>
Timeline Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| reverse | 指定节点排序方向,默认为正序 | boolean | — | false |
Timeline-item Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| timestamp | 时间戳 | string | - | — |
| hide-timestamp | 是否隐藏时间戳 | boolean | — | false |
| placement | 时间戳位置 | string | top / bottom | bottom |
| type | 节点类型 | string | primary / success / warning / danger / info | - |
| color | 节点颜色 | string | hsl / hsv / hex / rgb | - |
| size | 节点尺寸 | string | normal / large | normal |
| icon | 节点图标 | string | — | - |
Timeline-Item Slot
| name | 说明 |
|---|---|
| — | Timeline-Item 的内容 |
| dot | 自定义节点 |
3、Divider 分割线
区隔内容的分割线。
基础用法
对不同章节的文本段落进行分割。
<template><div><span>青春是一个短暂的美梦, 当你醒来时, 它早已消失无踪</span><el-divider></el-divider><span>少量的邪恶足以抵消全部高贵的品质, 害得人声名狼藉</span></div></template>
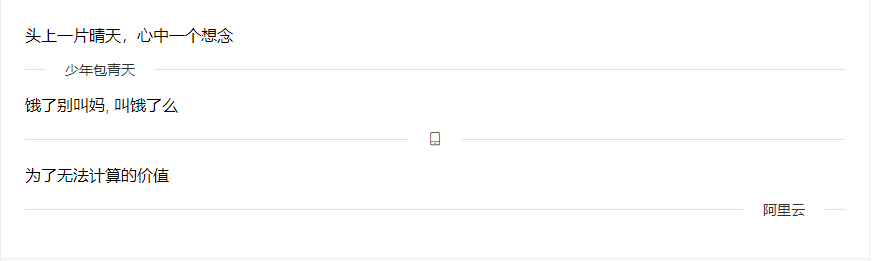
设置文案
可以在分割线上自定义文案内容。
<template><div><span>头上一片晴天,心中一个想念</span><el-divider content-position="left">少年包青天</el-divider><span>饿了别叫妈, 叫饿了么</span><el-divider><i class="el-icon-mobile-phone"></i></el-divider><span>为了无法计算的价值</span><el-divider content-position="right">阿里云</el-divider></div></template>
垂直分割

<template><div><span>雨纷纷</span><el-divider direction="vertical"></el-divider><span>旧故里</span><el-divider direction="vertical"></el-divider><span>草木深</span></div></template>
Divider Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| direction | 设置分割线方向 | string | horizontal / vertical | horizontal |
| content-position | 设置分割线文案的位置 | string | left / right / center | center |
4、Calendar 日历
显示日期。
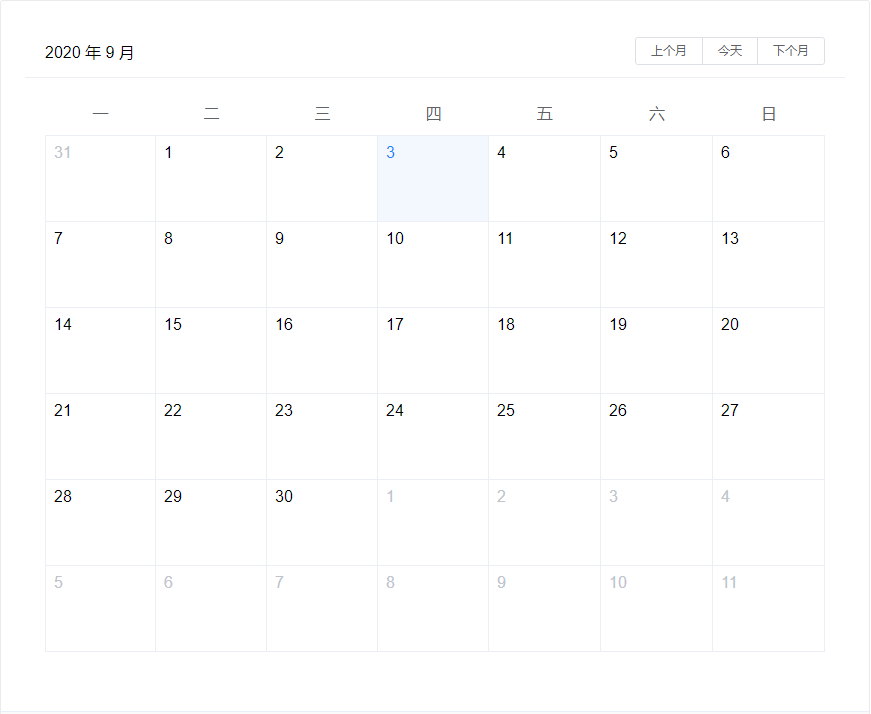
基本

设置 value 来指定当前显示的月份。如果 value 未指定,则显示当月。value 支持 v-model 双向绑定。
<el-calendar v-model="value"></el-calendar><script> export default { data() { return { value: new Date() } } } </script>
自定义内容

通过设置名为 dateCell 的 scoped-slot 来自定义日历单元格中显示的内容。在 scoped-slot 可以获取到 date(当前单元格的日期), data(包括 type,isSelected,day 属性)。详情解释参考下方的 API 文档。
<el-calendar><!-- 这里使用的是 2.5 slot 语法,对于新项目请使用 2.6 slot 语法--><template slot="dateCell" slot-scope="{date, data}"><p :class="data.isSelected ? 'is-selected' : ''">{{ data.day.split('-').slice(1).join('-') }} {{ data.isSelected ? '✔️' : ''}}</p></template></el-calendar><style> .is-selected { color: #1989FA; } </style>
自定义范围

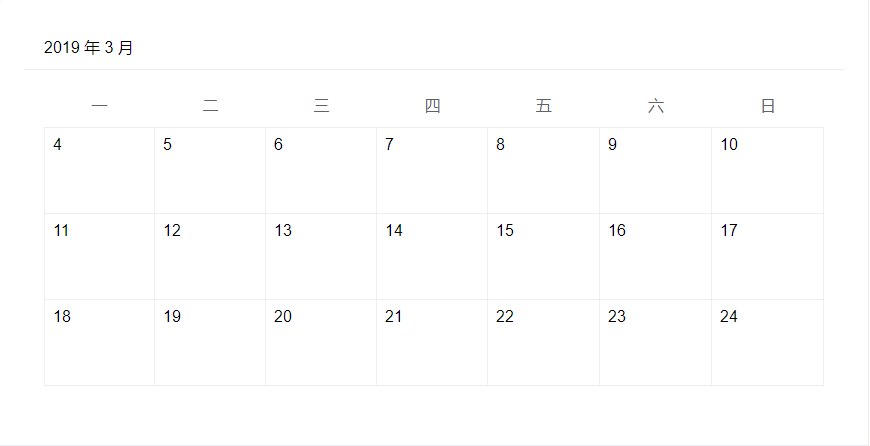
设置 range 属性指定日历的显示范围。开始时间必须是周起始日,结束时间必须是周结束日,且时间跨度不能超过两个月。
<el-calendar :range="['2019-03-04', '2019-03-24']"></el-calendar>
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value / v-model | 绑定值 | Date/string/number | — | — |
| range | 时间范围,包括开始时间与结束时间。开始时间必须是周一,结束时间必须是周日,且时间跨度不能超过两个月 | Array | — | — |
| first-day-of-week | 周起始日 | Number | 1 到 7 | 1 |
dateCell scoped slot 参数
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| date | 单元格代表的日期 | Date | — | — |
| data { type, isSelected, day},type 表示该日期的所属月份,可选值有 prev-month,current-month,next-month;isSelected 标明该日期是否被选中;day 是格式化的日期,格式为 yyyy-MM-dd | Object | — | — |





























还没有评论,来说两句吧...