finreport 决策报表滚动条
增加一个css 文件, 放在此目录下: webapps\webroot\scripts
复制下图css为 scroll.css 至 webapps\webroot\scripts
.repscroll{height:100px;overflow: auto;}.repscroll::-webkit-scrollbar {width: 10px;opacity:0.2;}.repscroll::-webkit-scrollbar-track {background-color: #333333;-webkit-border-radius: 1em;-moz-border-radius: 1em;border-radius: 1em;opacity:0.2;}.repscroll::-webkit-scrollbar-thumb {background-color: #191919;-webkit-border-radius: 1em;-moz-border-radius: 1em;border-radius: 1em;opacity:0.2;}
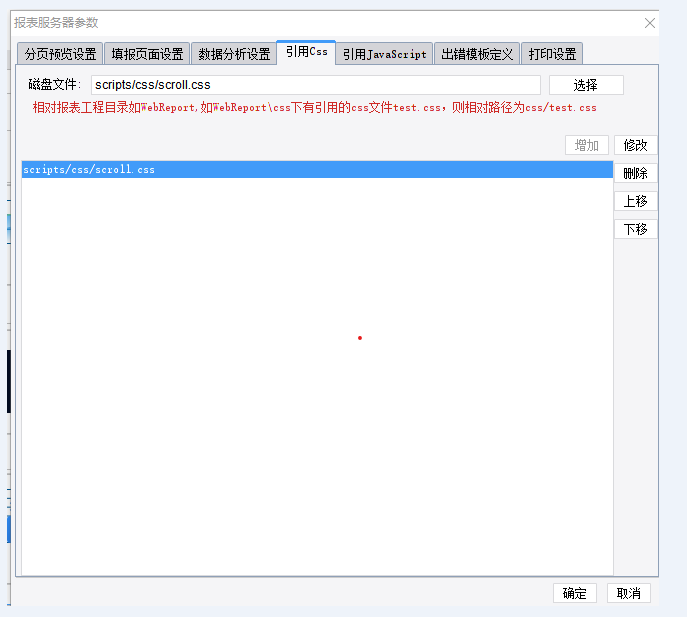
报表引入css;

报表块加入css属性: 添加初始化后的事件: report11 为报表块名字
setTimeout(function(){$('div[widgetname=REPORT11]').find('.reportContent').addClass('repscroll');}, 100)
效果;




































还没有评论,来说两句吧...