Roson讲Qt #3 QLineEdit
1.什么是QLineEdit
**QLineEdit小部件是一个单行文本编辑器**。QLineEdit允许用户输入和编辑一行纯文本,它提供的功能包括撤销和重做、剪切和粘贴,以及拖放(参见setDragEnabled())。通过更改行编辑的echoMode(),它还可以用作“只写”字段,用于密码等输入。文本的长度可以限制为maxLength()。可以使用validator()或inputMask()任意约束文本,也可以同时使用这两种方法。当在同一行编辑的验证器和输入掩码之间切换时,最好清除验证器或输入掩码,以防止未定义的行为。可以使用setText()或insert()更改文本。文本通过text()检索;显示的文本(可能不同,请参阅EchoMode)使用displayText()检索。文本可以通过setSelection()或selectAll()选择,被选择的文本可以cut(),copy()和paste()。文本可以使用setAlignment()对齐。当文本改变时,textChanged()信号将被触发;当文本改变而不是通过调用setText()时,texttedited()信号会被触发;当光标移动时,会发出cursorPositionChanged()信号;当按下Return或Enter键时,将发出returnPressed()信号。当编辑完成时,无论是因为行编辑失去了焦点,还是因为按了Return/Enter键,都会发出editingFinished()信号。
注意:
如果在行编辑中设置了验证器,那么只有当验证器返回QValidator::Acceptable时才会发出returnPressed()/editingFinished()信号。
默认情况下,QLineEdits有一个由平台样式指南指定的框架;你可以通过调用setFrame(false)来关闭它。
2.使用QLineEdit
2.1设置文本
ui.lineEdit->setText("Hello World");

2.2获取文本
qDebug()<<ui.lineEdit->text();
2.3设置字体
ui.lineEdit->setFont(QFont("微软雅黑",20));

2.4设置文字颜色
ui.lineEdit->setStyleSheet("color:rgb(111,163,190)");

2.5设置背景颜色
ui.lineEdit->setStyleSheet("background-color:rgb(111,163,190)");

2.6设置背景图片
原图如下:

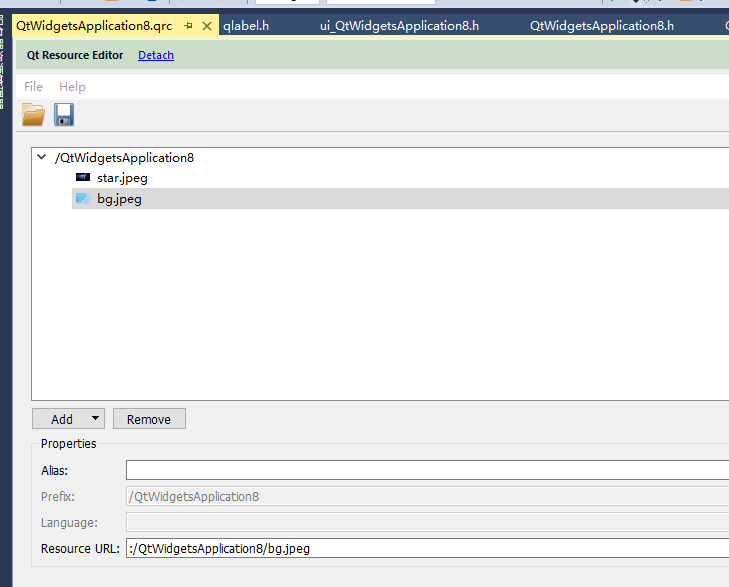
通过资源编辑器添加到资源文件中

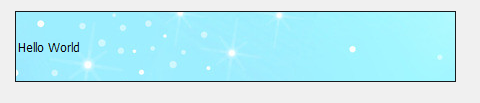
方法1
ui.lineEdit->setStyleSheet("background-image:url(:/QtWidgetsApplication8/bg.jpeg)");

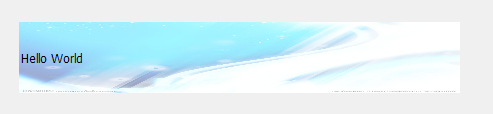
方法2
ui.lineEdit->setStyleSheet("border-image:url(:/QtWidgetsApplication8/bg.jpeg)");

2.7设置文本对齐方式
ui.lineEdit->setAlignment(Qt::AlignCenter);






























还没有评论,来说两句吧...