jQuery--事件绑定(live()、delegate()、on()、hover())详解
live()方法
使用bind()方式绑定事件时,只能针对页面中存在的元素进行绑定,而bind()绑定后新增的元素上没有事件响应。使用live()方法能够对页面所有匹配元素绑定事件,包含存在的元素和将来新增的元素,其语法格式如下:
live(types, fun)
- types:表示事件类型,是一个或多个事件类型构成的字符串,类型之间由空格隔开
- fn:表示所绑定的事件处理函数
示例:
$("div").live("click", function(){alert($(this).html());});
delegate()方法:
delegate()方法可以在任何元素的基础上,对其内部符合条件的元素绑定事件处理函数,其语法格式如下:
delegate(childSelector,[types],[data],fn)
- childSelector:一个小选择器字符串,用于筛选触发事件的元素
- types:表示事件类型,是一个或多个事件类型构成的字符串,类型之间由空格隔开
- data(可选):表示传递的额外数据,在事件处理函数中通过event.data来获得所传入的额外数据
- fn:表示所绑定的事件处理函数
示例:
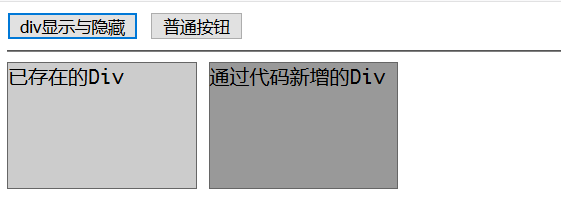
<!doctype html><html><head><meta charset="utf-8"><title>jQuery基本操作事件绑定</title><script type="text/javascript" src="js/jquery-1.x.js"> </script><script type="text/javascript" src="js/jquery-migrate-1.2.1.js"> </script><style type="text/css"> div{ width:150px;height:100px;border:1px solid #666;} #leftDiv{ background-color:#CCC; display:inline-block;} #rightDiv{ background-color:#999; display:inline-block;} button{ margin-right:10px;} </style></head><body><span><button>div显示与隐藏</button></span><button>普通按钮</button><hr/><div id="leftDiv">已存在的Div</div><script type="text/javascript"> $(function(){ //绑定事件 $("div").live("click", function(){ alert($(this).html()); }); //通过代码新增的Div $("body").append("<div id='rightDiv'>通过代码新增的Div</div>"); //对span元素中button按钮绑定click事件处理 $("span").delegate("button","click",function(){ $("div").slideToggle(); }); }); </script></body></html>

on()方法:
在jQuery1.7+中新增了on()方法,用于绑定事件所需的处理函数,实现从低版本到高版本的转换,替代之前版本中的bind()、live()、和delegate()方法,其语法格式如下:
on(types,[childSelector],[data],fn)
- childSelector:一个小选择器字符串,用于筛选触发事件的元素
- types:表示事件类型,是一个或多个事件类型构成的字符串,类型之间由空格隔开
- data(可选):表示传递的额外数据,在事件处理函数中通过event.data来获得所传入的额外数据
- fn:表示所绑定的事件处理函数
hover()方法:
hover()方法用于模拟鼠标悬停事件。当鼠标悬停在某元素上时触发第一个函数,素表移出时触发第二个函数,其语法格式如下:
hover(overFn,[outFn])
- overFn:表示鼠标悬停时所触发的时间处理函数
- outFn(可选):表示鼠标移出时所触发的事件处理函数
- 当函数提供一个参数时,鼠标悬停和移出都会触发该事件处理函数
示例:on()和hover()方法绑定事件处理函数
<!doctype html><html><head><meta charset="utf-8"><title>jQuery基本操作事件绑定</title><script type="text/javascript" src="js/jquery-1.x.js"> </script><style type="text/css"> div{ width:200px;height:200px;border:1px solid #666;} #leftDiv{ float:left; margin:0 auto;} #rightDiv{ float:right;} </style></head><body><div id="leftDiv"><input type="button" value="bind事件绑定" id="bindBtn"/><input type="button" value="事件传输数据" id="DataBindBtn"/></div><div id="rightDiv">右侧展示区</div><script type="text/javascript"> $(function(){ //绑定事件(替代bind()方法) $("#leftDiv").on("click","#bindBtn", function(){ alert("使用bind()方法绑定事件处理"); }); //事件绑定,并传递额外数据(替代delegate()方法) $("div").on("click","#DataBindBtn",{ msg: "传递额外数据"},function(e){ alert(e.data.msg); }); //绑定事件(替代live()方法) $(document).on("click","div[id!=leftDiv]",function(){ alert($(this).html()); }); //hover()绑定事件 $("#rightDiv").hover(function(){ var r=parseInt(Math.random()*255); var g=parseInt(Math.random()*255); var b=parseInt(Math.random()*255); var rgb="rgb("+r+","+g+","+b+")"; $(this).css("background-color",rgb); },function(){ $(this).css("background-color","white"); }); }); </script></body></html>




































还没有评论,来说两句吧...