Roson讲Qt#14 设置滚动条样式
目录
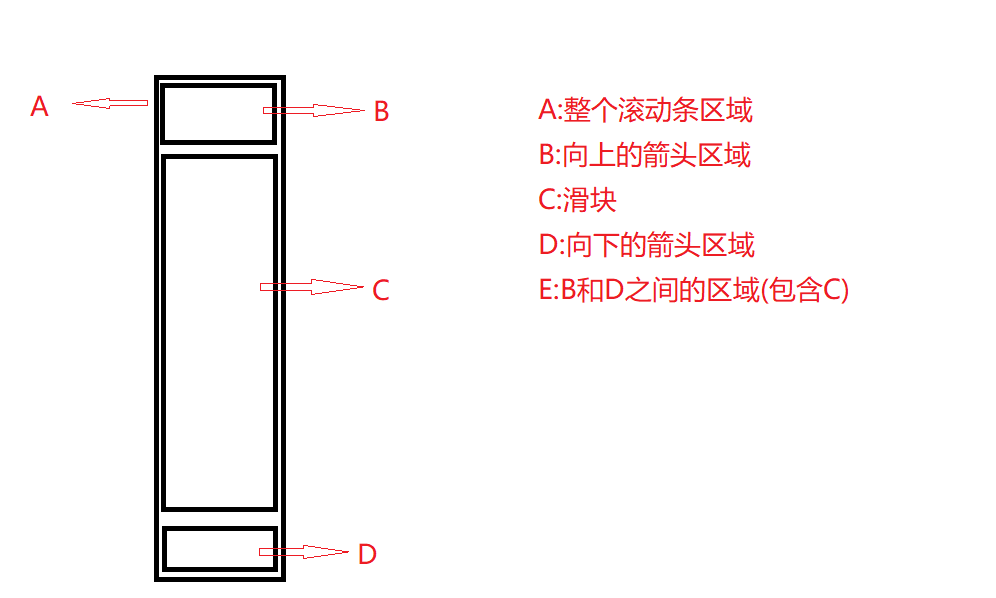
1.滚动条的构成
2.对A区域(滚动条的整体样式)进行设置
3.对C区域(滑块)进行设置
4.对D区域(向下箭头的背景)进行设置
5.对B区域(向上的箭头的背景)进行设置
6.对B区域向上箭头样式进行设置
7.对D区域向下箭头样式进行设置
8.设置向上箭头按下时的样式
9.设置向下箭头按下时的样式
10.设置向下箭头与滑块之间的区域
11.设置向上箭头与滑块之间的区域
12.设置鼠标悬停在滑块上方时滑块的样式
13.设置上下箭头的背景图片
#
1.滚动条的构成

注意事项
(1) QScrollBar可以使用handle、add-line、sub-line等子控件进行样式设置。但是只要有一个属性或子控件是自定义的,那么所有其他属性或子控件也必须是自定义的。
(2) 有一些常见的CSS属性用在此控件上是不会生效的,而且会导致异常。比如说你尝试指定一个QTextBrowser(高度设为240px)的垂直滚动条的高度:height: 80px; 但这不会生效,反而会导致滚动条不显示。
(3) 我对很多属性进行了测试,文中会详细说明这些属性的作用,并指出了一些不建议使用的属性,因为即使设置了也不会起作用,或者是导致异常,请注意这些说明。
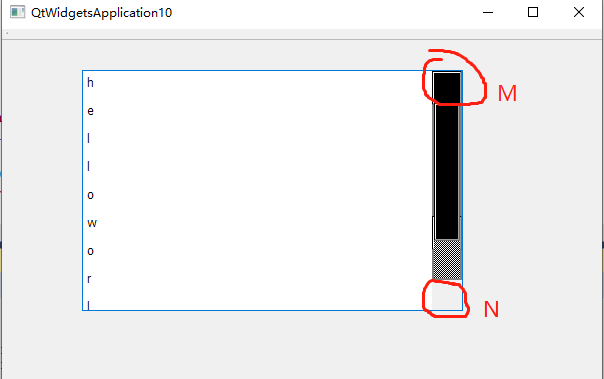
2.对A区域(滚动条的整体样式)进行设置
QScrollBar:vertical {border: 2px solid grey;/*设置整个滚动条区域的边框样式*/background: rgb(0,0,0);/*设置整个滚动条区域的背景颜色*/width: 30px; /*设置整个滚动条区域的宽度*/margin: 30px 0 30px 0;/*依次设置整个滚动条区域到上、右、下、左四个方向的边距*/}

这里比较难理解的是margin的四个值,这4个值,依次设置整个滚动条区域到上、右、下、左四个方向的边距。margin: 30px 0 30px 0; 第1个30表示M的高度,第2个30表示的是N的高度,说得更好理解一点,就是C区域(滑块)到整个滚动条上下两条边之间的空隙的大小。
另外在对A区域进行设置时,我也尝试了下面的熟悉设置,下面是测试结果:
min-width: 30px; 有效,但不建议使用,直接用width即可
max-width: 15px;有效,但不建议使用,直接用width即可
height: 80px;无效,设置后会导致滚动条不显示,不要使用
max-height: 100px; 有效,但不建议使用
min-height: 50px; 可能有效,当整个控件的高度大于50px的时候,滚动条的高度肯定也是大于50px的,不受最小高度的影响,不建议使用
对于垂直滚动条的高度而言,按理说应该是自适应的,而自适应的功能在Qt内部的代码已经实现了,没必要再横插一脚,容易弄巧成拙。
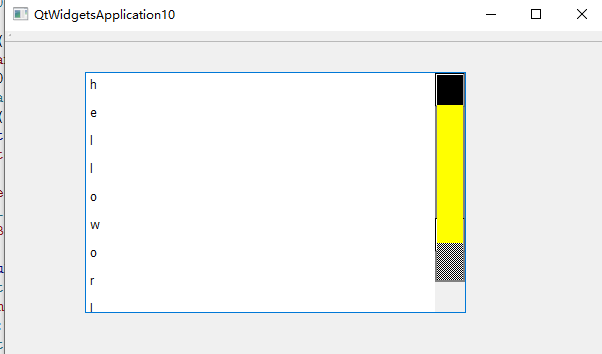
3.对C区域(滑块)进行设置
QScrollBar::handle:vertical {background: yellow;}
下面这几个属性设置了没有效果,网上查阅资料得到的结论是Qt自带的滚动条滑块的高度和宽度是自适应的,无法通过样式表修改,只能自己通过代码实现。
height: 20px;
min-height: 20px;
width: 20px;
max-height: 20px;
当然这里滑块的背景除了指定颜色外,应该也能用背景图片来设置背景,我没有试,就不细说了。

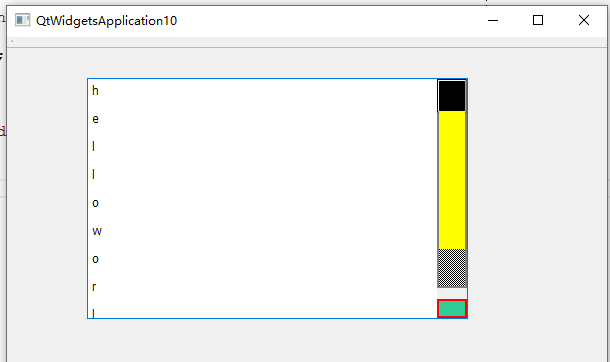
4.对D区域(向下箭头的背景)进行设置
QScrollBar::add-line:vertical {border: 2px solid red;/*设置向下箭头的边框*/background: #32CC99;/*设置向下箭头区域的背景*/height: 15px;/*设置向下箭头区域的高度*/subcontrol-position: bottom;/*父元素中的子控件的原始矩形(4个可选值:margin\border\padding\content)。如果未指定此属性,则默认为padding。*/subcontrol-origin: margin;/*子控件在subcontrol-origin指定的原始矩形内的对齐方式。如果未指定此属性,则默认为依赖子控件的值。*/}

对于下面这两个值,不要去修改:
subcontrol-position: bottom;
subcontrol-origin: margin;
改成其它值,向下箭头区域可能就不显示了。
5.对B区域(向上的箭头的背景)进行设置
QScrollBar::sub-line:vertical {border: 2px solid red;background: #32CC99;height: 25px;subcontrol-position: top;subcontrol-origin: margin;}

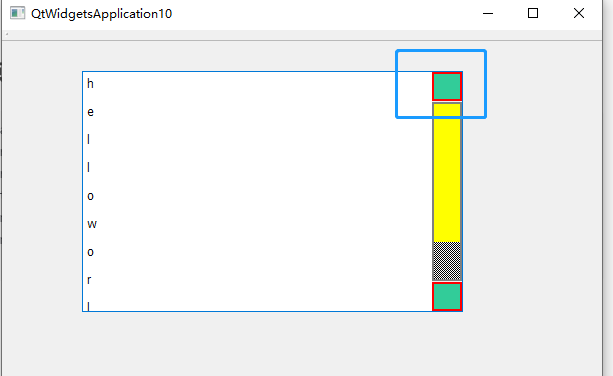
6.对B区域向上箭头样式进行设置
注意:默认情况下箭头就是一个矩形,而不是三角形,如果想要变成三角形,需要贴图
QScrollBar::up-arrow:vertical{border: 2px solid red;/*箭头边框*/width: 5px;/*箭头宽度*/height: 5px;/*箭头高度*/background: white;/*箭头背景色*/}

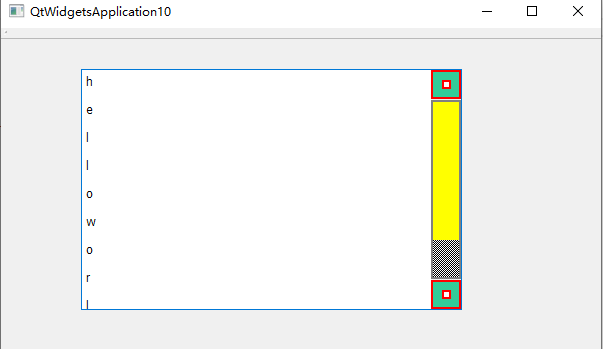
7.对D区域向下箭头样式进行设置
注意:默认情况下箭头就是一个矩形,而不是三角形,如果想要变成三角形,需要贴图
QScrollBar::down-arrow:vertical {border: 2px solid red;width: 5px;height: 5px;background: white;}

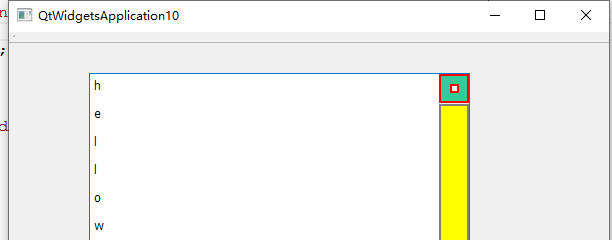
8.设置向上箭头按下时的样式
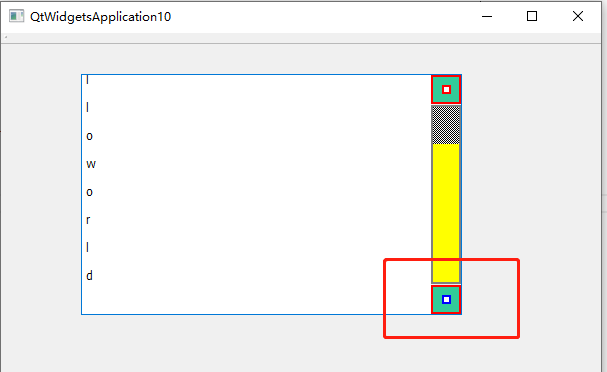
按下时箭头边框变成蓝色
QScrollBar::up-arrow:vertical:pressed{border: 2px solid blue;/*箭头边框*/width: 5px;/*箭头宽度*/height: 5px;/*箭头高度*/background: white;/*箭头背景色*/}

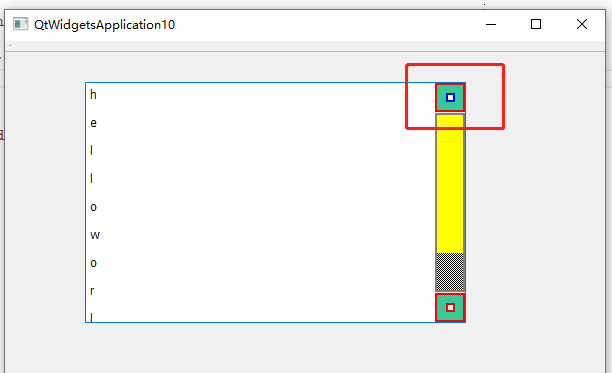
9.设置向下箭头按下时的样式
按下时箭头边框变成蓝色
QScrollBar::down-arrow:vertical:pressed{border: 2px solid blue;/*箭头边框*/width: 5px;/*箭头宽度*/height: 5px;/*箭头高度*/background: white;/*箭头背景色*/}

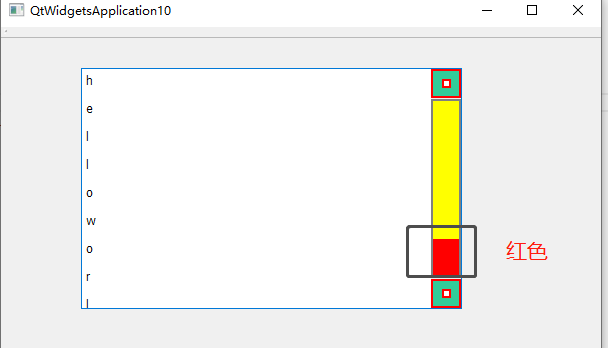
10.设置向下箭头与滑块之间的区域
QScrollBar::add-page:vertical{background-color:rgb(255, 0, 0);}

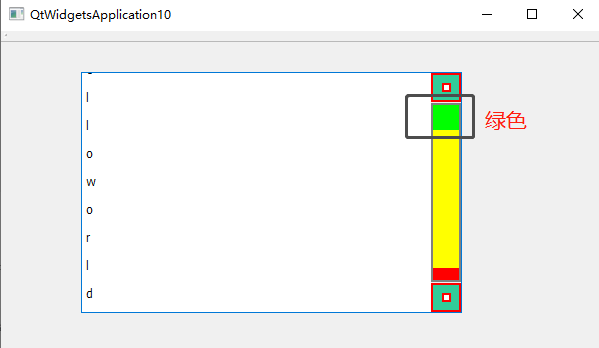
11.设置向上箭头与滑块之间的区域
QScrollBar::sub-page:vertical{background-color:rgb(0, 255, 0);}

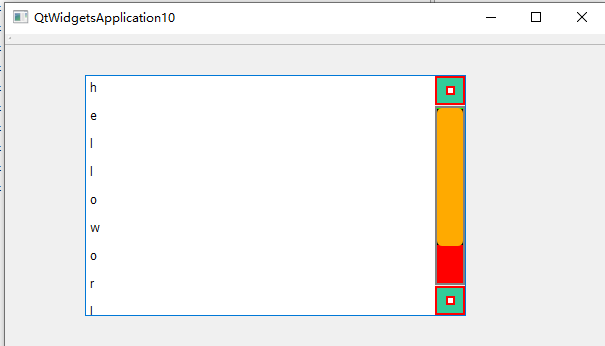
12.设置鼠标悬停在滑块上方时滑块的样式
悬停时,滑块为橙色
QScrollBar::handle:vertical:hover{background-color:#ffaa00;border-radius:5px;}

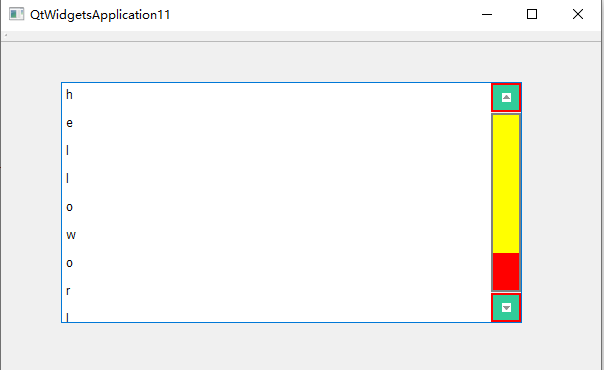
13.设置上下箭头的背景图片
注意:在测试的过程中,发现background不能没有,否则箭头图片不显示。
QScrollBar::up-arrow:vertical{border: 2px solid red;/*箭头边框*/width: 5px;/*箭头宽度*/height: 5px;/*箭头高度*/background: white;/*箭头背景色*/border-image: url(":/QtWidgetsApplication11/up_arrow.png");}QScrollBar::down-arrow:vertical {border: 2px solid red;width: 5px;height: 5px;background: white;border-image: url(":/QtWidgetsApplication11/down_arrow.png");}

如果需要箭头的背景图片的可以给我留言,我可以发给你们



































还没有评论,来说两句吧...