发表评论取消回复
相关阅读
相关 CSDN图片去掉水印
1.点创作中心![请添加图片描述][91f31794735646dca6c8e715e3f4f16f.png] 2.点设置,然后博客设置![请添加图片描述][b81c0
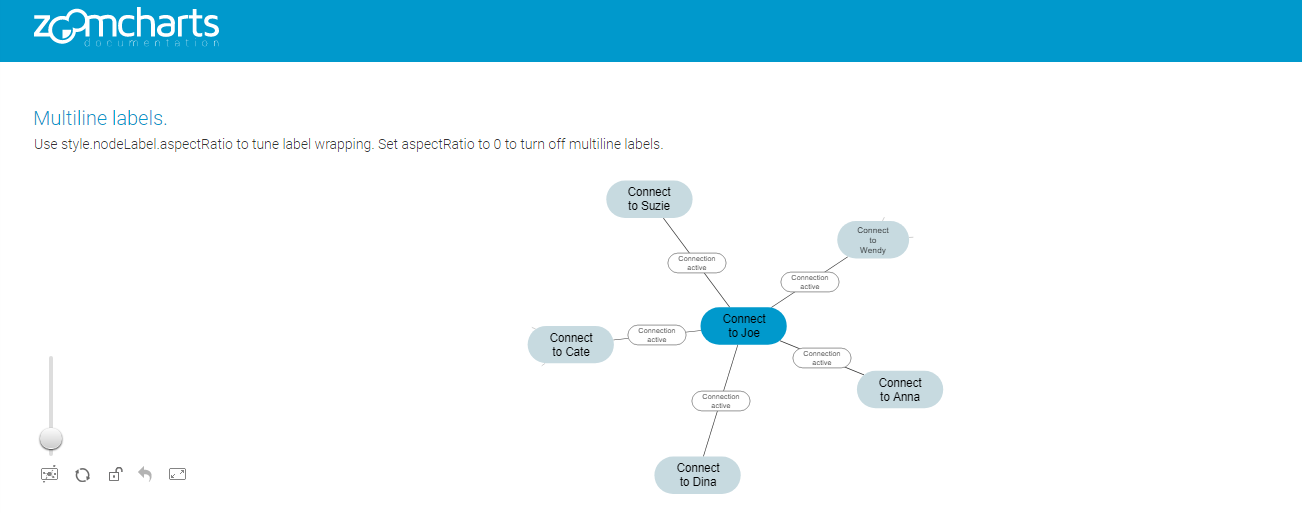
相关 ZoomCharts教学(一)——预章目录-国内全网首个zoomcharts教学
1.什么是zoomcharts 由Zoomcharts公司开发,全套四件,包含趋势图、柱形图、圆环图和网络图,提供无缝的钻取方式并配以流畅的动画效果,可以在更少的画布上展
相关 去掉图像上的“白色”水印
图片去水印,使用pscc可以快速用“仿制图章”工具去除水印,只需要吸取周围的像素,然后就可以轻松去掉水印啦。 使用python也可以去掉水印,效果也不错的。 参考链接:[h
相关 ZoomCharts教学(三)——去掉水印防止掉帧
1.为什么要去掉水印 水印占了很大的空间,影响展示的效果,并且当用一段时间后,图会进行掉帧处理,如何解决(白piao)这个问题呢? > 免责声明 > `本教程仅适用
相关 ZoomCharts教学(二)——Vue整合zoomCharts--HelloWorld
1.准备vue脚手架 这里网上一搜一大堆,2.x或者3.0+ 都行的 如果是小白,可以参考我的这篇博客 [《vue从零搭建脚手架教程》][vue] 这里是我使用的`v
相关 如何防止google colab 掉线
colab理论上最多可以连续工作12小时,这之后就会再重新分配资源,但这之中也会存在因为网络原因或者过久没有交互而导致的disconnect的情况,因此上述内容主要是为了解决这
相关 Vivado防止信号被综合掉的三种方法
1、 信号前面将keep hierarchy选择YES ,或者选择soft(在综合时保持层次),这样有利于你从模块中找到你想抓取的信号和信号名不被更改。 2、 信号
相关 Vivado防止信号被综合掉的三种方法
1、 信号前面将keep hierarchy选择YES ,或者选择soft(在综合时保持层次),这样有利于你从模块中找到你想抓取的信号和信号名不被更改。 2、 信号
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)





































还没有评论,来说两句吧...