jQuery中attr和prop的区别
在平时的使用jQuery的过程中,对于.attr()和.prop(),总是有时候取不出值来,有时候就是一个取不出来就换一试试,有点影响开发效率,所以对于prop()和attr()的区别,做了一下整理。
prop()函数:
1.如果有相应的属性,返回指定属性值。
2.如果没有相应的属性,返回值是空字符串。
3.对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
attr()函数:
1.如果有相应的属性,返回指定属性值。
2.如果没有相应的属性,返回值是undefined。
3.对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
<a href="#" class="btn" id="test">测试</a>
在这个时候 a标签是有href,class,id这些属性的,这些属性就是元素本身就带有的属性,这些就叫做固有属性。处理这些属性的时候,建议使用prop方法。
<a href="#" class="btn1" id="test1" myAttr="myAttr">我的属性</a>
在这个时候 a是有href,class,id这些属性的,但是a标签没有myAttr这个属性,这个属性是我们自己定义上去的,这种属性就是我们自己定义的DOM属性,处理这种属性的时候,用prop()是取不出来的,会得到一个undefined的值,这种时候,建议使用attr()来取值。
还有一种情况
有两个checkbox:
选项1<input type="checkbox" id="mycb1" />选项2<input type="checkbox" id="mycb2" checked="checked" />
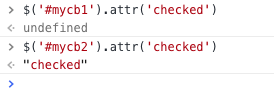
在获取checked这个属性的时候


在我们没定义属性的情况下,attr是取不出值的,只会返回undefined,但是prop仍然能取出值,且是boolean类型的。
经过测试,如果将 id为mycb1的checkbox手动选中后,attr()仍然取不出值。
所以在实际的运用中,我更喜欢用prop,只有在取或者修改自己定义的属性的时候才用attr。





























还没有评论,来说两句吧...