vscode创建vue3用户代码片段
vscode创建vue3用户代码片段
"create": {"prefix": "vue3demo","body": ["<template>\n\n</template>\n\n<script>\n\timport { defineComponent } from 'vue';\n\texport default defineComponent({\n\t\tsetup() {}\n\t})\n</script>\n\n<style lang='${1}' scoped>\n\n</style>"],"description": "create vue3"}
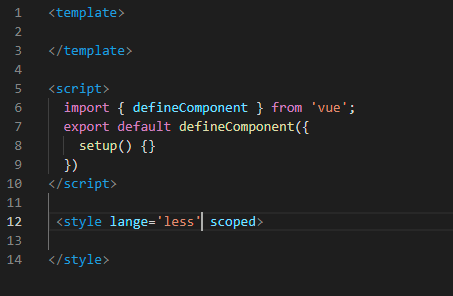
生成结果预览




































还没有评论,来说两句吧...