vue项目中引入echarts
关于如何搭建vue项目,引入vue-router和vuex。
请移步
vue项目中引入vue-router
vue项目中引入vuex
本章着重介绍对于echarts的相关引入
引入Echarts制作图表

获取,安装echarts
在html 设置一个容器
调用echarts.init方法进行初始化
调用初始化的实例的setOption来配置数据
npm install echarts --save//echarts容器<div id="myChart" :style="{ width: '600px', height: '600px' }"></div>//获取以上的mychart 节点let myChart = this.$echarts.init(document.getElementById("myChart"));
https://echarts.apache.org/examples/zh/index.html echarts官网示例的demo
选取一个设置option
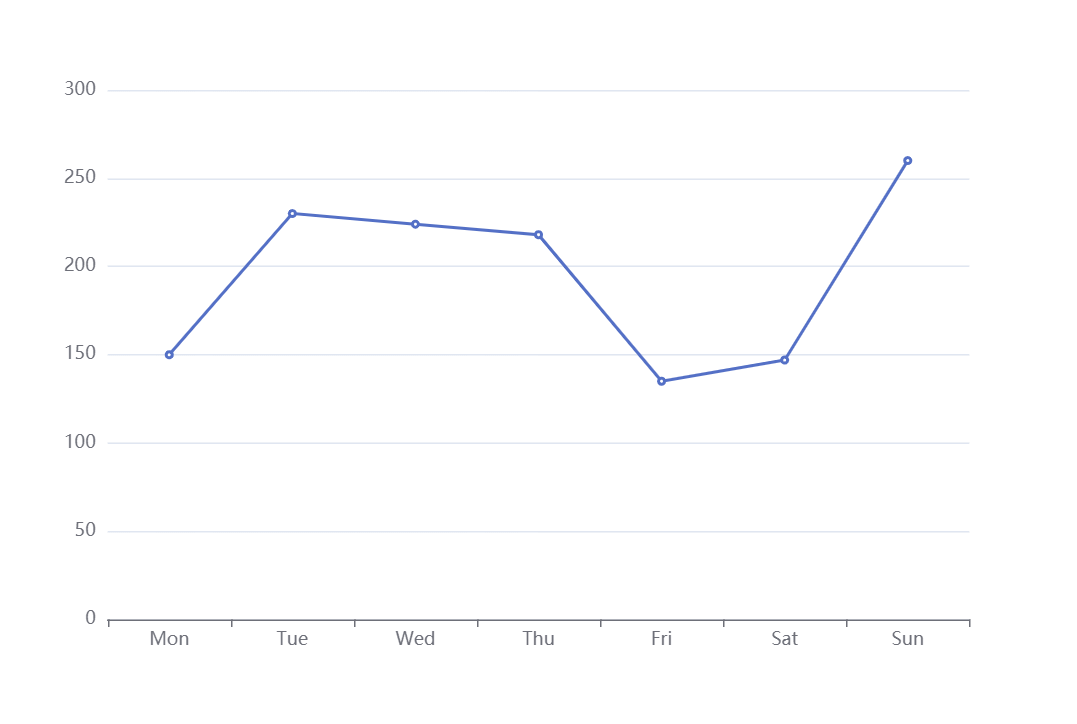
var option = {xAxis: {type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],},yAxis: {type: "value",},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: "line",},],};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
以达到option数据提供的图形效果






























还没有评论,来说两句吧...