Canvas学习笔记——Canvas基础用法
Canvas是HTML5中的新增API,提供了一个通过Javascript和HTML的<canvas>元素来绘制图形。Canvas API主要聚焦于2D图形。<canvas>与一般标签一样可以设置宽高,建议在标签内设置宽高,而不要用css设置。canvas画布就是一张图片,可以以图片形式保存。
用法
1.绘制矩形
常用方法:
strokeRect():以路径方式绘制矩形fillRect():以填充方式绘制矩形clearRect():清除矩形
三个方法都有四个参数,都表示为起点横坐标,起点纵坐标,矩形宽,矩形高
结果:
<script> window.onload = function(){ // 获取画板 let canvas = document.getElementById('can') if(canvas.getContext){ // 获取绘制对象 let ctx = canvas.getContext('2d') // 设置填充颜色 ctx.fillStyle = 'pink' // 绘制矩形 ctx.fillRect(10, 150, 200, 100) } } </script><body><canvas id="can" width="450px" height="450px"></canvas></body>
结果:
2. 绘制路径
moveTo():接收两个参数,分别是点的横坐标和纵坐标,从起始点开始绘制lineTo():接收两个参数,表示横坐标和纵坐标,从起点到该点绘制直线
结果
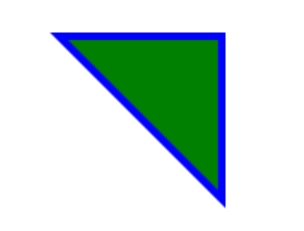
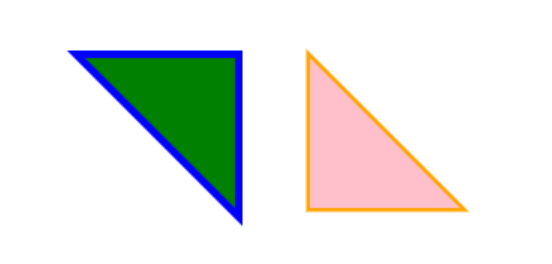
beginPath():当设置完绘制参数后,再绘制第二个图形,会使用设置在第一个图形上的参数。为了使两个图形之间的参数互不影响,在绘制图形前使用该方法。Javascript代码如下:var canvas = document.getElementById(‘can’)
//获取canvas上下文
var ctx = canvas.getContext(‘2d’)
//在画布上绘画
ctx.moveTo(100, 100)
ctx.lineTo(200, 100)
ctx.lineTo(200, 200)
ctx.closePath() //闭合路径
ctx.strokeStyle = ‘blue’
ctx.lineWidth = 10
ctx.stroke()
//填充
ctx.fillStyle = ‘green’
ctx.fill()ctx.beginPath()
ctx.moveTo(250, 100)
ctx.lineTo(250, 200)
ctx.lineTo(350, 200)
ctx.closePath()
ctx.strokeStyle = ‘orange’
ctx.lineWidth = 5
ctx.stroke()
ctx.fillStyle = ‘pink’
ctx.fill()
效果
线段两端效果
结果
save()可以保存之前设置的样式,在save()后设置了新的样式后再使用restore()可以恢复
3. 绘制曲线
arc():接收6个参数,分别为:圆心横坐标,圆心纵坐标,半径,开始角度,结束角度,绘制方向(true为逆时针,false为顺时针)。其中角度参数指的是弧度,弧度与角度的换算关系:弧度 = 角度*Math.PI/180。
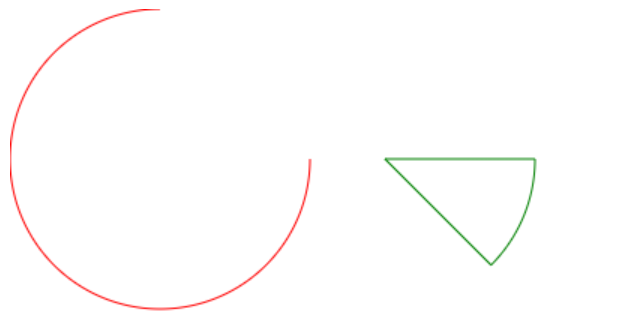
弧线
<script> window.onload = function(){ let canvas = document.getElementById('can') let ctx = canvas.getContext('2d') ctx.beginPath() ctx.arc(200, 200, 100, 0, 1.5*Math.PI, false) ctx.strokeStyle = 'red' ctx.stroke() // 扇形 ctx.beginPath() ctx.moveTo(250, 100) ctx.arc(250, 100, 100, 0, 0.25*Math.PI, false) ctx.strokeStyle = 'green' ctx.closePath() ctx.stroke() } </script><body><canvas id="can" width="400" height="400"></canvas></body>
结果
4. 变形
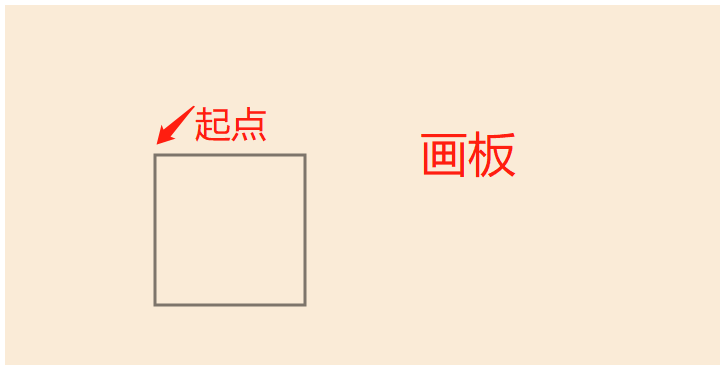
移动画板起点
<script> window.onload = function() { let canvas = document.getElementById('can') if(canvas.getContext) { let ctx = canvas.getContext('2d') // 移动画板的起点到(100,100) ctx.translate(100, 100) // 根据移动后的起点画矩形 ctx.strokeRect(0, 0, 100, 100) } } </script><body><canvas id="can" width="500px" height="500px" style="background-color: antiquewhite;"></canvas></body>
效果 
translate多次使用时会累加,如果两次执行ctx.translate(100,100),那么起点就是(200,200)
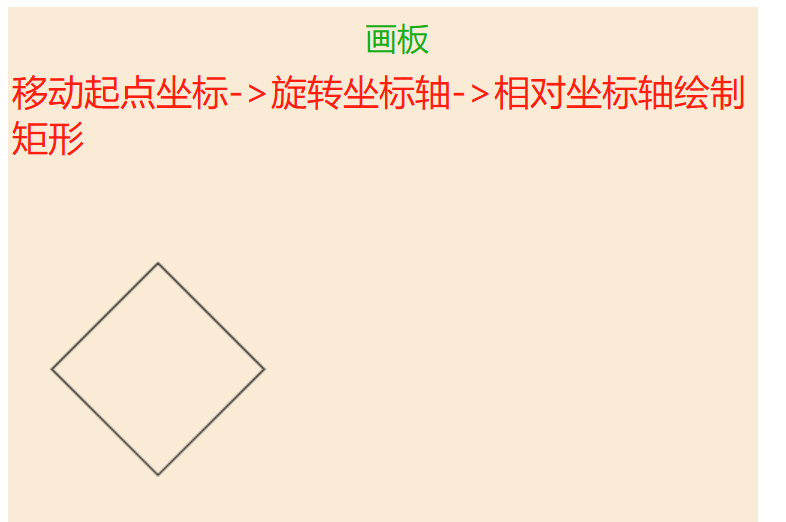
旋转坐标轴
<script> window.onload = function() { let canvas = document.getElementById('can') if(canvas.getContext) { let ctx = canvas.getContext('2d') // 移动画板的起点到(100,100) ctx.translate(100, 100) // 顺时针旋转画板的坐标轴 ctx.rotate(45*Math.PI/180) // 根据移动后的起点画矩形 ctx.strokeRect(50, 50, 100, 100) } } </script><body><canvas id="can" width="500px" height="500px" style="background-color: antiquewhite;"></canvas></body>
效果
缩放
<script> window.onload = function() { let canvas = document.getElementById('can') if(canvas.getContext) { let ctx = canvas.getContext('2d') // 横坐标缩放两倍,整体像素会放大两倍,纵轴方向不受影响 ctx.scale(2,1) ctx.strokeRect(50, 50, 100, 100) } } </script><body><canvas id="can" width="500px" height="500px" style="background-color: antiquewhite;"></canvas></body>
效果
5. 绘制图片
drawImage():接收五个参数,分别为图片对象,起点横坐标,起点纵坐标,图片宽度,图片高度
效果
使用图片填充矩形
<script> window.onload = function(){ let canvas = document.getElementById('can') canvas.style.border = '3px solid black' let ctx = canvas.getContext('2d') //创建一个image元素 let image = new Image() //用src设置图片地址 image.src = 'imgs/miao.jpg' //必须在onload之后再进行绘制 image.onload = function(){ let pattern = ctx.createPattern(image, 'repeat') ctx.fillStyle = pattern ctx.fillRect(0,0,1200, 900) } } </script><body><canvas id="can" width="1200" height="900"></canvas></body>
效果
6.渐变
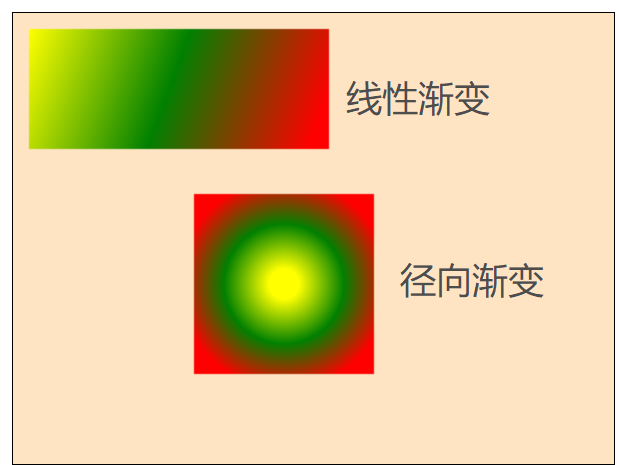
createLinearGradient():线性渐变,接收四个参数,分别为起点横坐标,起点纵坐标,终点横坐标,终点纵坐标createRadialGradient():径向渐变,接收六个参数,分别为起点圆心横坐标,起点圆心纵坐标,终点圆心横坐标,终点圆心纵坐标
效果
7.绘制文字
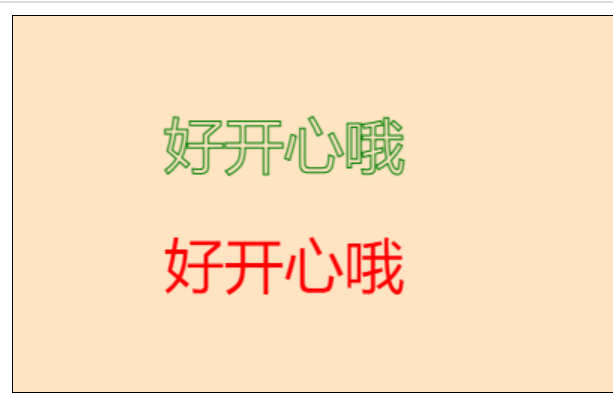
strokeText():绘制空心文字fillText():绘制实心文字
效果
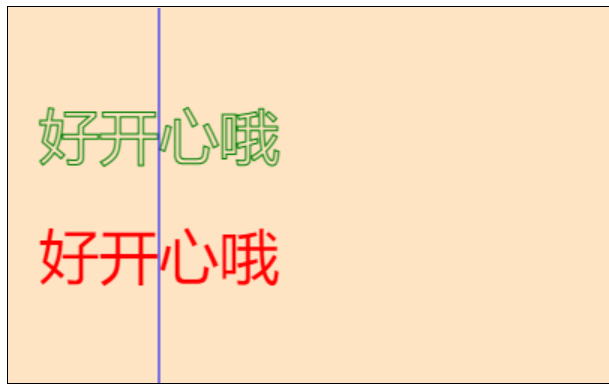
文字对齐方式——居中,以起点为中心点
<script> window.onload = function(){ let canvas = document.getElementById('can') canvas.style.border = '1px solid black' let ctx = canvas.getContext('2d') ctx.fillStyle = 'red' ctx.strokeStyle = 'green' ctx.font = '40px sans-serif' // 以起点为中心点 ctx.textAlign = 'center' ctx.strokeText('好开心哦',100,100) ctx.fillText('好开心哦', 100, 180) // 参考线 ctx.save() ctx.beginPath(); ctx.moveTo(100, 0) ctx.lineTo(100, 250) ctx.strokeStyle = 'blue' ctx.stroke() ctx.restore() } </script>
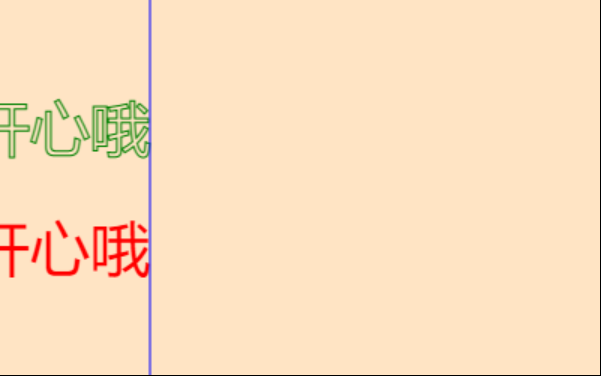
效果 将
将ctx.textAlign的值改为right
8. 绘制阴影
<script> window.onload = function(){ let canvas = document.getElementById('can') canvas.style.border = '1px solid black' let ctx = canvas.getContext('2d') // 横向偏移量,正数向右偏移 ctx.shadowOffsetX = 8 // 纵向偏移量,正数向下偏移 ctx.shadowOffsetY = 8 // 模糊度 ctx.shadowBlur = 5 // 阴影颜色 ctx.shadowColor = 'blue' ctx.font = '50px 宋体' ctx.fillText('你好啊', 100, 100) ctx.fillText('好开心呀', 100, 200) } </script></head><body><canvas id="can" width="400" height="300" style="background-color: cornsilk;"></canvas></body>
效果
9. 像素操作
通过操作像素值来设置画布颜色
<script> window.onload = function() { let canvas = document.getElementById('can') if(canvas.getContext) { let ctx = canvas.getContext('2d') // 获取整个画布的像素数据 let imageData = ctx.getImageData(0, 0, canvas.width, canvas.height) // 每个像素点包含了4个值:r-g-b-a,每个值都在0-255之间 // 打印imageData数据可知,每个数据都是0,因为此时画布透明 console.log(imageData.data.length) // 可以通过操作r-g-b-a的值来操作像素点,进而操作画布的颜色 for(let i = 0; i < imageData.data.length/4; i++) { // 4*i 第i个像素点的第一个值——r imageData.data[4*i] = 255 // 4*i+1 第i个像素点的第二个值——g imageData.data[4*i+1] = 255 // 4*i+2 第i个像素点的第三个值——b imageData.data[4*i+2] = 0 // 4*i+3 第i个像素点的第四个值——a imageData.data[4*i+3] = 255 } // 重新设置像素 ctx.putImageData(imageData, 0, 0) } } </script><body><canvas id="can" width="300px" height="250px" style="background-color: cornsilk;"></canvas></body>
通过操作像素点将其设为(255,255,0,255),可将画布颜色设置为黄色:
获取单个像素点的值
<script> window.onload = function() { let canvas = document.getElementById('can') if(canvas.getContext) { let ctx = canvas.getContext('2d') // 绘制一个填充矩形 ctx.save() ctx.fillStyle = 'green' ctx.fillRect(50, 50, 150, 100) ctx.restore() // 根据坐标,获取这个坐标的像素点的信息 // 先获取整个画布的像素点 let imageData = ctx.getImageData(0, 0, canvas.width, canvas.height) // 获取坐标的颜色值 let color = getPxColor(imageData, 100, 100) console.log(color) // [0, 128, 0, 255] } // 获取坐标像素点数据的方法 function getPxColor(imageData, x, y) { // 一个像素点颜色由4个值组成 let color = [] let width = imageData.width color[0] = imageData.data[(y*width+x)*4] color[1] = imageData.data[(y*width+x)*4+1] color[2] = imageData.data[(y*width+x)*4+2] color[3] = imageData.data[(y*width+x)*4+3] return color } } </script><body><canvas id="can" width="400px" height="300px" style="background-color: cornsilk;"></canvas></body>
设置单个像素点的值
<script> window.onload = function() { let canvas = document.getElementById('can') if(canvas.getContext) { let ctx = canvas.getContext('2d') // 绘制矩形 ctx.save() ctx.fillStyle = 'green' ctx.fillRect(50, 50, 150, 100) ctx.restore() // 获取画布全部像素数据 let imageData = ctx.getImageData(0, 0, canvas.width, canvas.height) // 改变一行像素的颜色 for(let i = 0; i < imageData.width; i++) { setPxColor(imageData, i, 30, [199,21,133,255]) } ctx.putImageData(imageData, 0, 0) } // 设置某个坐标的像素值 function setPxColor(imageData, x, y, color) { let width = imageData.width imageData.data[(y*width+x)*4] = color[0] imageData.data[(y*width+x)*4+1] = color[1] imageData.data[(y*width+x)*4+2] = color[2] imageData.data[(y*width+x)*4+3] = color[3] } } </script></head><body><canvas id="can" width="400px" height="300px" style="background-color: cornsilk;"></canvas></body>
效果
关于canvas更多内容可以查看:https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial。



































还没有评论,来说两句吧...