JQuery-事件绑定详解
目录
定义元素监听事件
on() 绑定事件
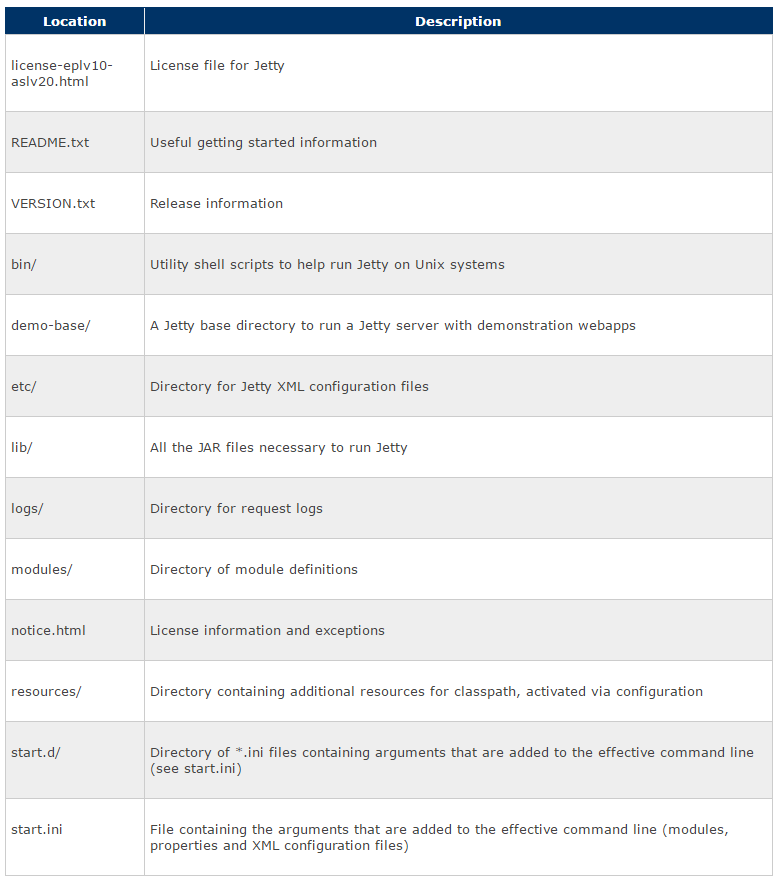
定义元素监听事件
语法:$(选择器).监听事件名称(处理函数);
说明:监听事件名称是 js事件中去掉 on 后的内容, js 中的onclick的监听事件名称是 click
例如: 为页面中所有的 button 绑定 onclick,并关联处理函数 fun1
$(“button”).click(fun1(){//函数处理动作})
on() 绑定事件
on() 方法在被选元素上添加事件处理程序。该方法给 API 带来很多便利,推荐使用该方法
语法:$(选择器).on(event,,data,function)
event:事件一个或者多个,多个之间空格分开
data:可选。规定传递到函数的额外数据,json 格式
function: 可选。规定当事件发生时运行的函数。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="js/jquery-3.3.1.js"></script><style>div{background: yellow;}</style></head><body><div id="mydiv">我是一个div ,需要增加一个button</div><input type="button" value="创建一个button,绑定一个click" id="btn1"/><br/></body><script>//在dom对象创建好后,绑定事件$(function(){$("#btn1").click(function(){//使用append增加dom对象$("#mydiv").append("<input id='newBtn' type='button' value='我是新加入的按钮'/>");//使用on给按钮绑定事件$("#newBtn").on("click",function(){alert("新建的按钮被单击了");})})})</script></html>


































还没有评论,来说两句吧...