canvas基本用法
canvas是一个强大的绘图及制作动画和游戏手段,下面介绍canvas利用js的API实现基本画图功能。
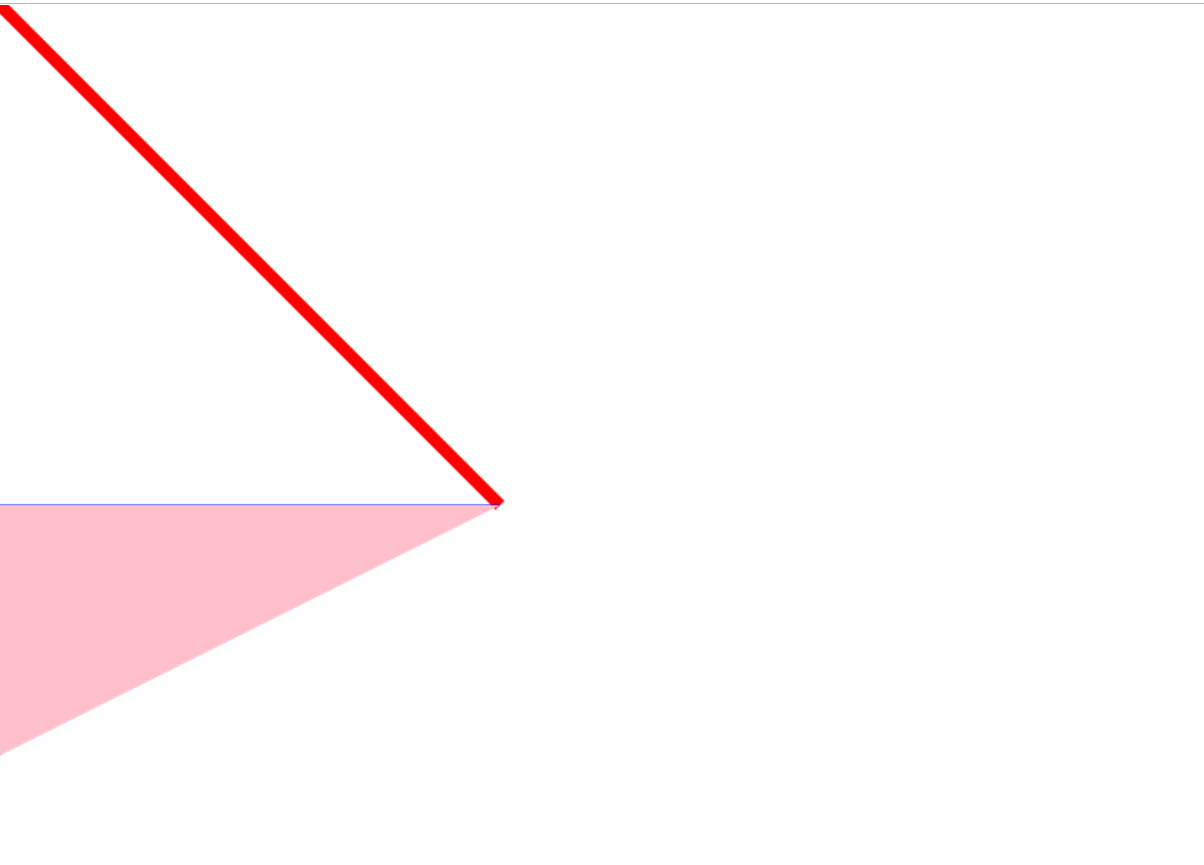
划线:
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style>*{margin: 0;padding: 0;}html,body{width: 100%;height: 100%;overflow: hidden;}</style></head><body><canvas id="can"></canvas><script>//获取canvas元素var can=document.getElementById("can");//动态的设置宽和高//获取屏幕的可视区域宽高var window_w=document.documentElement.clientWidth;var window_h=document.documentElement.clientHeight;can.width=window_w;can.height=window_h;//操作canvas//转化为2d模式var content=can.getContext("2d");//使用js提供的API去绘制/*1.绘制线条*//*设置线宽*/content.lineWidth=10;/*设置颜色*/content.strokeStyle="red";//画线的坐标content.moveTo(0,0);//起始坐标content.lineTo(400,400);//终止坐标content.stroke();//执行划线content.beginPath();//清空子路径,创建开始路径content.lineWidth=1;//线宽content.fillStyle="pink";//填充颜色content.strokeStyle="blue";//线的颜色content.moveTo(400,400);//起始位置content.lineTo(0,400);//终止位置content.lineTo(0,600);//终止位置(这样才会用到填充)content.stroke();//执行划线content.fill();//执行填充content.closePath();//闭合</script></body></html>

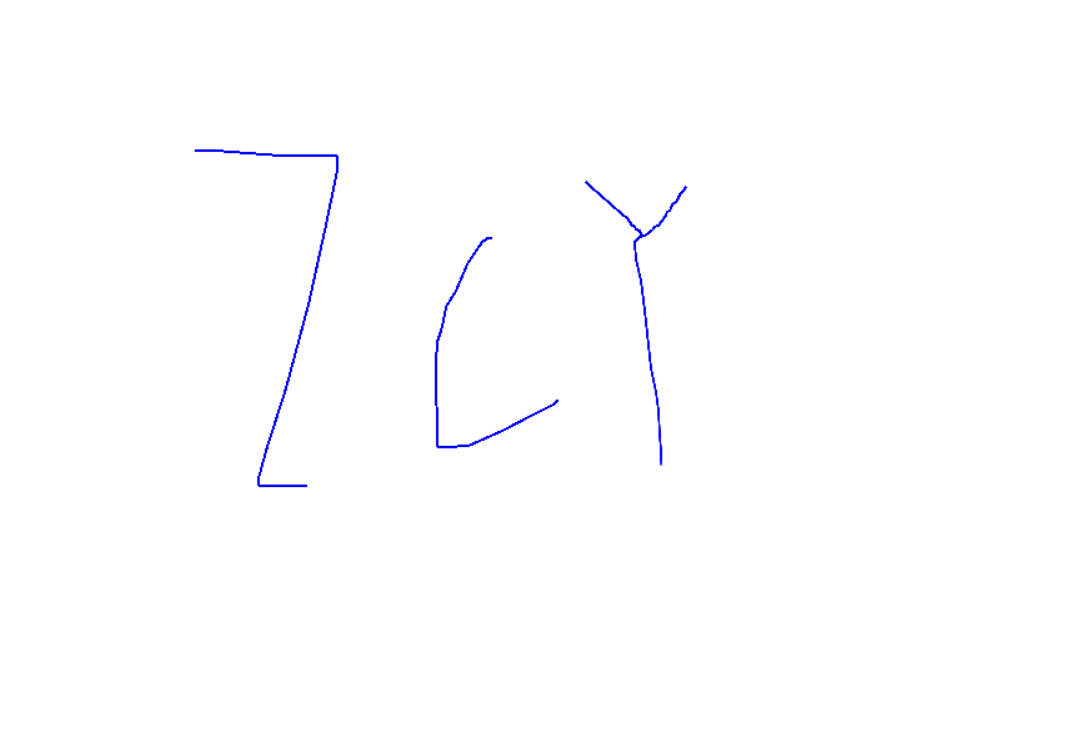
画板:
var can=document.getElementById("can");//动态的设置宽和高//获取屏幕的可视区域宽高var window_w=document.documentElement.clientWidth;var window_h=document.documentElement.clientHeight;can.width=window_w;can.height=window_h;//操作canvas//转化为2d模式var content=can.getContext("2d");//使用js提供的API去绘制/*1.绘制线条*//*设置线宽*/content.lineWidth=10;/*设置颜色*/content.strokeStyle="red";content.lineWidth=1;//线宽content.strokeStyle="blue";//线的颜色document.body.onmousedown=function (e){var x= e.pageX;//鼠标下落事件,为起点var y= e.pageY;content.moveTo(x,y);this.onmousemove=function (event){var x1= event.pageX;//鼠标移动事件,为中点var y1= event.pageY;content.lineTo(x1,y1);content.stroke();}}document.body.onmouseup=function (){this.onmousemove=null;//鼠标抬起时,不执行划线}

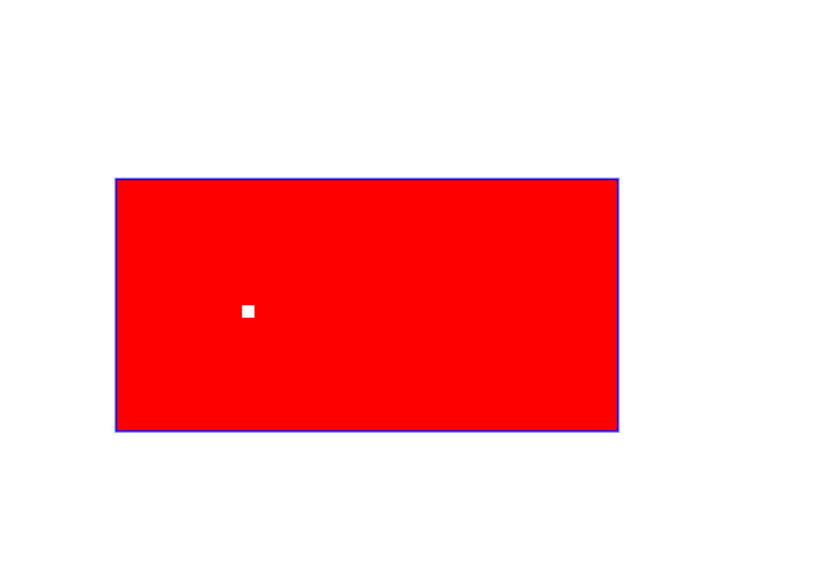
绘制矩形:
//获取canvas元素var can=document.getElementById("can");//动态的设置宽和高//获取屏幕的可视区域宽高var window_w=document.documentElement.clientWidth;var window_h=document.documentElement.clientHeight;can.width=window_w;can.height=window_h;//操作canvas//转化为2d模式var content=can.getContext("2d");//绘制矩形content.fillStyle="red";content.lineWidth=3;content.strokeStyle="blue";content.strokeRect(200,200,400,200);//绘制矩形框content.fillRect(200,200,400,200);//填充矩形//清除content.clearRect(300,300,10,10);//相当于矩形状的橡皮擦

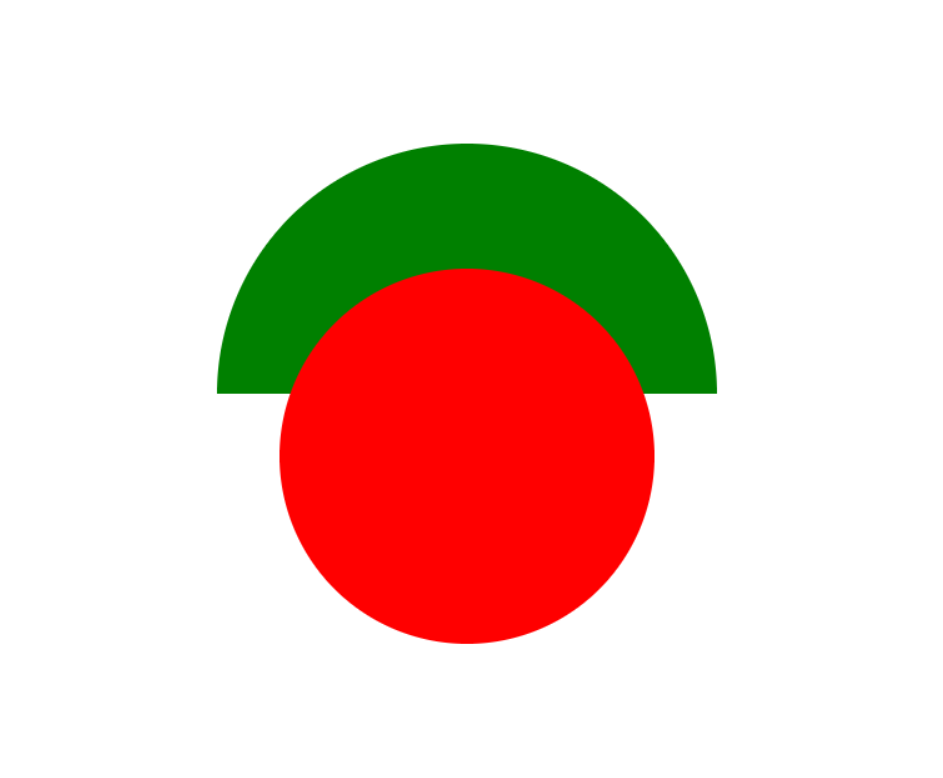
绘制圆:(主要代码)
//绘制圆content.beginPath();content.strokeStyle="green";content.fillStyle="green";content.arc(700,350,200,0,Math.PI,true);//参数为 圆心坐标(x,y)、半径、起始角度、终止角度、是否逆时针content.fill();content.closePath();content.beginPath();content.fillStyle="red";content.arc(700,400,150,0,Math.PI*2,true);content.fill();content.closePath();




































还没有评论,来说两句吧...