jQuery之attr()和prop()的区别
文章目录
- 前言
- 如何使用两种方法
- attr()用法
- prop()用法
前言
attr()与prop() 都具有设置和获取属性值的功能,但还是有所不同,下面就来解释一下吧
如何使用两种方法
- 对于checked ,readOnly,selected,disabled等属性的操作 用prop()方法
- 其他属性操作都用 attr() 方法
1. attr()用法
下面是attr()的正确使用方法
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script type="text/javascript" src="jquery-3.5.1.js"></script><script type="text/javascript">$(function(){alert($(":checkbox:first").attr("value")) //获取value值$(":checkbox:first").attr("value","checkboxone") //设置value属性值alert($(":checkbox:first").attr("value")) //再次获取观察变化})</script></head><body><input type="checkbox" value="checkbox1" checked="checked"/>checkbox1<input type="checkbox" value="checkbox2" />checkbox2<input type="checkbox" value="checkbox3" />checkbox3</body></html>
运行结果

如果用attr()方法来操作checked等属性,会出现异常的显示,下面举个例子解释一下
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script type="text/javascript" src="jquery-3.5.1.js"></script><script type="text/javascript">$(function(){alert($(":checkbox").attr("checked"))alert($("#checked").attr("checked"))})</script></head><body><input type="checkbox" value="checkbox1" checked="checked"/>checkbox1<input type="checkbox" value="checkbox2" id="checked" />checkbox2<input type="checkbox" value="checkbox3" />checkbox3</body></html>
第一个选中有checked属性,第二个没有选中
运行结果
显示的是属性的内容
可以看出不易判断是否选中状态

2. prop()用法
同样的代码只是换一下方法
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script type="text/javascript" src="jquery-3.5.1.js"></script><script type="text/javascript">$(function(){alert($(":checkbox").prop("checked"))alert($("#checked").prop("checked"))})</script></head><body><input type="checkbox" value="checkbox1" checked="checked"/>checkbox1<input type="checkbox" value="checkbox2" id="checked" />checkbox2<input type="checkbox" value="checkbox3" />checkbox3</body></html>
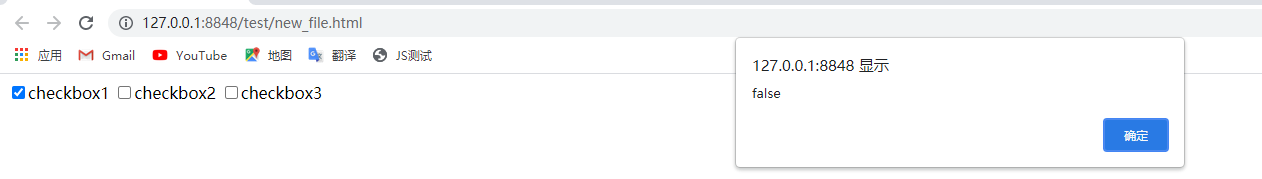
运行结果
这里选中的话就显示true,没有选中就显示false,判别度高,所以是操作这类属性的推荐方法。




































还没有评论,来说两句吧...