uniapp 图标配置
uniapp 图标配置,记录一下
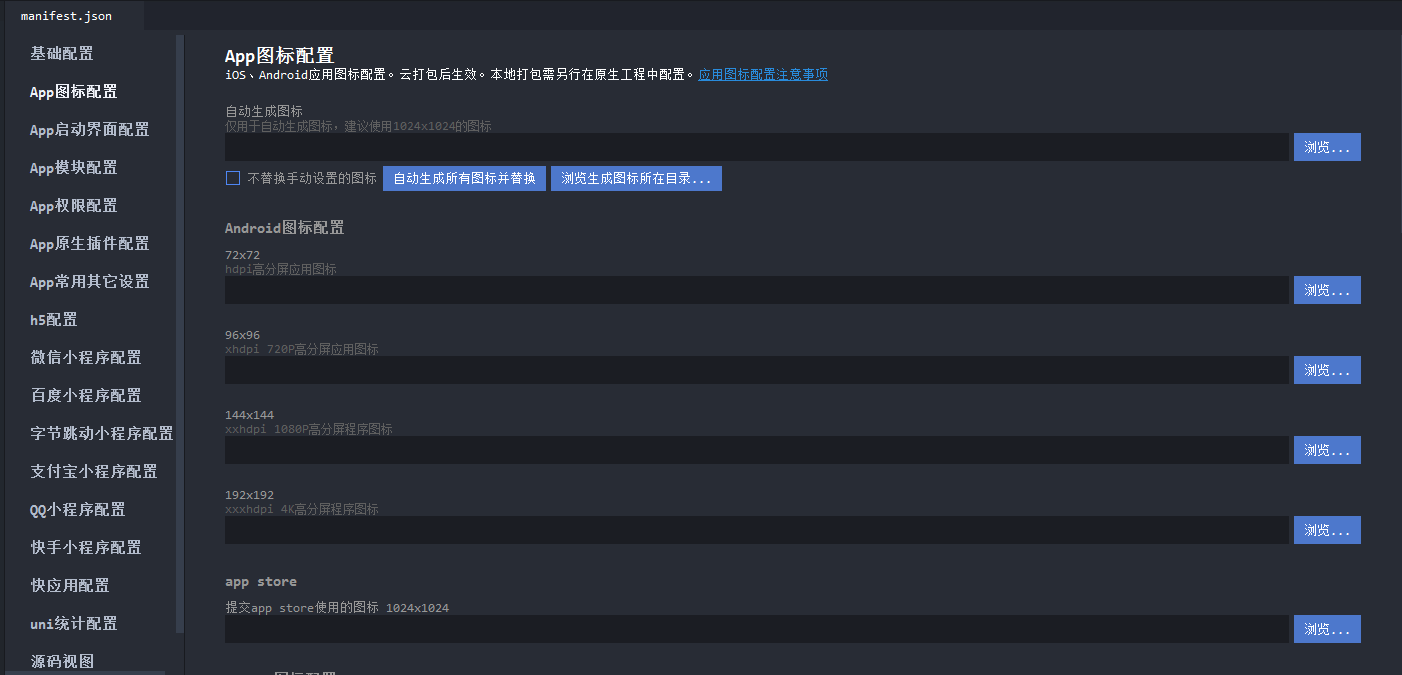
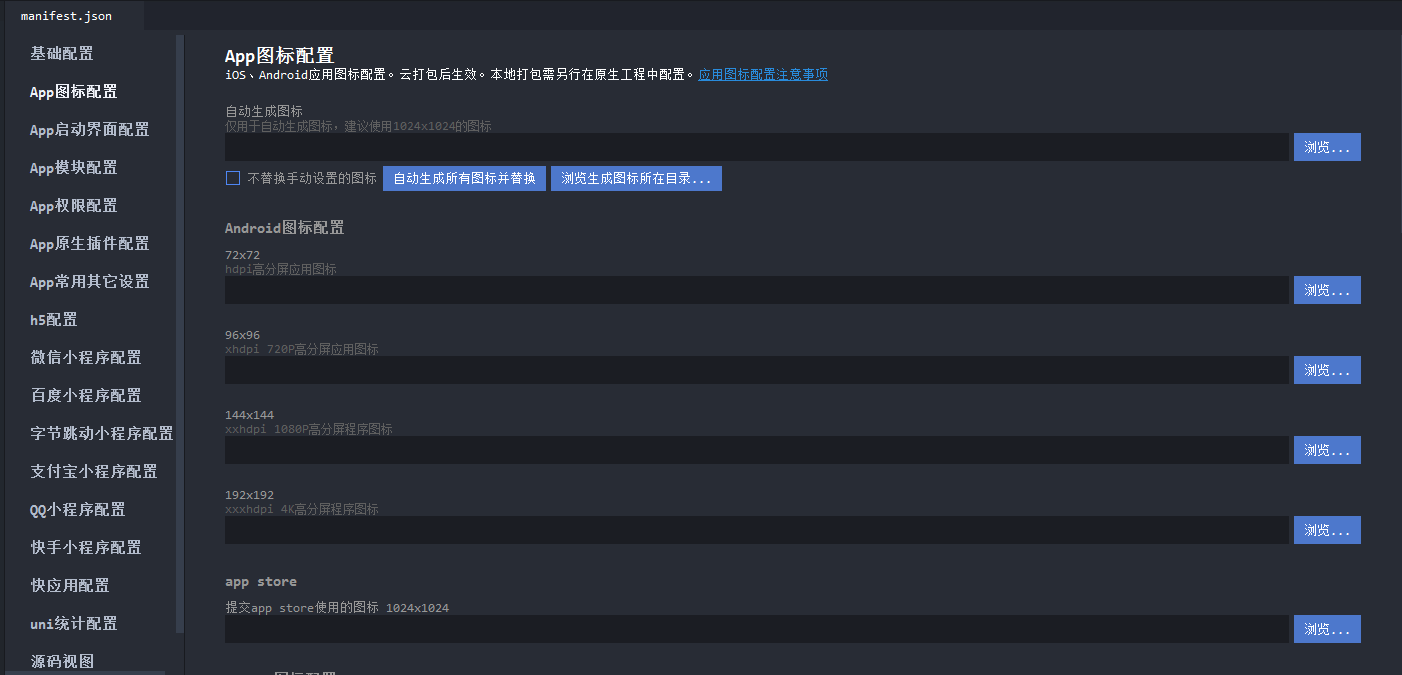
1、在 HBuilderX 中打开 manifest.json 文件,找到 App图标配置

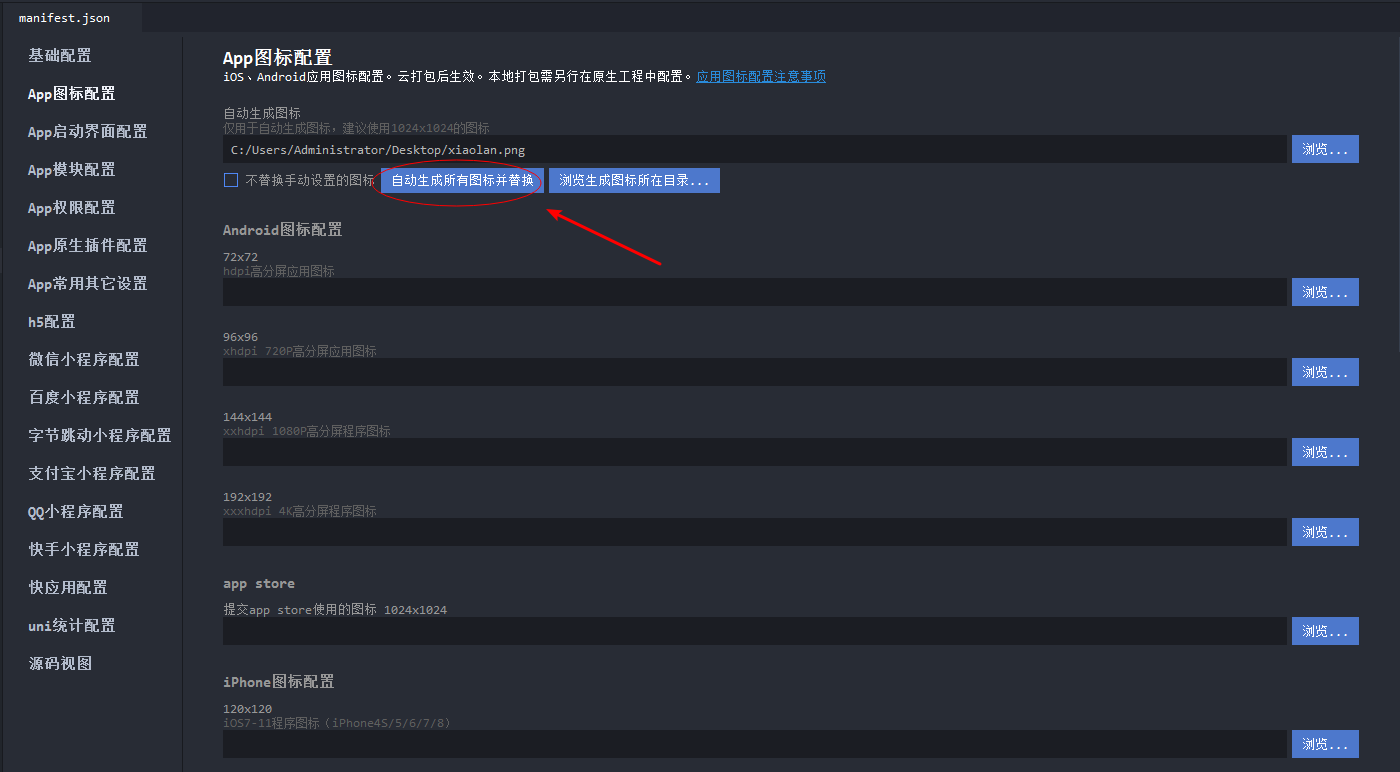
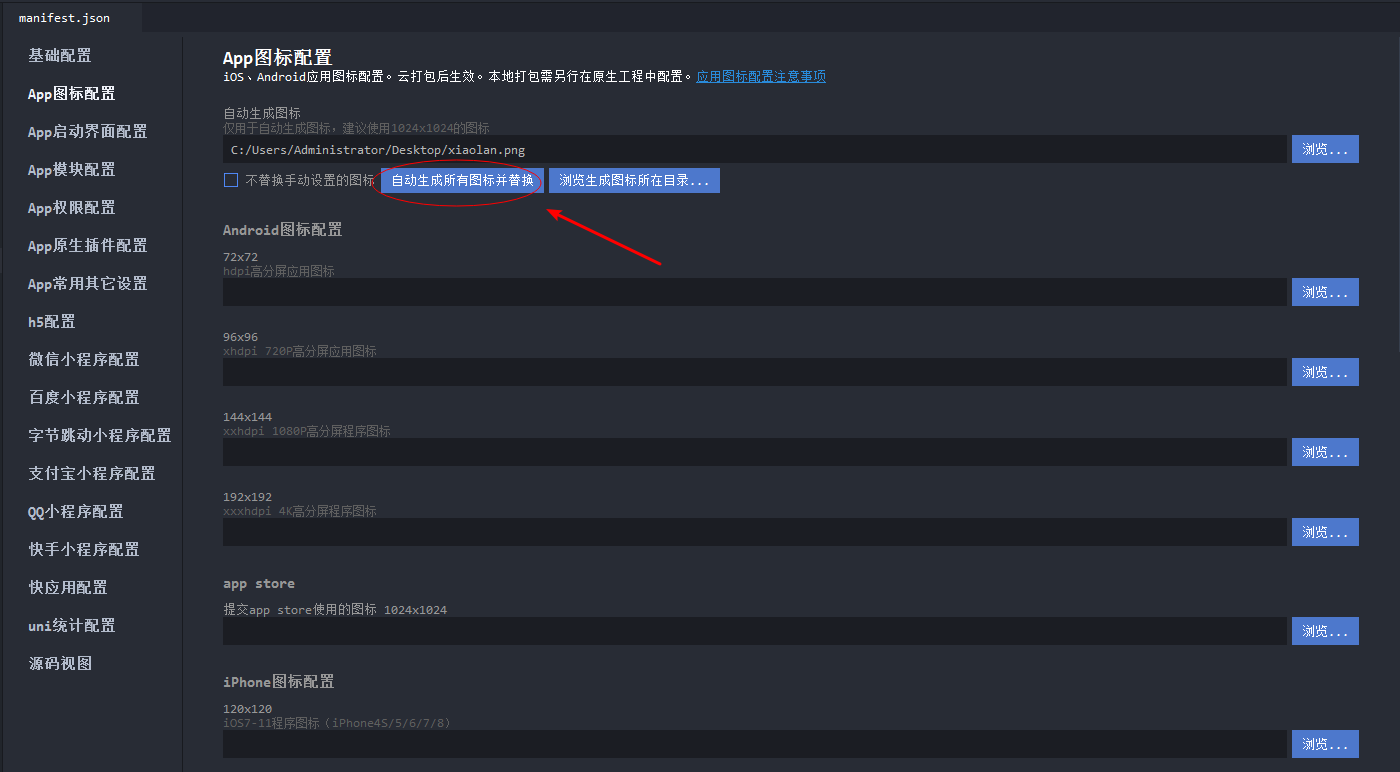
2、在自动生成图标文件中点击 浏览,选择图标图片
注意:这里选择的图片是 png 格式,不能是 jpg 手动改成 png 的

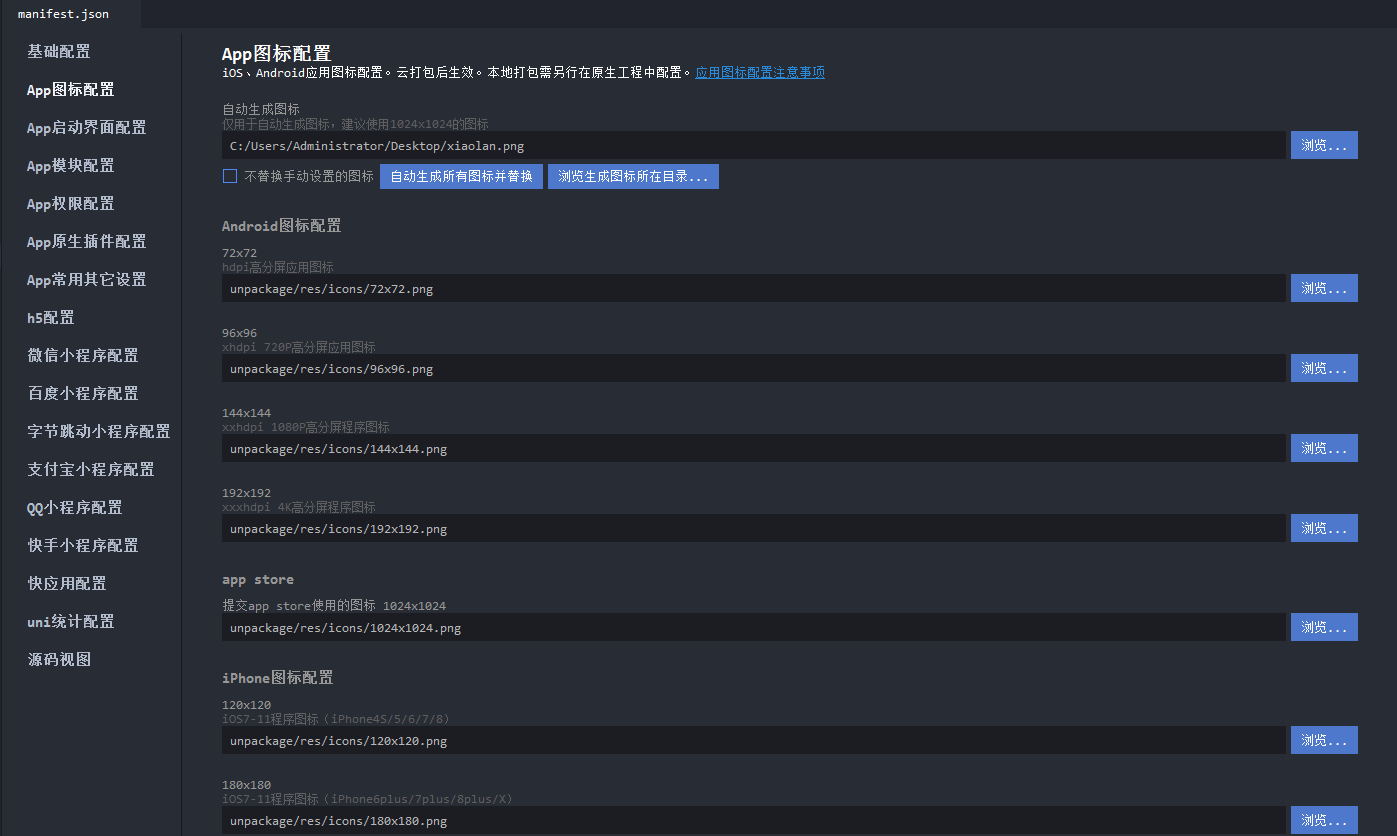
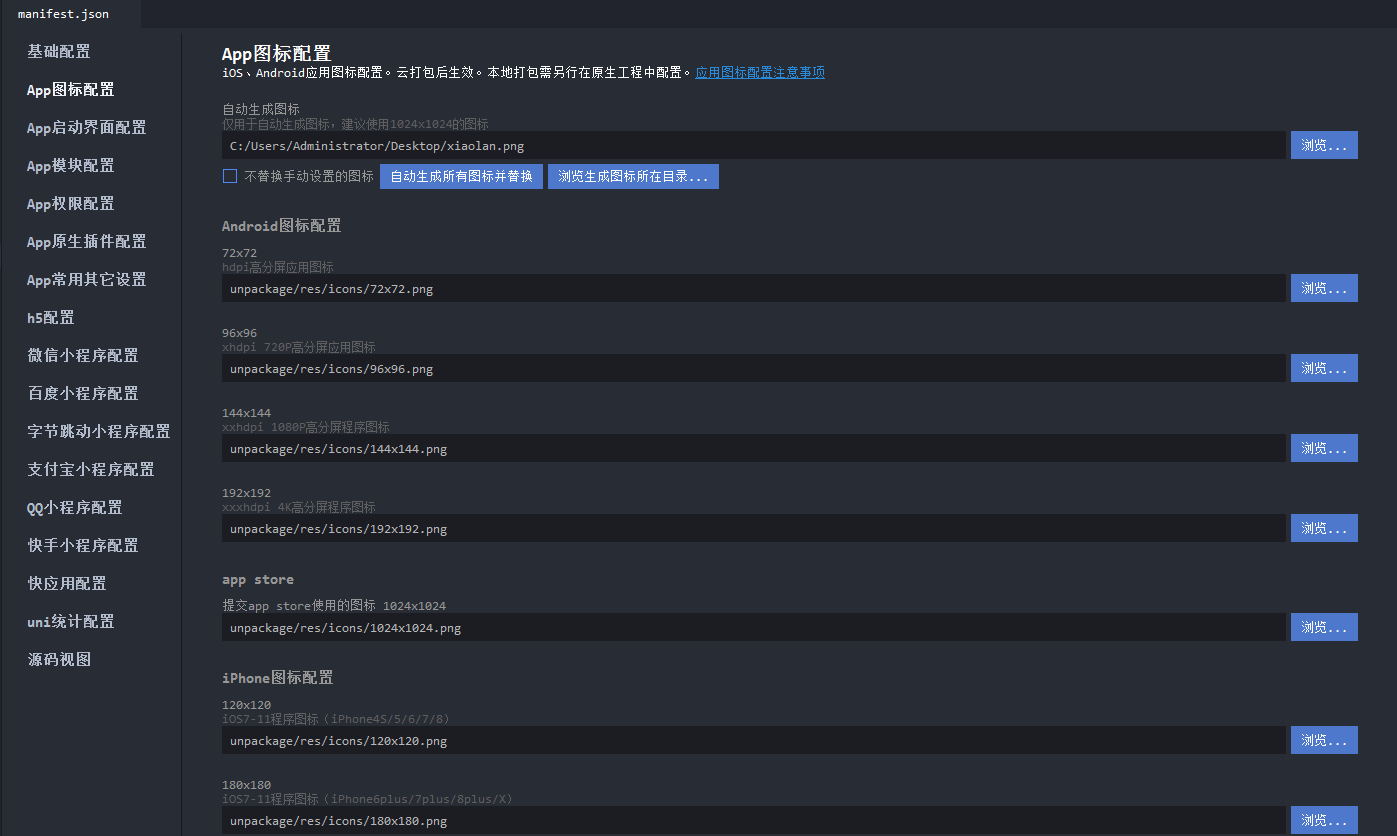
点击 自动生成所有图标并替换

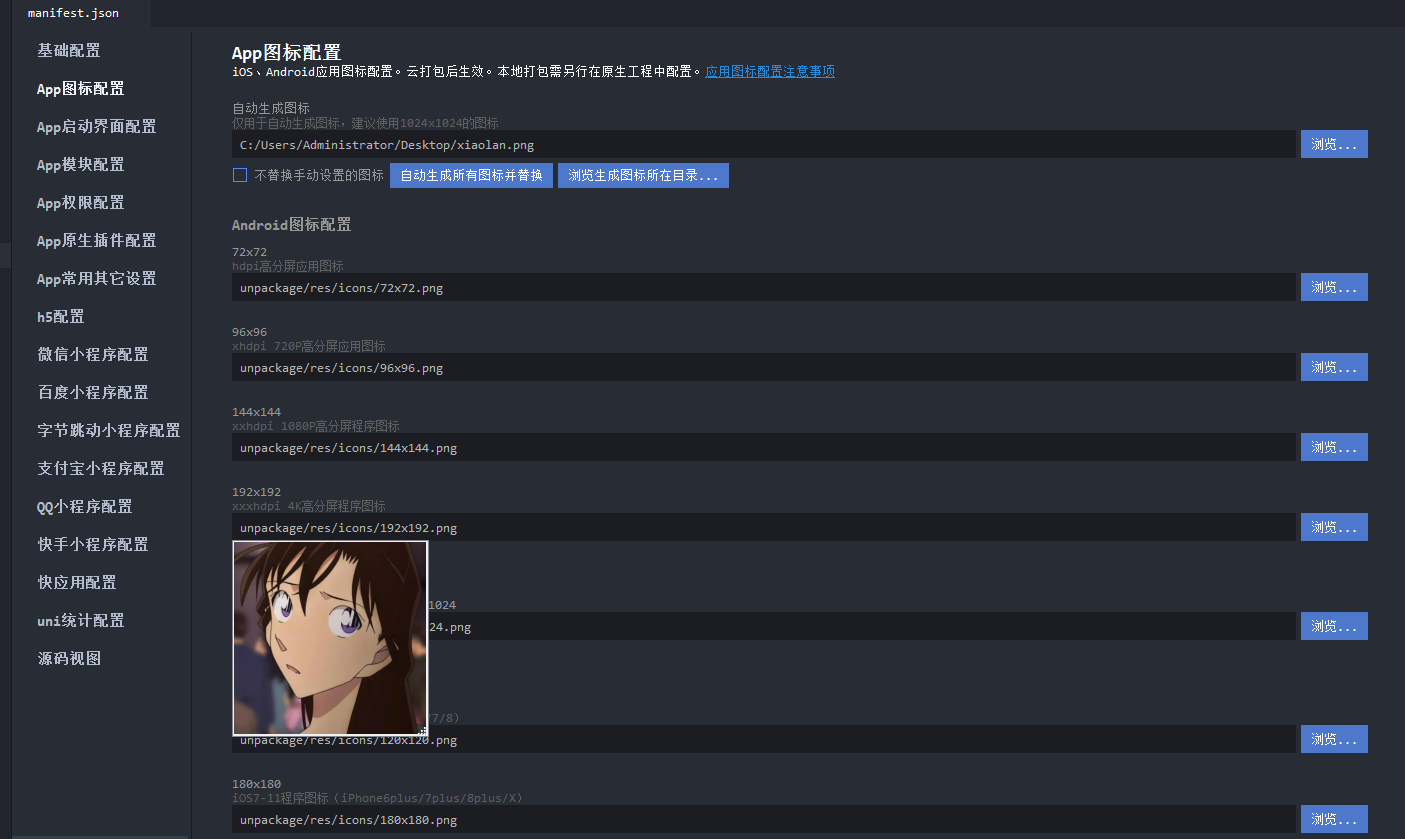
生成完成
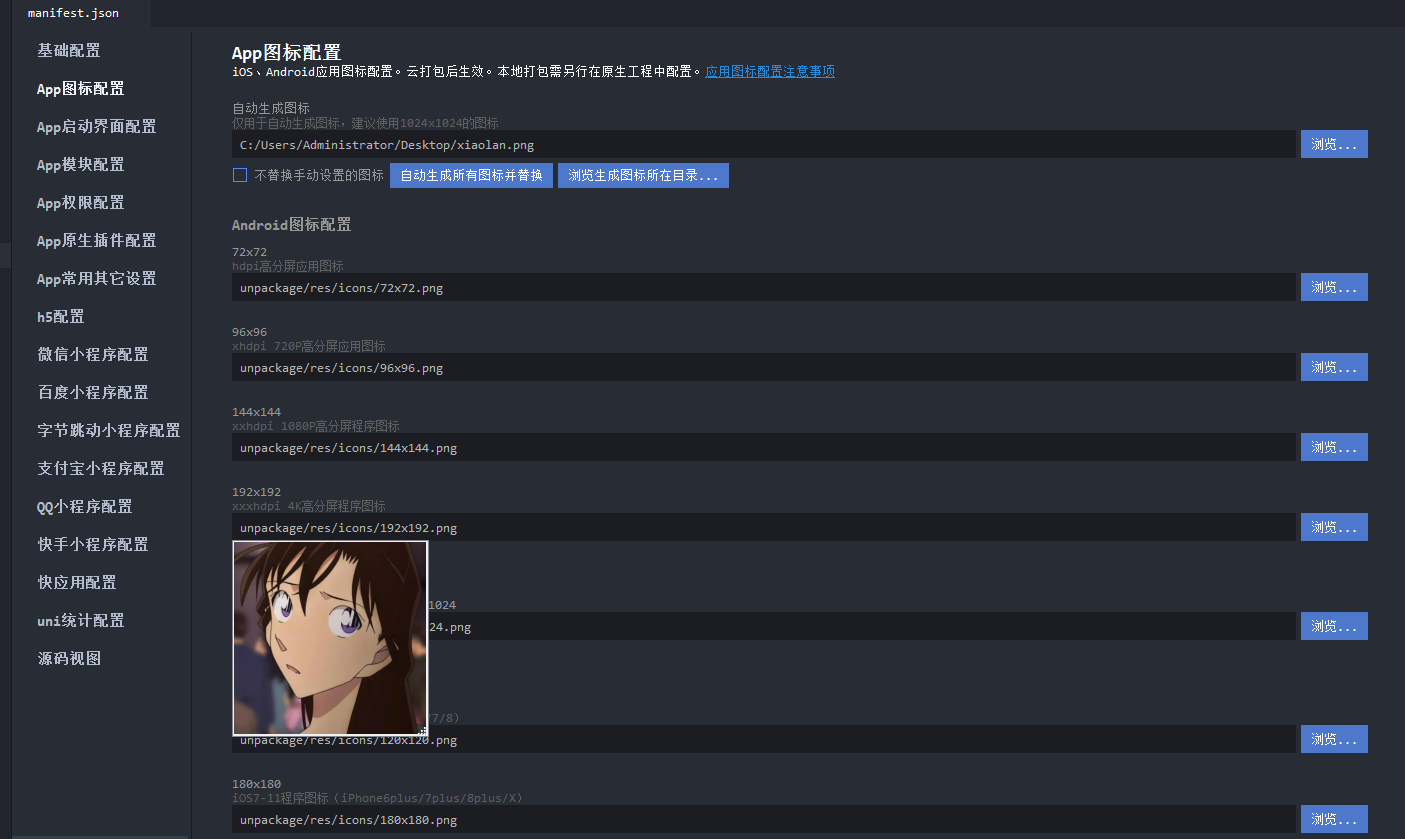
可以鼠标移动到上面查看

至此完
uniapp 图标配置,记录一下
1、在 HBuilderX 中打开 manifest.json 文件,找到 App图标配置

2、在自动生成图标文件中点击 浏览,选择图标图片
注意:这里选择的图片是 png 格式,不能是 jpg 手动改成 png 的

点击 自动生成所有图标并替换

生成完成
可以鼠标移动到上面查看

至此完
1. 进入阿里巴巴矢量图标库https://www.iconfont.cn/,添加图标到项目,然后下载至本地 ![阿里巴巴下载图标][7936f14a9fb41f
1.在阿里图标库下载需要的字体图标,选择好图标后点下载代码 [iconfont-阿里巴巴矢量图标库][iconfont-] 2.将下载的压缩包里面的ttf文件拷贝到unia
从阿里图标库中下载,并放入项目中 ![20200412175328195.png][] 打开iconfont.css,添加~@/static/iconfont。注意:圈起来
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
一.图标下载 1. 话不多说上网址 [https://www.iconfont.cn/][https_www.iconfont.cn] 2.先选择图标加入购物车,记得先
不要把icon写在text里面 不然小程序显示不了, H5可以显示 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shado
第一步,把font文件放到static文件夹下 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9
uniapp 图标配置,记录一下 1、在 HBuilderX 中打开 manifest.json 文件,找到 App图标配置 ![watermark_type_ZHJvaW
官网示例:[https://ext.dcloud.net.cn/plugin?id=28][https_ext.dcloud.net.cn_plugin_id_28] 例
情景1:使用灰色的字体图标 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly
还没有评论,来说两句吧...